
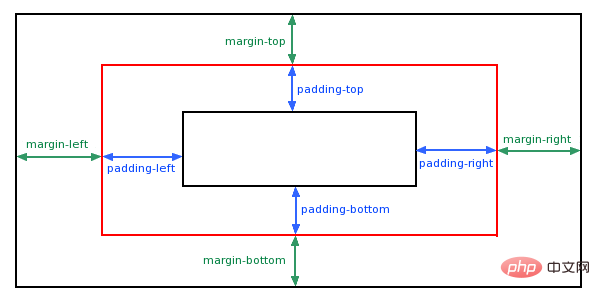
css パディングとは、要素の境界線と要素のコンテンツの間の空白領域を指します。この領域を制御するのは、padding、padding-top、padding-right、padding-bottom、および padding-left プロパティです。これらのプロパティは、長さまたはパーセント値を受け入れますが、負の値は許可しません。

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、Dell G3 コンピューター。
CSS パディングは要素のパディングであり、要素の境界線と要素のコンテンツの間の空白領域を指します。

CSS を使用すると、パディング (パディング) を完全に制御できます。要素の各側 (上、右、下、左) のパディングを設定するプロパティがあります。
CSS には、要素の両側のパディングを指定するためのプロパティがあります:
padding-top
パディング-右
#パディング-下
を直接使用して、上記のすべてのパディング属性を 1 つの属性で指定することもでき、コードを削減できます。 padding 属性は長さの値またはパーセント値を受け入れますが、負の値は許可されません。
可能な値:
| 説明 | |
|---|---|
| ブラウザがパディングを計算します。 | |
| パディング値をピクセル、センチメートルなどの特定の単位で指定します。デフォルト値は 0px です。 | |
| パディングを親要素の幅のパーセンテージとして指定します。 | |
| パディングを親要素から継承することを指定します。 |
padding:25px 50px 75px 100px;
padding:25px 50px 75px;
左右のパディングは 50px
下部のパディングは 50px 75px
padding:25px 50px;
padding:25px;
css)ビデオチュートリアル
)以上がCSSパディングとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。