
この記事では、CSS の text-emphasis 属性を理解し、いくつかの例を通して text-emphasis 属性の使用方法を紹介します。

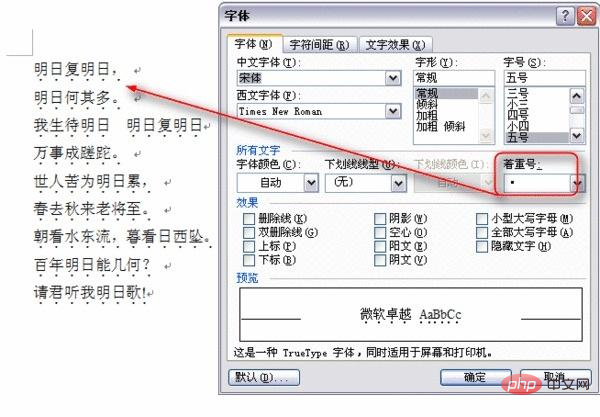
一般的に、私たちが作成するページは文学ユーザー向けではないため、「強調マーク」の記号に触れることはほとんどありません。 Wordに詳しい方ならご存知かと思いますが、Wordには文字の設定で「強調マーク」を設定するというものがあります。

# 私のコンピューターには Word が入っていないので、Baidu で検索しました。とにかく、これがおそらく効果です。
したがって、この記事で説明する CSS プロパティは「強調マーク」プロパティです。text-emphasis プロパティを通じてテキストの「強調マーク」スタイルを設定できます。これは、2 つのプロパティ text-emphasis-color と text-emphasis-style の省略形です。つまり、text-emphasis を次の場所に渡すことができます。同時に「強調マーク」の文字スタイルと色を次のように設定します。
p {
-webkit-text-emphasis: dot red;
text-emphasis: dot red;
}すると、この効果が確認できます。
この効果が Word で見られるかどうかはわかりませんが、Web ページで目にする圏点は文字スタイルや色だけではありません。サイズや位置も変更できます。
text-emphasis-style には複数の属性値があり、任意の文字を入力できます;text-emphasis- color には、通常の Web で使用されるカラー値、rgba()、rgb() などを使用できます; And if位置を調整したい場合は、追加の属性 text-emphasis-position が必要になります。この属性は style および color に非常によく似ていますが、 text-emphasis の略語ではありません。したがって、通常の状況では text-emphasis-position の場合、制御できる位置は upper と lower の 2 つの方向、つまり
p {
-webkit-text-emphasis: '——' rgba(255, 0, 0, .5);
text-emphasis: '——' rgba(255, 0, 0, .5);
-webkit-text-emphasis-position: under;
text-emphasis-position: under;
}
text-decoration:underline;? のようにテキストに下線を引く効果次に、これに別の属性を追加して効果を確認しましょう。
p {
-webkit-text-emphasis: '——' rgba(255, 0, 0, .5);
text-emphasis: '——' rgba(255, 0, 0, .5);
-webkit-text-emphasis-position: under;
text-emphasis-position: under;
text-decoration: underline;
}text-decoration 属性値が underline スタイルに設定されている場合、子は overline に設定されるということです。 , 2 つの線のスタイル text-decoration-style の値が変更されても存在します。
text-emphasis 属性値を変更すると、結果は異なります。同時に、色の値を 設定しない場合、「強調マーク」の色は要素自体のテキストの色 を継承します。色の値を設定できるため、transparent を使用して要素を直接透明に設定することもできます。 継承に関して注意が必要なのが、
。 前に述べた点を思い出してください:
任意の文字を入力できます;「強調マーク」のサイズは通常のテキストの約半分です; 「強調記号」が無い箇所や、空白や特殊文字が入っている箇所があり、何気なく入力されている場合もあれば、意図的に入力されている場合もあります。主に、一部の特殊文字で「強調マーク」がどのように表示されるかを確認したいと思います。
文本内容,一个 span 元素是 em ¥C元素哦,啊啊啊……
それでは、この記事はこれで終わりですか?いや、もう一つ言いたいことがある。上のレンダリングからわかるように、「強調マーク」はテキストの下または上にあるため、通常のテキストの場合、行の高さ (line-height) はおそらく誰にとっても馴染みのあるものです。では、「強調マーク」の部分に line-height を追加すると、どのような効果が得られるのでしょうか。
line-height: 20px; が p に追加された後、変更は見られません。また、20px が に置き換えられると、 60px に変更があり、高さが少し拡張され、次に大きくなり、拡張され、テキストの後に「強調マーク」がコンテンツの上下の行を区切ります。

気まぐれに、line-height の値が比較的小さい場合、効果は見られません。通常の状況では、## は存在しません。 # text-emphasis、line-height を小さくすると、次のように複数行のコンテンツが重なり合います:
text-emphasis は重なりません。line-height の最小値に直接影響するようです。複数の行の間の高さの値が一定の値以内であることを確認する必要があります。 1em 程度のようです。そのため、テキストの通常の font-size の半分の「強調マーク」を収めることができ、テキストから一定の距離を保つ必要があります。テキストコンテンツです。
text-emphasis の用途は何ですか?」に戻ります。はい、何の役に立つのですか? テキスト コンテンツの特定の部分が強調表示されるという通常の表示以外には、何の意味もないようです。 「強調番号」機能を再利用して再生しない限り、特に line-height は、複数の行の間に少なくとも 1em 程度のスペースが存在することを保証するために引き伸ばされます。では、透明色の「強調マーク」を使用すると、その部分の文字は重ねられなくなるのでしょうか?
emoji または上下の混沌とした組み合わせを組み合わせると、別の空が作成されますか?
プログラミング入門をご覧ください。 !
以上がCSSのtext-emphasisプロパティとその使い方を徹底分析!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。