
CSS スタイルを非表示にする方法は、要素に [display:none;] 属性を設定することです。これにより、要素は非表示になり、元の位置を占めなくなります。要素を再表示したい場合は、[displayL:block;] 属性を設定できます。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: rgba(0, 0, 0, 0.8);
}
.b1{
width: 150px;
height: 30px;
margin-top: 100px ;
margin-left: 500px;
}
.b2{
width: 150px;
height: 30px;
margin-top: 100px ;
margin-left: 100px;
}
div{
/* 隐藏元素 */
display: none;
width: 300px;
height: 300px;
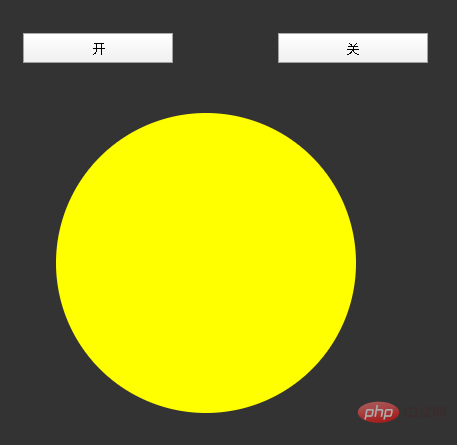
background-color: yellow;
border-radius: 50%;
margin: 50px auto;
}
</style>
</head>
<body>
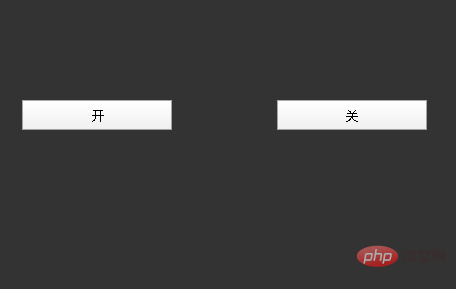
<button> 开</button>
<button>关</button>
<div></div>
<script>
var btn01 = document.querySelector(".b1");
var btn02 =document.querySelector(".b2")
var div01 = document.querySelector("div")
btn01.addEventListener("click",function(){
div01.style.display = "block";
})
btn02.addEventListener("click",function(){
div01.style.display = "none";
})
</script>
</body>
</html>

以上がCSSスタイルを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。