
前の記事「CSS3 を使用してボタンのホバリングと点滅の動的効果を実装する方法を段階的に説明します」では、CSS3 を使用してボタンに動的効果を追加し、ボタンのホバリングと点滅する影のアニメーション効果です。興味のある友人は、この方法について学ぶことができます~
今日は、CSS3 を使用してテキストに背景画像を追加し、テキストを鮮やかにし、テキストを明るくする方法を見ていきます。美しい!大きな文字のタイトルを作成したいが、平凡で退屈な色で飾りたくない場合に非常に便利です。
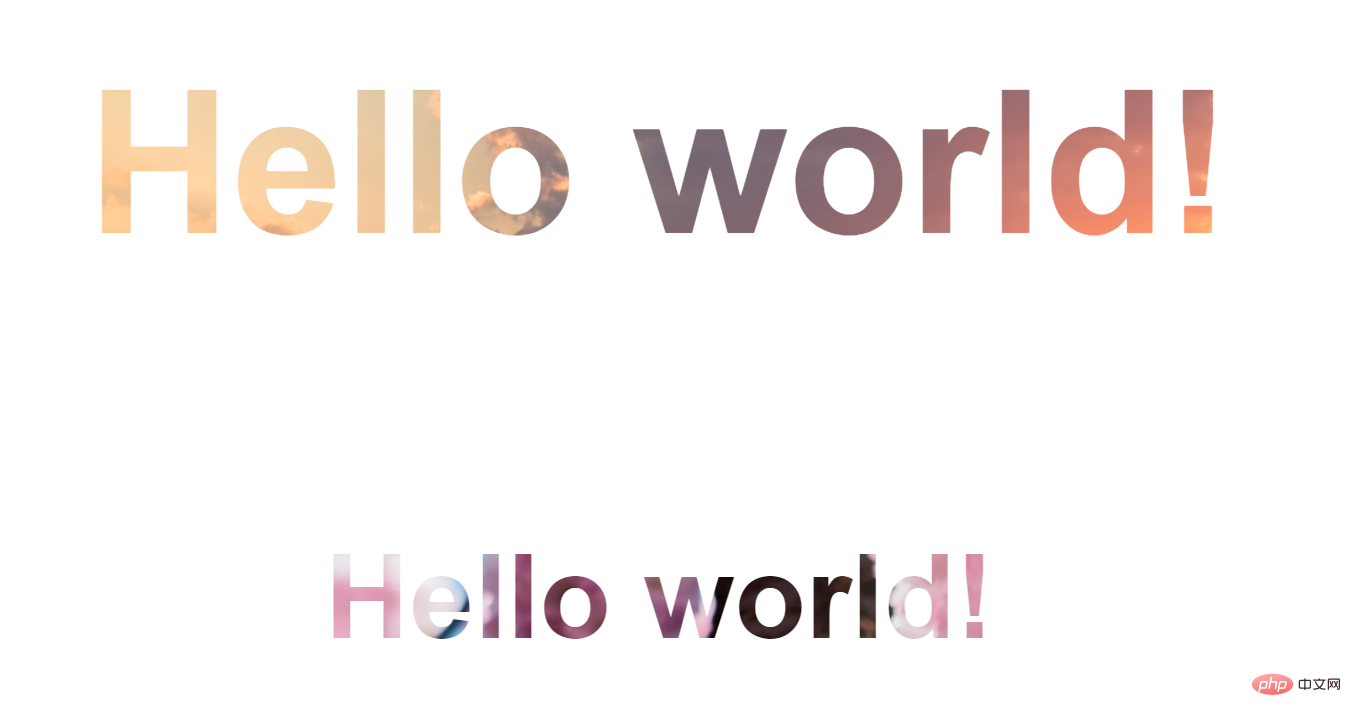
最初にレンダリングを見てみましょう:

この効果を実現する方法を検討してみましょう:
まず、 HTML パート、2 つのタイトルを定義します
<body> <h1>Hello world!</h1> <h3>Hello world!</h3> </body>

次に、変更用の CSS スタイルの定義を開始します:
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
} 
最後のステップは、テキストに背景画像を追加することです。
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
h3{
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
}background-clip が欠落しているためです。背景クリップ属性は新しい CSS3 属性です。他のブラウザと互換性を持たせるにはプレフィックスを追加する必要があります
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3{
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
background-clip: text;
-webkit-background-clip: text;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family: Arial, Helvetica, sans-serif;
}
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
background-clip: text;
-webkit-background-clip: text;
}
</style>
</head>
<body>
<h1>Hello world!</h1>
<h3>Hello world!</h3>
</body>
</html>h3 {
background-image: url("https://img.php.cn/upload/image/161/146/599/1629799857734746.gif"),
url("https://img.php.cn/upload/image/817/380/291/1629799861847258.gif");
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}
css ビデオ チュートリアル」を学習することを歓迎します。 》!
以上が純粋なCSS3を使用してテキストに背景画像を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。