
方法: 1. "getElementsByTagName()" を使用して親ノード要素を取得します。 2. "createElement()" を使用してタグを動的に作成します。 3. "appendChild()" を使用してタグをノードの下に配置します。指定された要素; 4. 、「innerHTML」を使用してテキストコンテンツを追加します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
要素をページに動的に追加する場合は、まずどの要素の後に要素を追加するかを決定し、次に js の appendChild メソッドを使用して要素の後に要素を追加する必要があります。
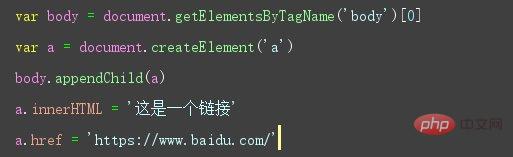
1. 親ノード要素 var body = document.getElementsByTagName('body')[0] を取得します。
2. 次に、タグ var a = document.createElement('a') を動的に作成します。
3. 作成した a タグを body 下の body.appendChild(a) に追加します。
4. a タグにテキスト コンテンツ a.innerHTML = 'This is a link' を追加します。リンク a.href = 'https://www.baidu.com/' を a タグに追加します。


#拡張情報:
js のいくつかのネイティブ メソッドJavaScript 上級チュートリアル]
以上がJavaScript はページに要素を追加しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。