
XML ドキュメントでは CSS スタイル シートを使用できません。リンク方法が間違っている可能性があります。正しいリンク方法は "」。 XML はデータの保存と送信を目的としており、人間や機械が読み取れるように設計されています。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
xml は CSS スタイルを表示しません
はじめに:
XML という用語を理解し、Web 開発時にこれらのそれぞれを扱っている必要があります。ページまたは Web サイトの種類の XML ファイル。この記事では、XML と CSS を使用して XML を表示する方法に焦点を当てます。 CSS を使用して XML を表示するには多くの手順に従う必要があり、そのすべてについてはこの記事で詳しく説明しますが、先に進む前に、理解を深めるために XML の定義と目的を理解しましょう。
定義:
XML は、Extensible Markup Language の略です。
XML は、データを保存および送信するように設計されています。 XML は、人間と機械が読み取れるように設計されています。
XML の定義と目的を理解した後、次に進み、CSS を使用して XML を表示する手順を見てみましょう。
ここでは、CSS を使用して XML を表示する方法について説明しますが、その前に、CSS をより明確に理解するために、まず CSS の定義を確認してみてはいかがでしょうか。
CSS は、Cascading Style Sheets の略です。
CSS を使用すると、XML ファイルにスタイルを追加し、明確かつ正確な方法で情報を表示できます。 XML ドキュメント全体をフォーマットできます。
#XML 用の CSS を定義する手順:
XML ドキュメントの CSS スタイルシートを定義するには、次の手順に従います。XML と CSS のリンク:
CSS を使用して XML ドキュメントを表示するには、XML ドキュメントを CSS にリンクすることが最も重要です。 次の構文を使用して、XML ドキュメントを CSS にリンクできます。<?xml-stylesheet type="text/css" href = "name_of_the_CSSFile.css"?></p> <p>注: <strong class="raw_b_node"></strong></p>XML ファイルの先頭では必ず上記の構文を使用してください。そうしないと、XML が表示されず、エラーが発生する可能性があります。 <p></p> <p>例:<strong class="raw_b_node"></strong></p>概念を明確に理解するには、例が非常に重要な役割を果たすため、物事をより明確にするのに役立つ例が慎重に計画されています。 。この例では、5 つのトピックに関する情報を含む XML ファイルが作成され、CSS を使用して XML ファイルが表示されます。 <p></p> <p>XML ファイル: <strong class="raw_b_node"></strong></p> <p> "Class.xml" <strong class="raw_b_node"> を XML ファイルとして作成します </strong></p> <pre class="brush:php;toolbar:false"><?xml version="1.0" encoding="UTF-8"?> <?xml-stylesheet type="text/css" href="Semester.css"?> <subject> <heading>Welcome To IncludeHelp</heading> <subject> <name>Name -: Compiler Design</name> <teacher>Teacher -: Chris</teacher> <credits>Credits -: 3.0</credits> </subject> <subject> <name>Name -: Software Engineering</name> <teacher>Teacher -: S.K Jha</teacher> <credits>Credits -: 2.0</credits> </subject> <subject> <name>Name -: Operating System</name> <teacher>Teacher -: Sanjay</teacher> <credits>Credits -: 3.0</credits> </subject> <subject> <name>Name -: DBMS</name> <teacher>Teacher -: Aman Singh</teacher> <credits>Credits -: 4.0</credits> </subject> <subject> <name>Name -: Data Science</name> <teacher>Teacher -: Hitendra Dhakarey</teacher> <credits>Credits -: 1.0</credits> </subject> </subject>
CSS ファイル:
"Semester.css" を CSS ファイルとして作成します。
subject {
color: white;
background-color: red;
width: 100%;
}
heading {
color: green;
font-size: 40px;
background-color: pink;
}
heading,
name,
teacher,
credits {
display: block;
}
name {
font-size: 25px;
font-weight: bold;
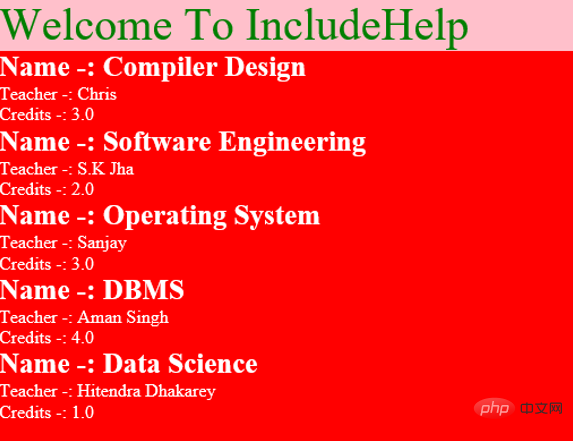
}出力:

以上がXML ドキュメントで CSS スタイル シートを使用できない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



