
この記事では、dataTable を使用して、Bootstrap 開発フレームワークにテーブルの行データを直接入力する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

Winform を開発する場合、テーブル コントロールを使用してデータを直接入力することがよくあります。しかし、Web 上ではあまり見かけません。実際には、dataTable オブジェクトを使用することもできます。テーブルの行データを入力すると、特に一部の単純なビジネスの詳細なデータの場合、データ入力の利便性が向上します。ポップアップ ウィンドウの入力よりも便利で、縦長になるようです。この記事では主に、Bootstrap 開発フレームワークでテーブルの行データを直接入力するための dataTable の使用方法を紹介します。 [関連する推奨事項: "bootstrap チュートリアル "]
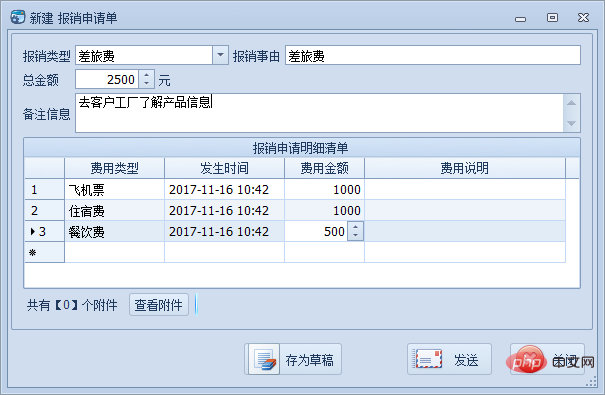
Web インターフェイスを直接起動するテーブルの行データを入力する前に、まず Winform インターフェイスの処理を見てみましょう。たとえば、プロセス管理では、マスター/スレーブの詳細を持つ償還ビジネス テーブルのデータ処理に次のインターフェイスを使用します。

このような詳細なフォームは、グリッド コントロール Griview 上で直接追加および編集できます。
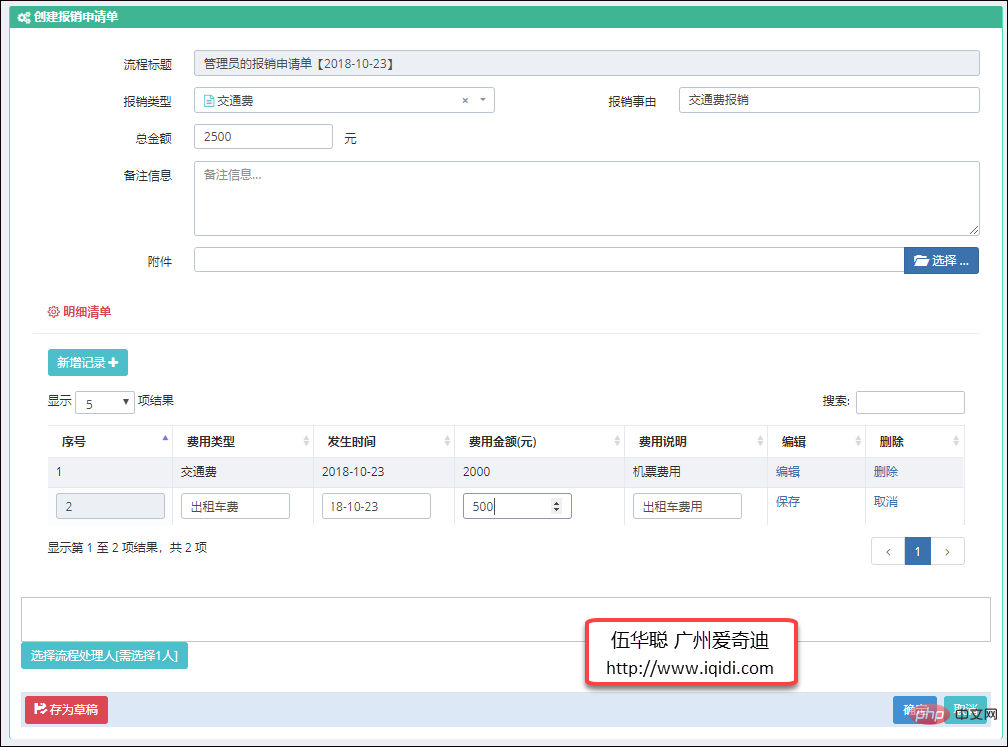
Web インターフェイスに関しては、これと同様のレイアウトを維持したい場合は、dataTable を使用してテーブルの行データを直接入力することもできます。

上記のインターフェイスが詳細データを処理する場合、新しいレコードを直接使用し、入力ボックスにデータを直接入力して保存できます。保存後、データは変更する必要がある場合は、編集ボタンをクリックして変更することもできます。
これらの詳細データは JS オブジェクトにのみ存在し、バックエンド データベースには保存されていません。追加されたすべてのデータは、最終保存中に送信用に取得できます (上のインターフェイスの [OK] ボタンに表示されているように)。それでおしまい。
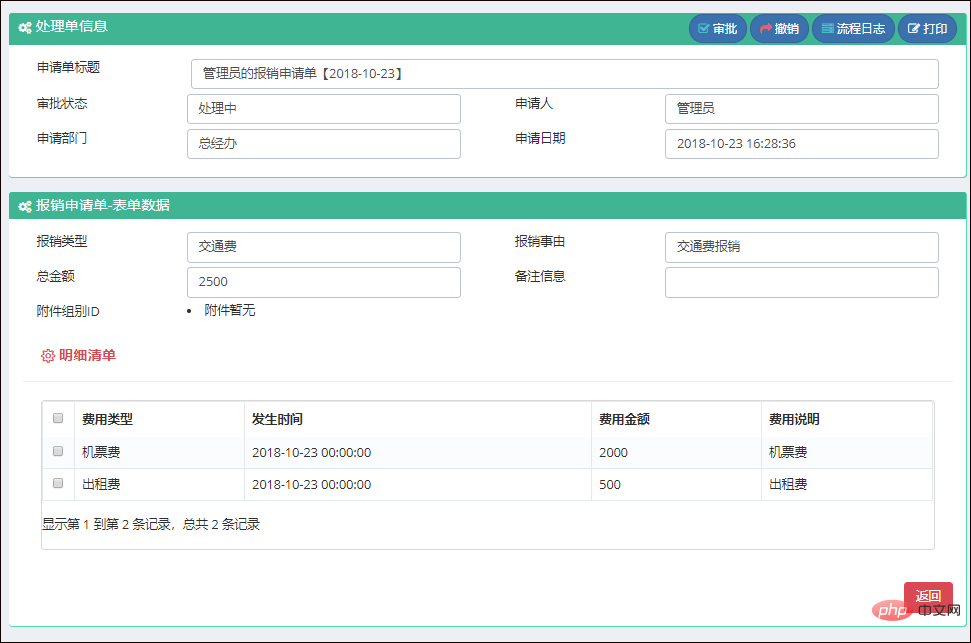
これらのデータを送信した後、Bootstrap Table プラグインを使用して表示インターフェイスにデータを表示できます。

上記のインターフェイスは、dataTable の使用方法を示しています。 Web 上の dataTable は、テーブルの行データを直接入力してデータを表示するためのインターフェースと実装コードを紹介します。
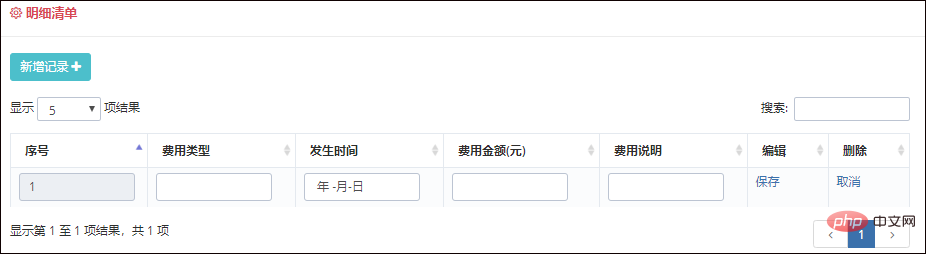
インターフェイス部分では主にこの詳細を扱います。

インターフェースビューの HTML コードは次のとおりです。
<div class="portlet light portlet-fit ">
<div class="portlet-title">
<div class="caption">
<i class="icon-settings font-red"></i>
<span class="caption-subject font-red sbold uppercase">明细清单</span>
</div>
</div>
<div class="portlet-body">
<div class="table-toolbar">
<div class="row">
<div class="col-md-6">
<div class="btn-group">
<button id="detail_editable_1_new" class="btn green">
新增记录
<i class="fa fa-plus"></i>
</button>
</div>
</div>
</div>
</div>
<table class="table table-striped table-hover table-bordered" id="detail_editable_1">
<thead>
<tr>
<th>序号</th>
<th> 费用类型 </th>
<th> 发生时间 </th>
<th> 费用金额(元) </th>
<th> 费用说明 </th>
<th> 编辑 </th>
<th> 删除 </th>
</tr>
</thead>
<tbody>
@*<tr>
<td> 1 </td>
<td> 交通费 </td>
<td> 2018-10-01 </td>
<td> 2000 </td>
<td> 备注信息 </td>
<td>
<a class="edit" href="javascript:;"> 编辑 </a>
</td>
<td>
<a class="delete" href="javascript:;"> 删除 </a>
</td>
</tr>*@
</tbody>
</table>
</div>
</div>主なものは、ID がdetail_editable_1 のタグです。これは、詳細情報を保持するテーブルです。必要なヘッダー情報を定義でき、入力ボックスの内容は、のオブジェクトを通じて動的に追加できます。 dataTable プラグイン。
//定义dataTable对象
var table = $('#detail_editable_1');
var oTable = table.dataTable({
"lengthMenu": [
[5, 15, 20, -1],
[5, 15, 20, "All"] // 改变每页的行数
],
// 使用汉化
"language": {
url: '//cdn.datatables.net/plug-ins/3cfcc339e89/i18n/Chinese.json'
},
//初始化
"pageLength": 5,
"columnDefs": [{ // 设置默认列设置
'orderable': true,
'targets': [0]
}, {
"searchable": true,
"targets": [0]
}],
"order": [
[0, "asc"]
] // 将第一列设置为asc的默认排序
});行レコードを編集するとは、次のコードに示すように、ユーザーがデータを入力できるようにいくつかの入力コントロールを動的に追加することを意味します。
//编辑行
function editRow(oTable, nRow) {
var aData = oTable.fnGetData(nRow);
var jqTds = $('>td', nRow);
jqTds[0].innerHTML = '<input type="text" class="form-control input-small" value="' + aData[0] + '" readonly>';
jqTds[1].innerHTML = '<input type="text" class="form-control input-small" value="' + aData[1] + '">';
jqTds[2].innerHTML = '<input type="date" class="form-control input-small" value="' + aData[2] + '">';
jqTds[3].innerHTML = '<input type="number" class="form-control input-small" value="' + aData[3] + '">';
jqTds[4].innerHTML = '<input type="text" class="form-control input-small" value="' + aData[4] + '">';
jqTds[5].innerHTML = '<a class="edit" href="">保存</a>';
jqTds[6].innerHTML = '<a class="cancel" href="">取消</a>';
}データを保存した後、以下に示すように、対応する TD オブジェクトにレコードを更新します。
//费用类型 发生时间 费用金额 费用说明
var objList = [];
//保存行数据,切换到普通模式
function saveRow(oTable, nRow) {
var jqInputs = $('input', nRow);
//更新行中每个input的值
oTable.fnUpdate(jqInputs[0].value, nRow, 0, false);
oTable.fnUpdate(jqInputs[1].value, nRow, 1, false);
oTable.fnUpdate(jqInputs[2].value, nRow, 2, false);
oTable.fnUpdate(jqInputs[3].value, nRow, 3, false);
oTable.fnUpdate(jqInputs[4].value, nRow, 4, false);
oTable.fnUpdate('<a class="edit" href="">编辑</a>', nRow, 5, false);
oTable.fnUpdate('<a class="delete" href="">删除</a>', nRow, 6, false);
oTable.fnDraw();
}インターフェース上のいくつかのアクション ボタン (追加、編集、保存、削除、その他のボタン処理イベントなど) は次のとおりです。
var addRow = 1;
$('#detail_editable_1_new').click(function (e) {
e.preventDefault();
if (nNew && nEditing) {
if (confirm("前面记录没有保存,您是否需要保存?")) {
saveRow(oTable, nEditing);
//$(nEditing).find("td:first").html("未保存");
nEditing = null;
nNew = false;
} else {
oTable.fnDeleteRow(nEditing); // cancel
nEditing = null;
nNew = false;
return;
}
}
//添加一条新的记录
var aiNew = oTable.fnAddData([addRow++, '', '', '', '', '', '']);
var nRow = oTable.fnGetNodes(aiNew[0]);
editRow(oTable, nRow);
nEditing = nRow;
nNew = true;
});
//删除操作
table.on('click', '.delete', function (e) {
e.preventDefault();
if (confirm("您确认要删除该行记录吗?") == false) {
return;
}
//获取上一级tr行的数据
var nRow = $(this).parents('tr')[0];
var aData = oTable.fnGetData(nRow);
var found = false;
$.each(objList, function (i, item) {
if (item["seq"] == aData[0]) {
found = true;
objList.splice(i, 1);
}
});
oTable.fnDeleteRow(nRow);
});
//取消操作
table.on('click', '.cancel', function (e) {
e.preventDefault();
if (nNew) {
oTable.fnDeleteRow(nEditing);
nEditing = null;
nNew = false;
} else {
restoreRow(oTable, nEditing);
nEditing = null;
}
});
//编辑操作
table.on('click', '.edit', function (e) {
e.preventDefault();
nNew = false;
/*获取所击连接的行对象*/
var nRow = $(this).parents('tr')[0];
if (nEditing !== null && nEditing != nRow) {
/* 当前正在编辑 - 但不是此行 - 在继续编辑模式之前恢复旧版 */
restoreRow(oTable, nEditing);
editRow(oTable, nRow);
nEditing = nRow;
} else if (nEditing == nRow && this.innerHTML == "保存") {
/* 编辑该行,并准备保存记录 */
saveRow(oTable, nEditing);
nEditing = null;
} else {
/* No edit in progress - let's start one */
editRow(oTable, nRow);
nEditing = nRow;
}
});
}最後のステップでは、データを送信するときに、テーブル全体を走査して各行のデータを取得し、それらを JSON オブジェクト リストに入れてから、入力のためにバックグラウンドに送信します。は取得データのリストです JS コード
//获取表格的数据,并返回对象列表
function GetData() {
var list = [];
var trs = table.fnGetNodes();
for (var i = 0; i < trs.length; i++) {
var data = table.fnGetData(trs[i]);//获取指定行的数据
var obj = {};
//obj["seq"] = data[0];//序号
obj["FeeType"] = data[1];
obj["OccurTime"] = data[2];
obj["FeeAmount"] = data[3];
obj["FeeDescription"] = data[4];
list.push(obj);
}
return list;
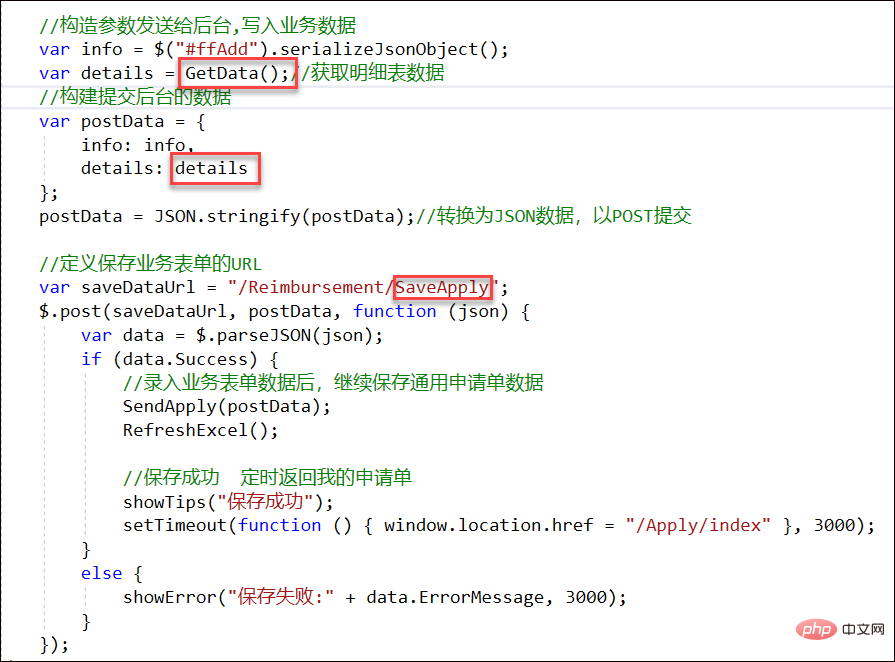
};フォームの詳細データを取得した後、それを MVC バックエンド インターフェイスに送信して処理する方法を決定します。詳細データをフォームに送信するための JS コードは次のとおりです。ビジネスにおける MVC バックエンド。

バックグラウンド MVC コントローラーの C# 処理ロジック コードは次のとおりです。
/// <summary>
/// 保存申请单主从表数据
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult SaveApply(JObject param)
{
dynamic obj = param;
if (obj != null)
{
var result = new CommonResult();
if (obj.info != null)
{
//获取主信息
var info = (JObject.FromObject(obj.info)).ToObject<ReimbursementInfo>();
//转换为明细信息
List<ReimbursementDetailInfo> details = null;
if (obj.details != null)
{
details = (JArray.FromObject(obj.details)).ToObject<List<ReimbursementDetailInfo>>();
}
if (info != null)
{
//修改部分信息
OnBeforeInsert(info);
bool succeed = BLLFactory<Reimbursement>.Instance.Insert(info);
if (succeed)
{
if (details != null)
{
foreach (var detailInfo in details)
{
//设置关键信息
detailInfo.Apply_ID = info.Apply_ID;
detailInfo.Header_ID = info.ID;
BLLFactory<ReimbursementDetail>.Instance.InsertUpdate(detailInfo, detailInfo.ID);
}
}
result.Success = succeed;
}
}
}
return ToJsonContent(result);
}
else
{
throw new MyApiException("传递参数错误");
}
}送信データについてはJObjectを利用してオブジェクト情報を変換し、詳細リストについてはJArray.FromObjectを利用して変換しています。残りの部分はメインテーブルと詳細リストのインターフェースを保存する方法です。テーブル。
上記の処理ロジックとコードは、詳細テーブルのフロントエンドの取得、送信処理、バックエンドのインターフェイス処理を処理するもので、全体のプロセスは主に dataTable を使用して直接入力する方法を導入するために使用されます。ブートストラップ開発フレームワークのテーブル行データ。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がBootstrap でテーブルの行データを直接入力する方法に関する簡単な説明 (1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。