
CSS では、border-top 属性を使用して上枠を設定できます。要素に「boder-top:width style color」スタイルを設定するだけで済みます。この属性は順番に設定できます。 : border-top-width、border-top-style、border-top-color。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。


カスタム境界線の幅は使用できません。パーセンテージとして定義されます。

上記の属性には、1 つ、2 つ、3 つ、または 4 つの属性値を設定できます。 4 この属性値はすべての境界線に適用されます。2 つ設定された場合は、最初の属性値が上下に使用され、2 番目の属性値が左右に使用されます。3 つの値が設定された場合、最初の属性値は1つ目は上枠に適用、2つ目は左右辺に適用 3つ目は左右枠に適用、3つ目は下枠に適用 4つの属性値が設定されている場合、それらを適用時計回りに一度に 1 つずつ。ほとんどの場合、溝、尾根、インセット、およびアウトセットで 2 色の境界線を使用できますが、border-color 属性が黒に設定されている場合、両方の色が黒で表示されます。
2. 辺に境界線スタイルを適用します。
boder-top/bottom/right/left-width/style/color は、境界線のスタイルを設定するために使用されます。一般的なプロパティと組み合わせて使用できます。また、border-bottom/top/left/right を使用して、一度に 1 つの境界線を設定することもできます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border-width: 10px;
border-style: ridge;
border-color: red;
border-top-style: double;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
3. 境界線省略属性を使用します
これを 1 回使用すると、境界線の幅、スタイル、色を設定できます。スペースを含む属性値。 3 つの属性間の順序が崩れる可能性があります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red ;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
4. 丸い境界線を作成します
border-top/bottom-left/right-radius
丸い角を設定し、境界ボックスの幅と高さに相対的な長さの値またはパーセンテージのペア。最初の値は楕円の境界線の水平方向の半径で、2 番目の値は楕円の垂直方向の半径です。円の半径が 1 つの値のみの場合は、2 つの値をスペースで区切ります。
Border -radius
境界線の4つの丸い角を一度に1ペア、2ペア、3ペア、4ペアの長さの値またはパーセンテージ、および水平方向の半径を設定しますと垂直半径は / で区切られます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red;
border-top-left-radius: 20px 10px
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red;
border-radius: 20px/10px
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
属性値がペアまたは 1 つの場合は、4 つの角の丸い部分が同じになり、属性が 2 つの場合は、値、最初の属性値は左上と右下に対応し、2 つ目は右上と左下に対応し、3 つの属性値は左上、(右上、左下)、および右下。 4 つの属性値は時計回りの方向にあります。
画像境界線はブラウザの互換性が良くないため、多くの場合、属性の前にブラウザの製造元のプレフィックスを追加する必要があります。互換性を高めるために、次のように使用することをお勧めします。

画像ソースを指定するには、url 関数を使用する必要があります。
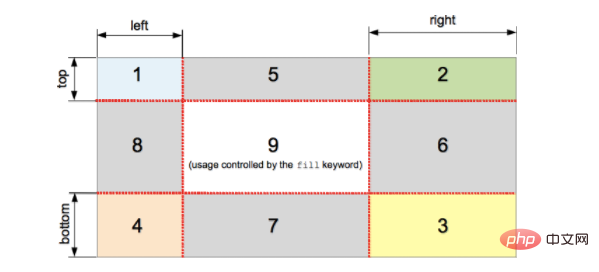
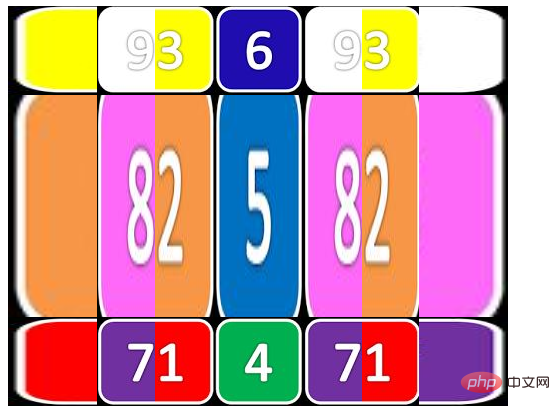
この属性は、画像の上端、右端、下端、左端の内側へのオフセットを指定します。 、4つの側面と中央のエリア。 fill キーワードが使用されない限り、画像の中央部分は破棄されます。 4 番目の値/パーセンテージを省略した場合、2 番目の値と同じになります。 3 番目の値を省略した場合は、1 番目の値と同じになります。 2 番目の値を省略した場合は、1 番目の値と同じになります。 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 500px;
height: 400px;
background: red;
/*border-image-source:url(1.png);
border-image-slice:89;
border-image-width: 89px;
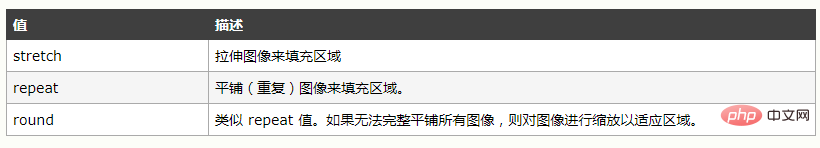
border-image-repeat: stretch;
border-image-outset: 10px;*/
border-image:url(1.png) 89 30 89 30 fill/89px repeat
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> カッティング画像:
この属性が設定されていない場合、境界線がコンテンツ領域を占有します。設定する必要がある場合は、ボーダーの幅の後に「/」を追加して属性値を設定できます。
# d、border-repeat # e、border-image
# e、border-image
上記のプロパティを一度に設定できます。 border-image:source スライス/幅/アウトセットの繰り返し
推奨学習:
css ビデオ チュートリアル以上がCSSで上枠を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




