
JavaScript では、DOM の意味はドキュメント オブジェクト モデルです。DOM はドキュメントの構造化表現を提供し、プログラムから構造にアクセスする方法を定義します。これにより、ドキュメントの構造が変更されます。構造、スタイルそして内容。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
DOM はファイル オブジェクト モデルです。DOM はドキュメントを解析して、ノードとオブジェクト (プロパティとメソッドを含むオブジェクト) で構成される構造コレクションに変換します。 Web ページを JavaScript で接続します。
DOM:
ドキュメント オブジェクト モデル (DOM) は、HTML および XML ドキュメントのプログラミング インターフェイスです。これは文書の構造化された表現を提供し、プログラムから構造にアクセスして文書の構造、スタイル、コンテンツを変更する方法を定義します。
DOM はドキュメントを解析して、ノードとオブジェクト (プロパティとメソッドを含むオブジェクト) の構造化されたコレクションにします。簡単に言えば、Web ページをスクリプトまたはプログラミング言語に接続します。
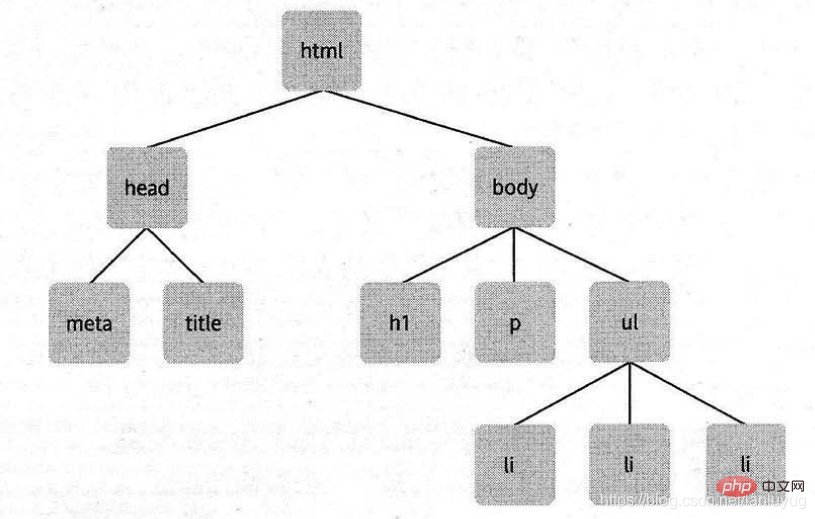
ブラウザのレンダリング メカニズムでは、ブラウザは HTML タグを解析し、以下に示すように DOM ツリーを構築します。

このオブジェクト モデルを通じて、JavaScript は作成を取得します。ダイナミクス HTML のすべてのパワー:
JavaScript はページ内のすべての HTML 要素を変更できます
JavaScript はページ内のすべての HTML 属性を変更できます
JavaScript はページ内のすべての CSS スタイルを変更できますページ
JavaScript は既存の HTML 要素と属性を削除できます
JavaScript は新しい HTML 要素と属性を追加できます
JavaScript はページ内のすべての既存の HTML イベントに反応できます
JavaScript はページ内に新しい HTML イベントを作成できます
[推奨学習:JavaScript 上級チュートリアル]
以上がJavaScriptにおけるDOMの意味は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。