
境界線を追加する方法は次のとおりです: 1. border 属性、要素のコンテンツとパディングを囲む 1 つ以上の線。この属性を使用すると、要素の境界線のスタイル、幅、色を指定できます。2. border-image属性、border-image 属性は、画像の境界線を設定するために使用されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS border プロパティ
要素の境界線は、要素のコンテンツとパディングを囲む 1 つ以上の線です。
各境界線には、幅、スタイル、色という 3 つの側面があります。
CSS 境界線プロパティを使用すると、要素の境界線のスタイル、幅、色を指定できます。
border 短縮表現プロパティは、1 つの宣言ですべてのボーダー プロパティを設定します。
次の属性を順番に設定できます。
border-width: 境界線の幅を指定します。
border-style: 境界線のスタイルを指定します。
border-color: 境界線の色を指定します。
例:
<html>
<head>
<style type="text/css">
div{border:1px solid #000}
</style>
</head>
<body>
<div>div添加边框</div>
</body>
</html>Effect

CSS border-image プロパティ
border- image 属性は、画像の境界線を設定するために使用され、すべての border-image-* 属性を設定する省略表現の属性です。値を省略した場合はデフォルト値が設定されます。
構文:
border-image: source slice width outset repeat|initial|inherit;
属性値:
border-image-source: 描画に使用される画像の場所を指定するために使用されます。 border
border-image-slice: 画像の境界線は内側にオフセットされます
border-image-width: 画像の境界線の幅
border-image-outset: 境界線の外側に描画される border-image-area の量を指定するために使用されます
border-image-repeat:画像の境界線を繰り返すか、伸ばすか、丸くするかを設定するために使用されます。
border-imageの便利さ
border-imageを使う前は、基本的にcssのプロパティだけで十分だと感じていましたが、border-imageは単純な作業を完全に煩雑にしてしまいます。この属性を学習した後、この属性を使用するとコーディング時間と効率が大幅に節約できることがわかりました。要約すると、この属性は次の 2 つのシナリオに大まかに適用できます:
要素の境界線が不規則である。このとき、デザイン画をボーダー背景として使用する必要があります。ボーダーイメージは、背景イメージに比べて柔軟性が高いという利点があります。ボーダー背景の伸縮や繰り返しをコードで制御できるため、
ボタンの幅と高さは不明です。 border-image を使用してボタンを作成する 同じ背景画像を使用して、さまざまな幅と高さのボタンを作成できます。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}
</style>
</head>
<body>
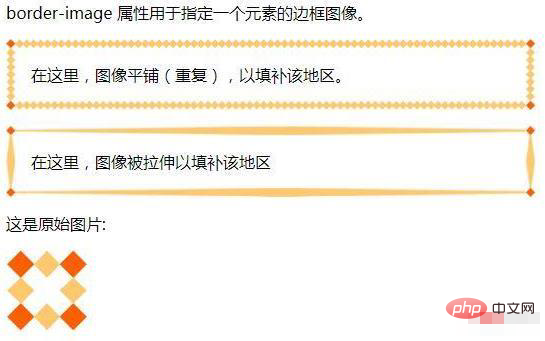
<p>border-image 属性用于指定一个元素的边框图像。</p>
<p id="borderimg1">在这里,图像平铺(重复),以填补该地区。</p>
<p id="borderimg2">在这里,图像被拉伸以填补该地区</p>
<p>这是原始图片:</p><img src="/images/border.png" alt="CSSで枠線を追加する方法" >
</body>
</html>効果

推奨学習: css ビデオ チュートリアル
以上がCSSで枠線を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



