
CSS では、width 属性を使用してテキスト ボックスの幅を設定できます。「width: width value;」スタイルをテキスト ボックス要素の textarea に追加するだけです。 width 属性は、要素のコンテンツ領域の幅を定義する要素の幅を設定できます。コンテンツ領域の外側にパッド、境界線、およびマージンを追加できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
テキスト領域には無制限の量のテキストを含めることができ、テキストのデフォルトのフォントは固定幅フォント (通常は Courier) です。
cols 属性と rows 属性を使用してテキストエリアのサイズを指定することも、CSS の height 属性と width 属性を使用して高さと幅を設定することもできます。
width 属性は要素の幅を設定します。この属性は、要素のコンテンツ領域の幅を定義します。パディング、境界線、およびマージンをコンテンツ領域の外側に追加できます。インラインの非置換要素はこの属性を無視します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.width{
width: 400px;
}
</style>
</head>
<body><br>
<textarea>我是一个文本框,默认宽度。</textarea><br><br>
<textarea class="width">我是一个文本框,使用css width属性设置宽度为400px。</textarea>
</body>
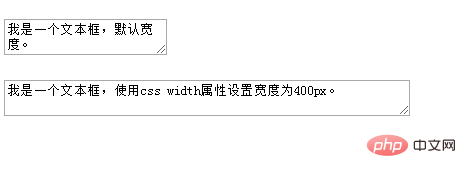
</html>レンダリング:

(学習ビデオの共有: CSS ビデオ チュートリアル )
以上がCSSでテキストボックスの幅を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。