
乱数を生成する方法: まず、「random()」メソッドを使用して 0 ~ 1 の間の乱数を返し、取得した乱数に指定した数と指定した数を乗算して乱数を取得します。指定された範囲内で、最後に「floor()」メソッドを使用して、指定された間隔以下の最大の整数を返します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
Math.floor() を Math.random() と組み合わせて使用します。
この単純なコード行は、1 ~ 6 (すべてを含む) の数値を返します:
Math.floor(Math.random() * 6 + 1)
ここで考えられる結果は 6 つあります: 1、2、3、4 、5、6 。
拡張情報:
random() メソッドは、0 ~ 1 の範囲の乱数を返すことができます。
<html> <body> <script type="text/javascript"> document.write(Math.random()) //一个可能结果:0.3564017841844467 </script> </body> </html>
floor() メソッドは、x 以下の最大の整数を返します。渡されたパラメータが整数の場合、値は変更されません。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
</head>
<body>
<p id="demo">单击按钮将不同的数值降到离它最近的整数。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
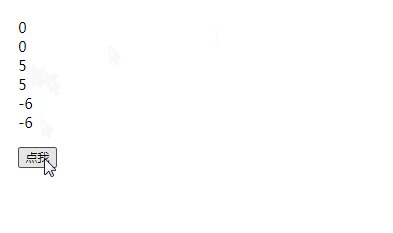
var a=Math.floor(0.60);
var b=Math.floor(0.40);
var c=Math.floor(5);
var d=Math.floor(5.1);
var e=Math.floor(-5.1);
var f=Math.floor(-5.9);
var x=document.getElementById("demo");
x.innerHTML=a + "<br>" + b + "<br>" + c + "<br>" + d + "<br>" + e + "<br>" + f;
}
</script>
</body>
</html>
[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScriptで2つの乱数を生成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



