
前の記事では、配列に要素を追加する方法を学習しました。「js で配列に要素を追加する方法」を参照してください。今回は配列の最初と最後の要素を削除する方法を紹介しますので、必要に応じて参考にしてください。
前に配列に要素を追加しましたが、今回は配列の最初と最後の要素を削除したいと思います。どうすればよいでしょうか?まず、配列の先頭(先頭)要素を削除する方法を見てみましょう。
まず小さな例を見てみましょう。
var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); var arrly=arr.shift(); console.log(arrly); console.log(arr);
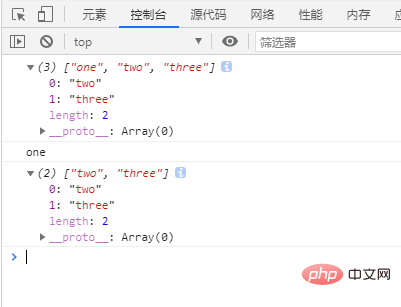
結果は次のようになります

#この例でわかるように、元の配列には 3 つの要素があります。特定のメソッドを使用した後、配列のヘッダ要素が削除されます。次にコードを見てみると、shiftメソッドが使われていることが分かりましたので、このメソッドを見てみましょう。
shift() メソッドは、配列の最初の要素を削除し、最初の要素の値を返すために使用されます。 このメソッドは配列の長さを変更します!
配列の先頭要素を削除する方法を紹介した後、配列の末尾要素を削除する方法を紹介します。
まず小さな例を見てみましょう。先ほどのコードを変更してみましょう。
var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); var arrly=arr.pop(); console.log(arrly); console.log(arr);
結果は次のとおりです

この例をご覧ください。元の配列には 3 つの要素があり、特定のメソッドは次のとおりです。その後、配列の末尾の要素が削除されます。次にコードを見てみると、popメソッドが使われていることが分かりましたので、このメソッドを見てみましょう。
pop() メソッドは、配列の最後の要素を削除し、削除された要素を返すために使用されます。
重要なのは、このメソッドは配列の長さを変更することです。
注意が必要です。
これですべてです。必要に応じて、次の内容を読んでください: JavaScript 上級チュートリアル
以上がJavaScriptで配列の最初と最後の要素を削除するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。