
ボックス シャドウを設定するために box-shadow を使用することに誰もが慣れているかもしれませんが、その名前が示すように、ボックス シャドウの影の投影は一般に正方形です。

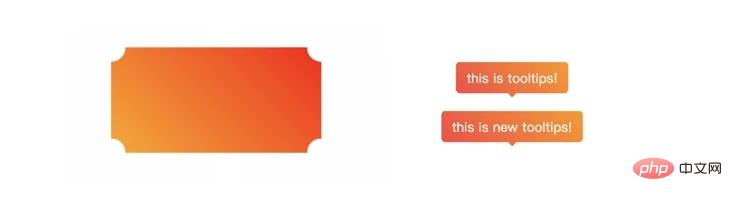
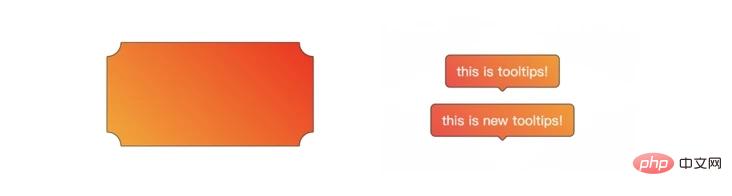
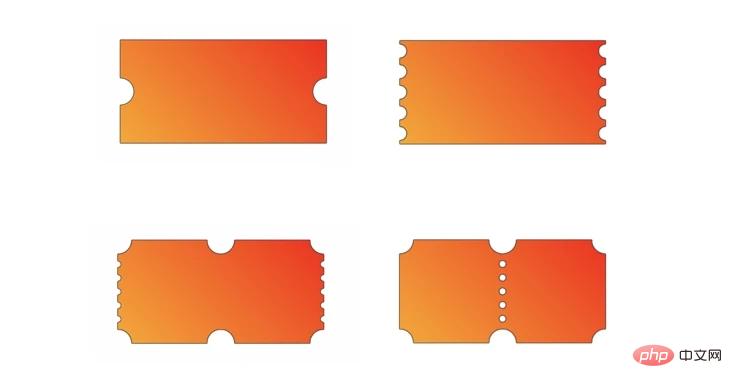
私はこれまでに、CSS を使用してクーポンを実装するテクニックや、次の 2 つの記事で CSS を使用してグラデーションをサポートするツールチップなど、多くの特別なレイアウトを作成してきました

しかし、常に問題点がありました。それは、これらのグラフィックスに境界線を追加できないことです。

今日は、ちょっとしたトリックを紹介します。 : ドロップシャドウを使用すると、1 行のコードですべての不規則な境界線を修正できます
ここではドロップシャドウを使用する必要があります。簡単に説明します
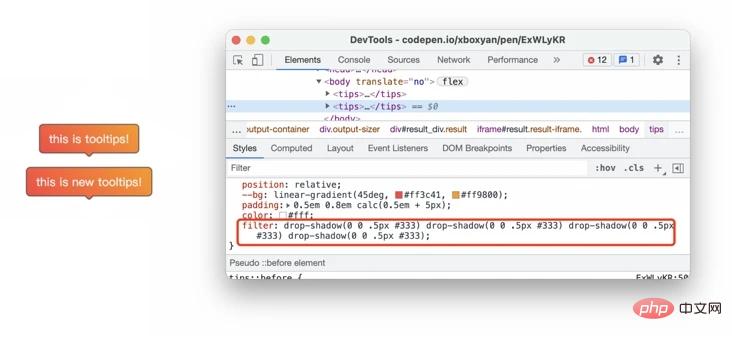
構文は実際には非常に単純です。
filter: drop-shadow(offset-x offset-y blur-radius color)
は個別の属性ではなく、フィルター filter の下のメソッドです。
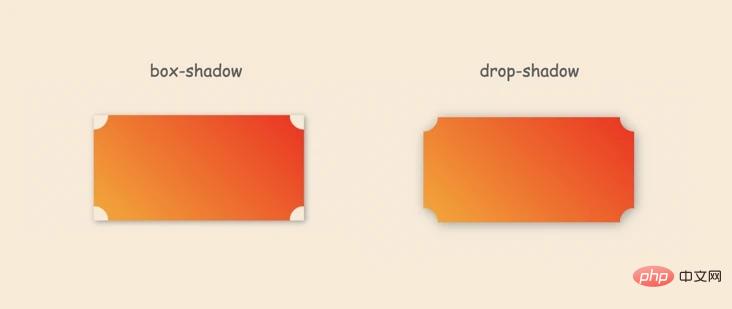
ここで、offset-x、offset-y はオフセット、blur-radius はブラーです。 radius 、 color は投影色です。実際の機能は、現実世界の投影をシミュレートすることです (透明な部分は投影されません)。違いは次のとおりです。

ボックスと似ていますが、残念ながら、 -shadow、拡張半径がありません。想像してみてください。拡張半径がサポートされている場合、不規則な境界線を簡単に作成できるでしょうか (現実世界の投影には拡張半径がないため、サポートすべきではありません)。
それでは、ドロップシャドウはどのように境界線を生成するのでしょうか?
box-shadow は複数の影を簡単に実現できます
box-shadow: 0 0 3px #333, 1px 1px 5px #666, ...
を無限に重ね合わせることができます。
ただし、ドロップシャドウは機能しません。たとえば、
filter: drop-shadow(0 0 3px #333, 1px 1px 5px #666, ...)
は、ブラウザが直接不正であるとみなしていることがわかります。

言い換えれば、ドロップシャドウはサポートしていませんが、フィルターはさまざまなフィルターをサポートしているため、このように実装できます
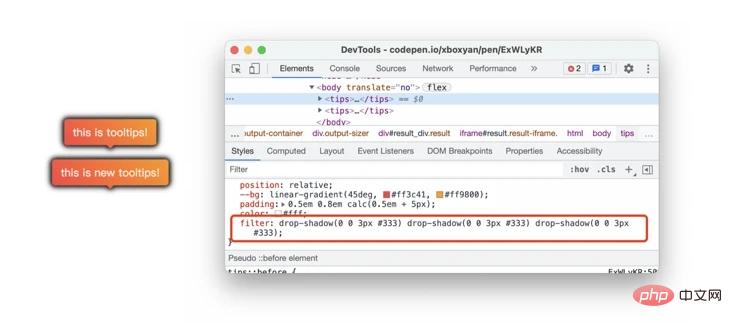
filter: drop-shadow(0 0 3px #333) drop-shadow(0 0 3px #333) drop-shadow(0 0 3px #333)...
これは有効になります


.wrap{
filter: drop-shadow(0px 0px 0.5px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333)
}
.wrap{
filter: drop-shadow(0 0 0.5px)drop-shadow(0 0 0)drop-shadow(0 0 0)drop-shadow(0 0 0)drop-shadow(0 0 0);
color: #333;
}
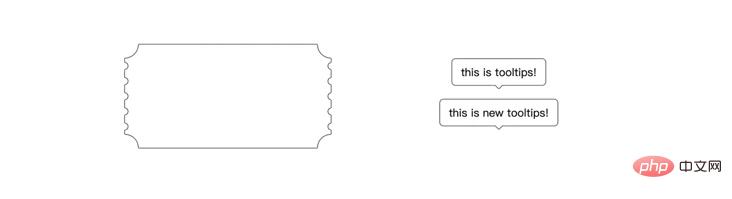
 ##境界線これは非常に良好で、影はほとんど見えません。
##境界線これは非常に良好で、影はほとんど見えません。
ただし、ここでは、マスクによってトリミングされたグラフィックスは、外側のレイヤーの親レイヤーとネストする必要があることに注意してください。そうしないと、投影がマスクによって直接トリミングされます。
<div class="wrap"> <div class="coupon"> <!--优惠券--> </div> </div>
さらに、このソリューションは比較的小さな境界線に適していますが、境界線が大きい場合、境界線はより滑らかになる可能性があり、より多くのフィルターを重ねる必要があり、効果はあまり良くありません。
##独自の選択をする必要があります (通常、境界線が太すぎることはありません) 4. 概要と説明
4. 概要と説明
この記事では、一般的な解決策を紹介します。不規則な境界線を実現するには、コストが非常に低く、効果も非常に優れています。要約は次のとおりです:
drop-shadow は、不透明な部分の投影のみを生成します。実際の物理世界
ドロップシャドウは複数の投影をサポートしませんが、フィルターは複数のフィルターをサポートし、間接的に複数の投影を実現できます
実装原理境界線は投影を複数重ね合わせたものです。
マスク クロッピングによって生成された一部のグラフィックスはラップする必要があります。コンテナーの 1 つのレイヤーを作成してから、境界線を生成します
比較的小さな境界線に適していますが、大きすぎる境界線は理想的ではありません
フィルターは実際には比較的パフォーマンスを重視する属性であり、広い範囲
おそらくほとんどの学生は最終的に「cut picture.png」を選択するでしょうが、これは解決策と見なすことができ、もう 1 つの解決策が常に適切です。最後に、これが良いと思われ、役に立ったと思われる場合は、「いいね」を押し、収集して再投稿してください❤❤❤
推奨学習: css ビデオ チュートリアル
以上がCSS の不規則な境界線を 1 回の操作で修正するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


