
CSS では、overflow-y 属性を使用して、高さを超えて非表示にする効果を実現できます。要素に「overflow-y:hidden」スタイルを追加するだけです。 overflow-y 属性は、コンテンツが要素の上端または下端からはみ出した場合の動作を指定します。値を非表示にすると、余分な部分が非表示になります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、overflow-y 属性を使用して、高さを超える非表示の効果を実現できます。
コード例を見てみましょう:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:500px;
height:90px;
border:thin solid black;
overflow-y:hidden;
}
</style>
</head>
<body>
<div>
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
</div>
</body>
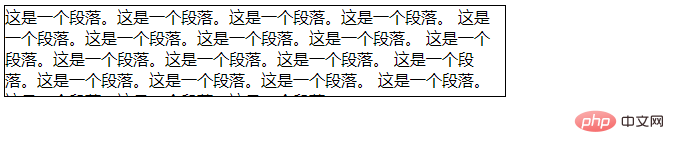
</html>レンダリング:

説明:
overflow-y 属性は、コンテンツが要素の上端/下端からオーバーフローした場合に何が起こるかを指定します。値が非表示の場合、コンテンツはトリミングされ、余分な部分は非表示になります。
overflow-y 属性には次の値があります:
| Value | Description |
|---|---|
| visible | デフォルト値。コンテンツはトリミングされず、要素ボックスの外側にレンダリングされます。 |
| hidden | コンテンツはトリミングされ、残りのコンテンツは非表示になります。 |
| scroll | コンテンツはトリミングされますが、ブラウザには残りのコンテンツを表示するためのスクロール バーが表示されます。 |
| auto | コンテンツがトリミングされると、ブラウザには残りのコンテンツを表示するためのスクロール バーが表示されます。 |
| no-display | コンテンツがコンテンツ ボックスに収まらない場合は、ボックス全体を削除します。 |
| no-content | コンテンツ ボックスに収まらない場合は、コンテンツ全体を非表示にします。 |
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで高さを超えて非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




