
フォントにストロークを追加する方法は次のとおりです: 1. text-shadow 属性を使用します。構文形式は「text-shadow: 水平シャドウ 垂直シャドウ ブラー半径 カラー」です。2. text-shadow 属性を使用します。ストローク属性の場合、構文形式は「text-ストローク:ストローク幅の色」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS を使用してテキストにストローク効果を追加する場合は、主に 2 つの方法があります。text-shadow 属性を使用するか、text-ストローク属性を使用します。
方法 1: text-shadow プロパティを使用する
text-shadow プロパティは、テキストにフォントの境界線または影を追加するために使用されます。
構文:
text-shadow: h-shadow v-shadow blur-radius color|none;
プロパティ値:
h-shadow: フォントの周囲に水平の影を設定します。
v-shadow: フォントの周囲に垂直の影を設定します。
blur-radius: フォントの周囲のぼかし半径を設定します。
color: フォントの周囲の色を設定します。
none: フォントの周囲には何も設定しません。
nbsp;html>
<meta>
<style>
h1 {
text-shadow: 0 0 5px #5eff79, 0 0 5px #ff5a5a;
}
h2 {
text-shadow: 0 0 5px #ffd45e, 0 0 5px #af5aff;
}
</style>
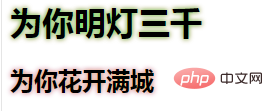
<h1>为你明灯三千</h1>
<h2>为你花开满城</h2>
 # #例 2:
# #例 2:
nbsp;html>
<meta>
<style>
.demo1 {
color: white;
font-size: 40px;
text-shadow: -1px 1px 0 #000, 1px 1px 0 #000;
}
.demo2 {
color: white;
font-size: 40px;
text-shadow: -1px 1px 0 #000, 1px 1px 0 #000, 1px -1px 0 #000,
-1px -1px 0 #000;
}
</style>
<p>为你明灯三千</p>
<p>为你花开满城</p>
レンダリング:

text -ストローク プロパティは、テキストにストロークを追加するために使用されます。このプロパティを使用して、テキストのストロークの幅と色を変更できます。このプロパティは、-webkit- プレフィックスを使用してサポートされます。
例:
nbsp;html>
<meta>
<style>
.demo {
color: white;
font-size: 40px;
-webkit-text-stroke: 1px rgb(250, 190, 255);
}
</style>
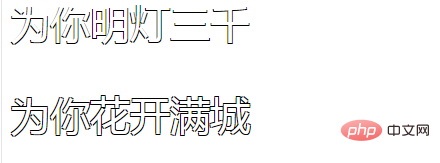
<p>为你明灯三千</p>
レンダリング:
 推奨学習:
推奨学習:
以上がCSSでフォントにストロークを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




