
前回は配列の要素を文字列に変換する方法について学習しましたので、「tostringメソッドを使ってjs配列を文字列に変換する方法」をご覧ください。今回は配列の接続方法について学習しますので、必要に応じて参考にしてください。
これまで、js の配列オブジェクトのメソッドについては数多く説明してきましたが、配列の接続方法については説明したことがなかったので、今日はそれについて説明します。
まず小さな栗を見てみましょう。
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); var nums = new Array(3); nums[0] = "one"; nums[1] = "two"; nums[2] = "three"; console.log(nums); var perpos=arr.concat(nums); console.log(perpos); console.log(arr); console.log(nums); </script>
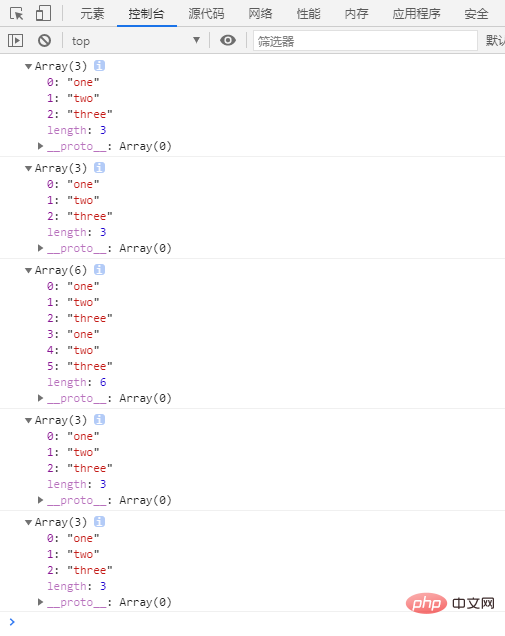
この小さな栗の結果は

この例をよく見てください。結果は「Array(3)」です。ご覧のとおり、「配列(3)」-「配列(6)」-「配列(3)」-「配列(3)」です。まず各配列を出力し、次に接続された配列を出力し、次に各配列を個別に出力します。この結果について何か奇妙な点やその他の点はありませんか?
このメソッドは 2 つの配列を接続するだけであることがわかりました。2 つの配列は変更されておらず、新しい長さと新しい内容を持つ配列が作成されただけです。
この方法を理解した後、この方法を詳しく見てみましょう。
concat メソッドは、呼び出されたオブジェクト内の要素で構成される新しい配列を作成します。各引数の順序は、引数の要素 (引数が配列の場合) または引数自体 (引数が配列でない場合) のいずれかです。入れ子になった配列パラメータへの再帰は行われません。 concat メソッドは、この配列や引数として指定された配列を変更せず、元の配列と結合された同じ要素のコピーを含む浅いコピーを返します。
このメソッドの文法構造を見てみましょう。
var 新数组名称=第一个数组名称.concat(需要合并的数组)
パラメータが省略された場合、concat はこのメソッドを呼び出して既存の配列の浅いコピーを返します。
これですべてです。必要に応じて、次の内容を読んでください: JavaScript 上級チュートリアル
以上がjs配列を接続する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。