
強力な Wuyuan 開発プラットフォームに依存して、さまざまなクールな連携効果を備えたデジタル大画面を迅速に実現できます。一緒に見てみましょう

デモ アドレス: https://previewer.wuyuan.io/p...
設定アドレス: https ://workbench.wuyuan.io/p...
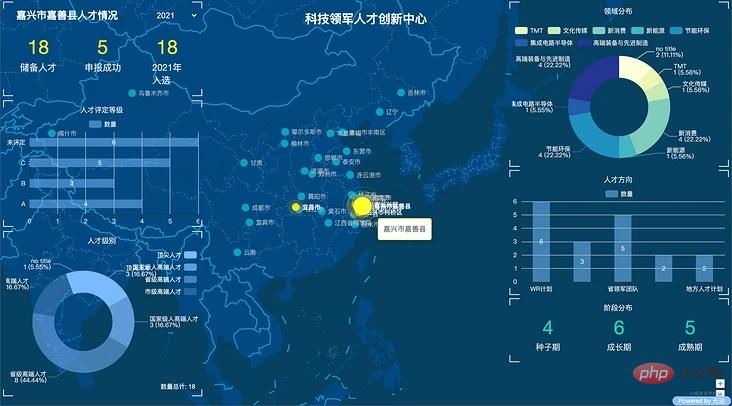
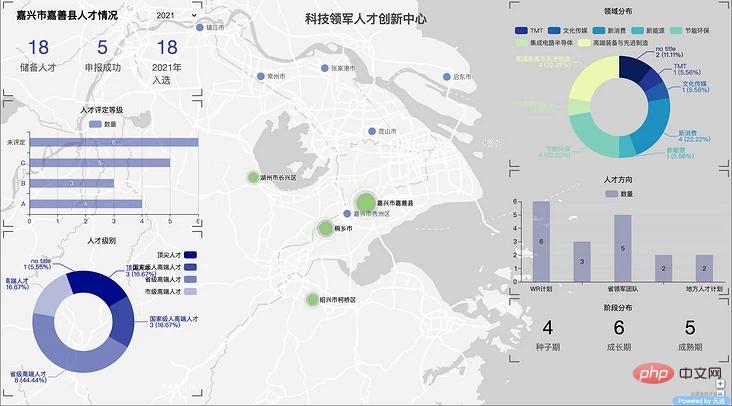
レンダリング 1



実装手順
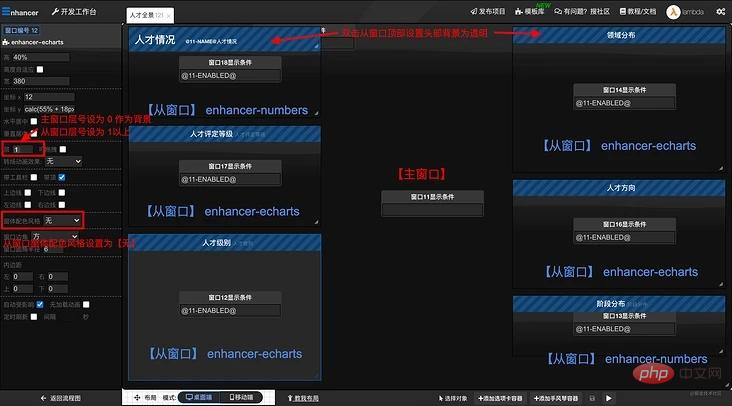
1. 大画面の基本レイアウトを完成させます。
メイン ウィンドウを背景として使用し、レイヤー番号を 0 に設定します。他のウィンドウのレイヤー番号を1、フォームの背景を「なし」、ヘッダーの背景を透明に設定します。
#2. 適切なコンポーネントをバインドし、各スレーブ ウィンドウのデータ ソースを設定します。
メイン ウィンドウまたは他のウィンドウが提供する @variable@ に依存すると、システムが自動的に連携効果を形成します。この例で使用されるコンポーネントは、enhancer-echarts コンポーネントと enhancer-numbers コンポーネントです。
#3. 必要なスタイルを追加し、不要なコンポーネント スタイルを上書きまたは削除します。
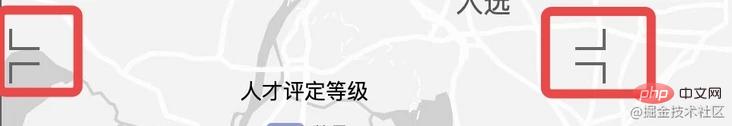
この例では、各ウィンドウにフォトフレームを追加するために以下のCSSコンテンツを追加していますが、フレームの初期化時など、実際の状況に応じてスタイルを読み込むタイミングを設定できます。
#page页面编号 .zwindow {
box-shadow:none;
overflow:visible;
}
#page页面编号 .zwindow-header {
box-shadow: none;
}
#page页面编号 .zwindow-body {
box-shadow: none;
border-top: none;
overflow:visible !important;
}
#page页面编号 .zwindow-header:before {
content: '';
position:absolute;
z-index: 33;
top: -3px;
left:-6px;
height: 12px;
width: 18px;
border-left: solid 2px #666;
border-top: solid 2px #666;
}
#page页面编号 .zwindow-header:after {
content: '';
position:absolute;
z-index: 33;
top: -3px;
right:-6px;
height: 12px;
width: 18px;
border-right: solid 2px #666;
border-top: solid 2px #666;
}
#page页面编号 .zwindow-body:before {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
left:-6px;
height: 12px;
width: 18px;
border-left: solid 2px #666;
border-bottom: solid 2px #666;
}
#page页面编号 .zwindow-body:after {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
right:-6px;
height: 12px;
width: 18px;
border-right: solid 2px #666;
border-bottom: solid 2px #666;
}その他の説明
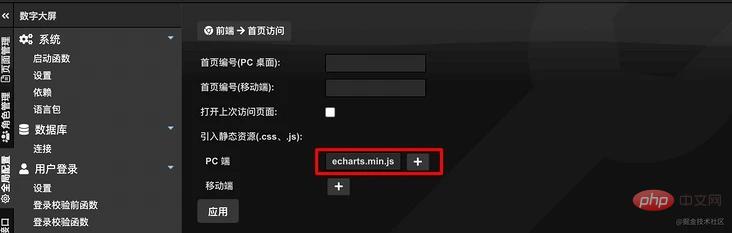
この例では、バックグラウンドのメイン ウィンドウで、Baidu Map の echart の拡張実装を含むカスタム ウィンドウが使用されています。 。マップが依存する echarts.js は、グローバル構成 (フロントエンド) に事前に導入する必要があります:
以上がクールなデジタル画面を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




