
この記事では、dataTable を使用して、Bootstrap 開発フレームワークにテーブルの行データを直接入力する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

「Bootstrap でテーブルの行データを直接入力する方法 (1)」では、Jquery DataTable プラグインの使用方法を紹介しました。比較用 Web ページ 直接データ入力操作。この種の処理により、ユーザーはより良いデータ入力エクスペリエンスを提供できます。この記事では、前回の記事の内容を継続して、主にコントロールとコントロールの初期化を含むこの直接入力処理操作を紹介します。データ ソースのバインディング、コンテンツ、このプロセスをより深く理解することで、制御できるコンテンツがより豊富になり、さまざまな望ましい効果をより適切に達成できることがわかりました。
[関連する推奨事項: 「ブートストラップ チュートリアル 」]
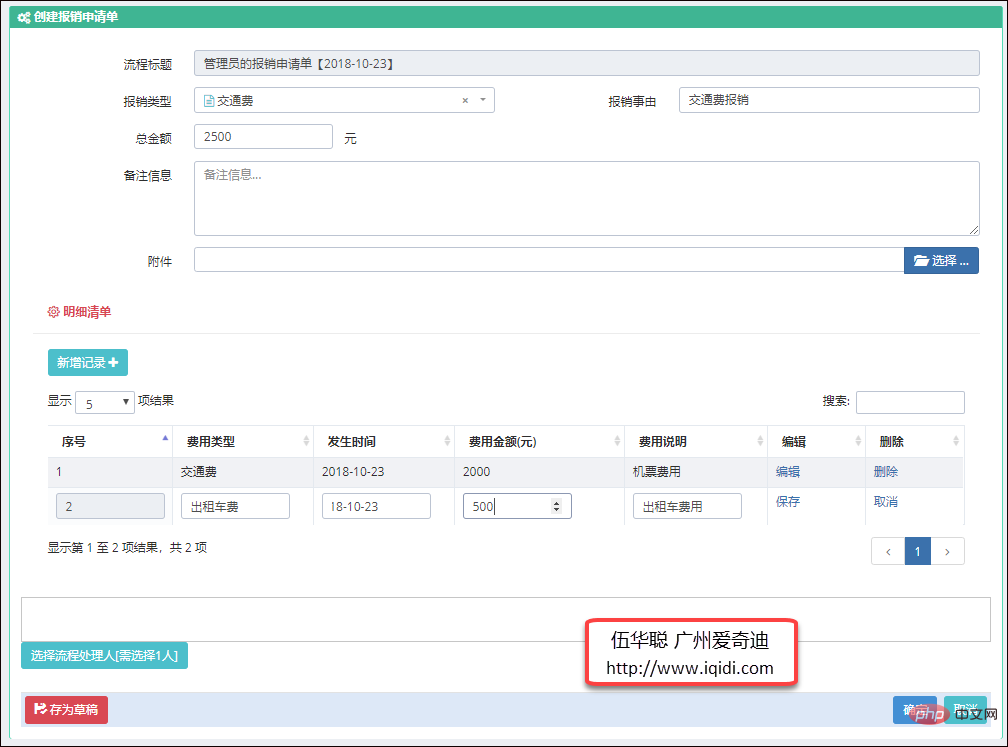
以前に導入された時期データが直接入力されて処理される場合、インターフェイスの効果は次のとおりです。

上記のインターフェイスが詳細データを処理する場合、新しいレコードを直接使用し、入力ボックスにデータを直接入力して保存できます。保存後、データは変更する必要がある場合は、編集ボタンをクリックして変更することもできます。
これらの詳細データは JS オブジェクトにのみ存在し、バックエンド データベースには保存されていません。追加されたすべてのデータは、最終保存中に送信用に取得できます (上のインターフェイスの [OK] ボタンに表示されているように)。それでおしまい。
上記の詳細なデータ入力では、過度のカスタマイズを行わずに、入力のための基本的な入力コントロールのみが提供されています。使用すると、一部のデータにはドロップダウン リストが必要であることがわかります。また、データの一部には日付選択などを使用する必要があることがわかります。次に、より深いコントロール表示の問題を検討する必要があります。
一部のコントロール間の連携処理も含めて、よりリッチなエフェクト処理を実現したい場合、どのように操作すればよいのでしょうか。
ドロップダウン リスト、動的データ インターフェイスの表示

日付入力ボックスの表示

Some従来の入力方法では、比較的多様な操作については、ユーザーの便宜を図るために最善を尽くし、ユーザーが選択できるドロップダウン コントロールを提供していましたが、結局のところ、入力よりも選択の方が便利で標準化されています。
たとえば、複雑なインターフェイスでは、クエリの選択にポップアップ レイヤーを使用できます。

部門とユーザー間のデータ連携の効果は次のとおりです。次のように。

上記の効果により、定期的なデータの選択と入力の利便性を満たすことができ、それにより、顧客が処理するデータを直接入力することが容易になります。
上記のことから、新しいレコードのセットを追加するには、いくつかの HTML コントロールを動的に構築する必要があることがわかります。 、このドロップダウン リストのインターフェイス効果など、初期化するだけです。

次のコードに示すように、その実装は主に、新しいコントロールを編集または追加するときに HTML コントロールを処理することです。
//编辑行
function editRow(oTable, nRow) {
var aData = oTable.fnGetData(nRow);
var jqTds = $('>td', nRow);
var i = 0;
var feeType = aData[0];
jqTds[i].innerHTML = '<select id="txtFeeType" class="form-control input-small" value="' + aData[0] + '"></select>';
i++; jqTds[i].innerHTML = '<input id="txtOccurTime" class="form-control input-small" value="' + aData[1] + '">';
i++; jqTds[i].innerHTML = '<input id="txtFeeAmount" type="number" class="form-control input-small" value="' + aData[2] + '">';
i++; jqTds[i].innerHTML = '<input id="txtFeeDescription" type="text" class="form-control input-small" value="' + aData[3] + '">';
i++; jqTds[i].innerHTML = '<a class="btn btn-xs green edit" href="" title="保存">保存</a>';
i++; jqTds[i].innerHTML = '<a class="btn btn-xs red cancel" href="" title="取消"><span class="glyphicon glyphicon-share-alt "></span></a>';
//绑定数据字典,并更新值
BindDictItem("txtFeeType", "费用类型", function () {
$("#txtFeeType").val(feeType).trigger("change");
});
//初始化日期控件
$("#txtOccurTime").datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
}ドロップダウン リストで select2 プラグインを使用し、BindDictItem のユニバーサル JS 関数を通じてデータベースの辞書タイプをバインドし、値を記録することでコントロールに値を割り当てることができます。対応する列の。
$("#txtFeeType").val(feeType).trigger("change");各コントロールにはIDが対応しているので、日付プラグインの初期化など、DateTime Pickerプラグインを利用して処理することができ、非常に便利です。
//初始化日期控件
$("#txtOccurTime").datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});ついに日付選択効果を達成しました。

クエリ選択にポップアップ レイヤーを使用する操作プロセスも非常に簡単です。
jqTds[i].innerHTML = '<input id="txtAssetName" type="text" class="form-control input-small" onclick="SelectAssets(this)" value="' + aData[i] + '">';//资产名称
つまり、このコントロールに onclick 関数を追加します。クリック入力を選択すると、処理用のレイヤーがポップアップします。この独立した一般レイヤーは別のビューを使用し、ページ内で参照できるため、再利用性が向上します。
@RenderPage("~/Views/Asset/SelectAsset.cshtml")ページで返された結果を処理することで、メイン インターフェイスのコンテンツ コントロールを更新できます。
//选择结果
function SelectResult() {
var dict = {};
addAssetKeyList.forEach(function (key, index, array) {
var display = addAssetDisplayList[index];
dict[key] = display;
});
//转换选择为JSON字符串
var json = JSON.stringify(dict);
$("#selectAsset").modal("hide");
//留给调用的界面实现这个函数,实现数据的返回出来
ProcAssetJson = json;
OnSelectAsset(json);
}選択後、コントロールのコンテンツと関連データを動的に更新できます。
//选择资产后调用
function OnSelectAsset(json) {
ProcAssetJson = json;//存储到ProcAssetJson,方便下次打开界面初始化数据
if (json != '') {
var dict = JSON.parse(json);
if (dict != null) {
for (var key in dict) {
var display = dict[key];
assetInput.val(display);
//更新数据
$.getJSON("/Asset/FindByCode?code=" + key, function (info) {
if (info != null) {
$("#txtAssetCode").val(info.Code);
//$("#txtKeepAddr").val(info.KeepAddr);
$("#txtUnit").val(info.Unit);
$("#txtPrice").val(info.Price);
$("#txtTotalQty").val(info.Qty);
$("#txtTotalAmount").val(info.OriginValue);
}
});
};
}
}
}以下はポップアップ インターフェイス レイヤーで、ユーザーがコンテンツを選択するためのインターフェイスを提供します

对于部门和用户之间的数据联动的处理,也是通过Select2控件的联动更新处理实现的。以下是Select2联动处理脚本,可以实现多个控件之间的联动操作
//部门编号后,用户列表编号
$("#txtLyDept").on("change", function (e) {
var deptNameId = $("#txtLyDept").val();
if (deptNameId != null) {
var id = deptNameId.substring(deptNameId.lastIndexOf("|") + 1);
BindSelect("txtUsePerson", "/User/GetUserDictJson2?deptId=" + id, '', function () {
$("#txtUsePerson").val(userid).trigger("change");
});
//存储位置
BindSelect("txtKeepAddr", "/StoreAddress/GetDictJson?deptId=" + id, '', function () {
$("#txtKeepAddr").val(keepAddr).trigger("change");
});
}
});界面效果如下所示。

由于我们在控件的ID上约定了以txt开头,那么我们通过这个约定规则动态获取控件的值也是很方便的,这样为我们保存控件的数据提供很好的便捷处理。
//保存行数据,切换到普通模式
var inputLength = 10;//输入的字段数
function saveRow(oTable, nRow) {
//var jqInputs = $('input', nRow);
var jqInputs = $("[id^='txt']", nRow);//id以txt开始([id^='txt']), id以txt结束([id$='txt'])
//更新行中每个input的值
for (var i = 0; i < inputLength; i++) {
oTable.fnUpdate(jqInputs[i].value, nRow, i, false);
iLen = i;
}
oTable.fnUpdate('<a class="btn btn-xs green edit" href="" title="编辑"><span class="glyphicon glyphicon-edit"></span></a>', nRow, inputLength, false);
oTable.fnUpdate('<a class="btn btn-xs red delete" href="" title="删除"><span class="glyphicon glyphicon-remove"></span></a>', nRow, inputLength + 1, false);
oTable.fnDraw();
}我们如果需要保存数据到数据库里面,那么就需要先构建好对应的JS数据对象,然后调用ajax进行数据的提交处理。构建JS数据对象如下代码所示(根据自己所需定制数据内容)。
//获取表格的数据,并返回对象列表
function GetData() {
var list = [];
var trs = table.fnGetNodes();
for (var i = 0; i < trs.length; i++) {
var data = table.fnGetData(trs[i]);//获取指定行的数据
//构建对象
var obj = {
AssetName: data[0],
AssetCode: data[1],
LyDept: data[2],
UsePerson: data[3],
KeepAddr: data[4],
Unit: data[5],
Price: data[6],
TotalQty: data[7],
TotalAmount: data[8],
Note: data[9]
};
list.push(obj);
}
return list;
};更多编程相关知识,请访问:编程入门!!
以上がBootstrap でテーブルの行データを直接入力する方法に関する簡単な説明 (2)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。