
js の条件制御ステートメントには、1. if ステートメント、2. "if... else if... else..." ステートメント、3. switch ステートメント、4. while ステートメント、5. "do ...while" ステートメント; 6 、for ステートメント; 7. "for...in" ステートメント; 8. with ステートメント。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
var box=50; if (box == 50){ alert("True'); }
var box = 50; if (box > 0 && box <60){ alert("不及格"); }else if (box >=60 && box < 80){ alert("及格"); }else if (box >= 80 && box <= 100){ alert("good"); }else{ alert("数值错误"); }
var box = 4; switch (box){ case 1: alert("one"); break; case 2: alert("two"); break; case 3: alert("three"); break; default: alert("默认值"); break; } // 由于case没有可以匹配到4的项,所以使用default中的内容
var box = 5; while(box > 0){ alert(box); box--; };
var box = 1; do{ alert(box); box++; }while (box < 5);
for (var box=1; box<=5; box++){ //第一步,声明变量 var box = 1; alert(box); // 第二步,判断box <=5; }; // 第三步,执行循环体内alert(box); // 第四步,box++ // 第五步,从第二步开始再次判断执行,直到判断为false停止循环。
var list = [1, 2, 3, 4, 5]; for (var i in list){ document.write(i); //迭代的是数组的下标 }; var p = {name: "张三", age:18, sex: "男"}; // 创建一个对象,键值对,冒号左边是属性名,右边是值 for (var i in p){ console.log(i, p[i]); // 列举出所有的属性和值,循环列举出p,每个i就是p的每个属性名,p[i]就是p[属性名],比如p[name]可以显示出属性为name的那个值。 };
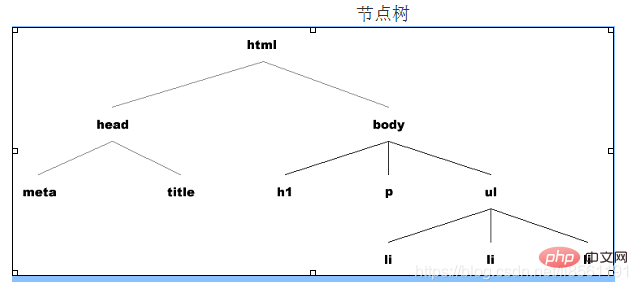
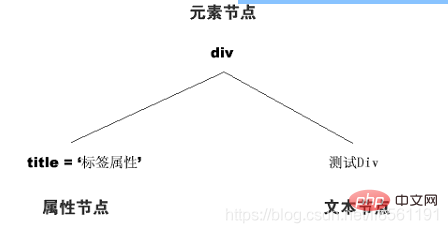
 #ノード タイプ: 要素ノード、テキスト ノード、属性ノードで構成されていると認識します。
#ノード タイプ: 要素ノード、テキスト ノード、属性ノードで構成されていると認識します。
var box = { name: "张三", age: 18, sex: ”男", }; /*从对象里取值赋给变量*/ var a = box.name; var b = box.age; var c = box.sex; /*可以将上面三段的赋值操作改为:*/ with (box){ var a = name; var b = age; var c = sex; } // 省略了box的对象名
 [推奨学習:
[推奨学習:
以上がJavaScript の条件制御ステートメントとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



