
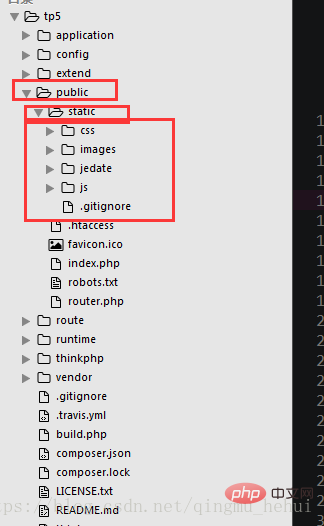
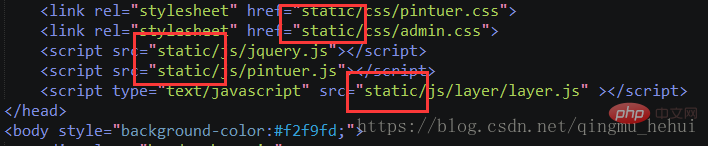
tp5 css ファイルの導入方法: 1. css ファイルを public ディレクトリの静的ファイルに配置します; 2. ページの紹介文に「」ステートメントで十分です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
実はとても簡単で、css、js、画像ファイルをこのディレクトリに置くだけです。ページでは、次のように記述するだけです

以上です!!!
推奨される学習:  css ビデオ チュートリアル
css ビデオ チュートリアル
以上がtp5にcssファイルを導入する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



