
中国語の文字化けの問題を解決するには、(encodeURI, decodeURI) と (encodeURIComponent, decodeURIComponent) の 2 つの方法でパラメータをエンコードおよびデコードすることが最も重要です。前者は主に URL 全体を対象としています。パラメータ。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
日々の開発では、URL リンクのスプライシングを通じて特定のページのパラメータを別のページに渡し、それを別のページで使用する必要が生じることがあります。送信が中国語の場合、中国語の文字化けの問題ですが、どうすれば解決できますか?


<!--test01.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<p id="userName">你好明天</p>
<p οnclick="send();">点击测试</p>
<script>
function send(){
var url = "test02.html";
var userName = $("#userName").html();
// window.open(encodeURI(url + "?userName=" + userName)); //encodeURI针对整个参数进行编码
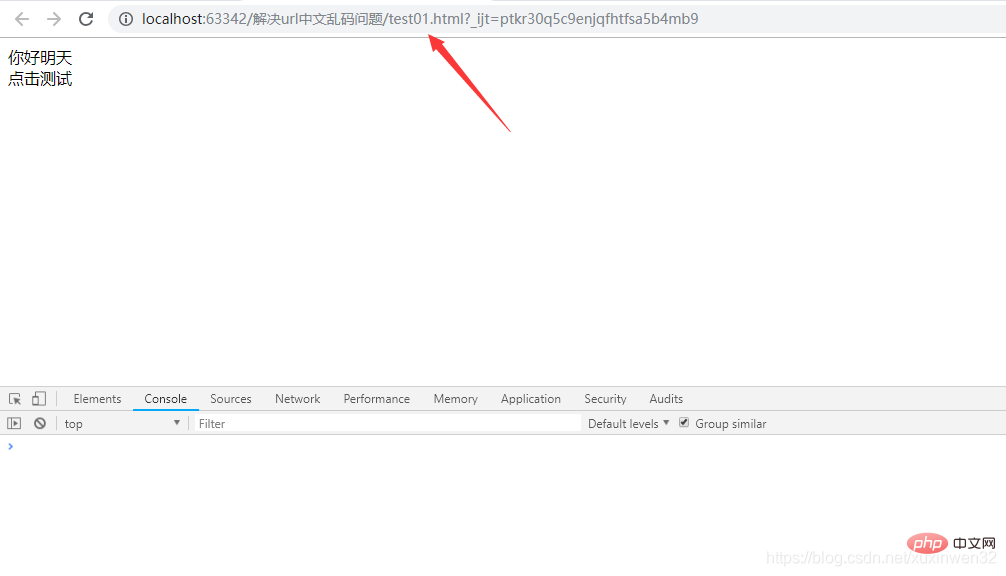
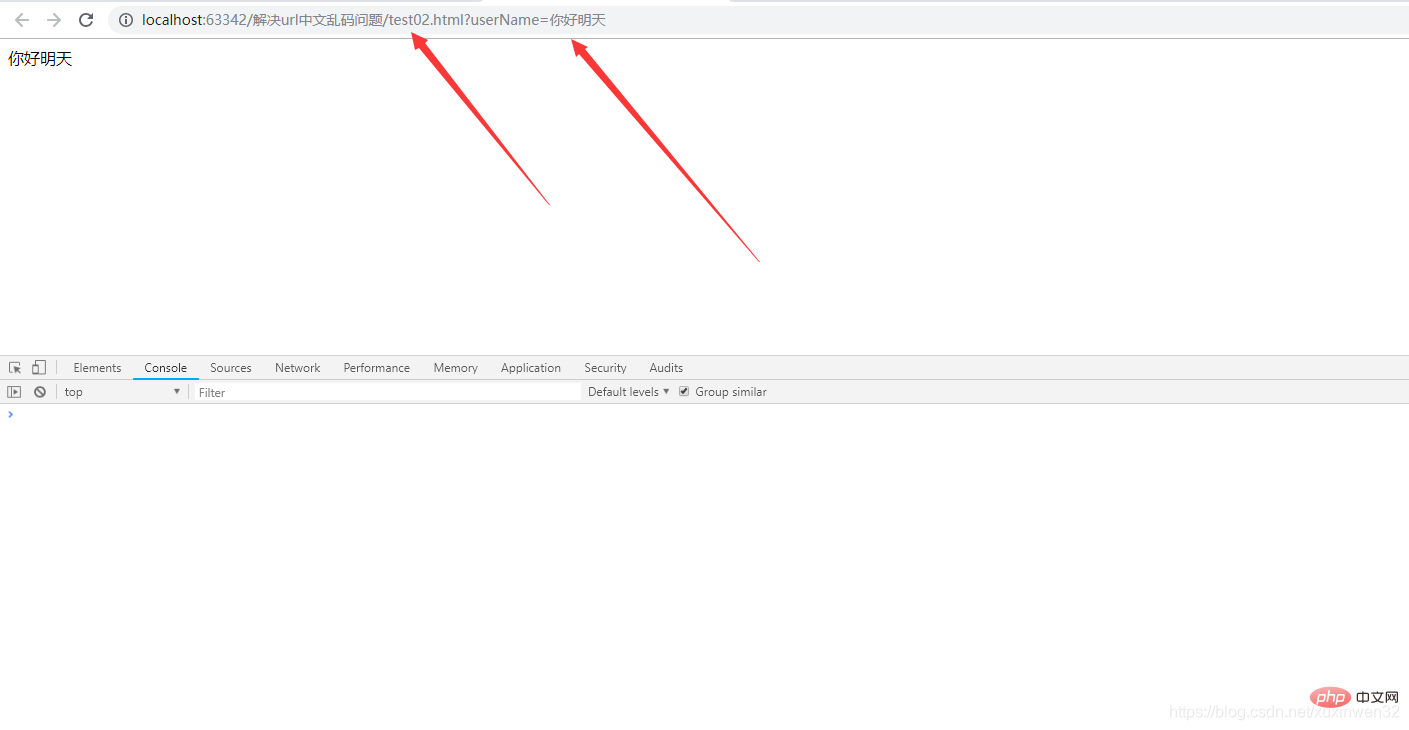
window.open(url + "?userName=" + encodeURIComponent(userName)); //encodeURIComponent针对单个参数进行编码
}
</script>
</body>
</html><!--test02-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<p id="userName"></p>
<script>
var urlinfo = window.location.href;//获取url
var userName = urlinfo.split("?")[1].split("=")[1];//拆分url得到”=”后面的参数
// $("#userName").html(decodeURI(userName)); //decodeURI针对整个参数进行解码
$("#userName").html(decodeURIComponent(userName)); //decodeURIComponent针对单个参数进行解码
// $("#userName").html(userName);
</script>
</body>
</html>JavaScript 上級チュートリアル]
以上がJavaScriptの中国語URLが文字化けした場合の対処法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。