
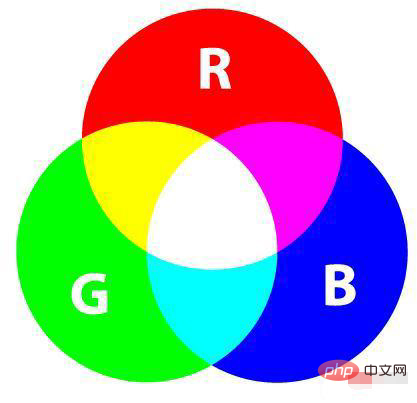
CSS では、rgba には赤 (R)、緑 (G)、青 (B)、透明度 (A) の 4 つの値があります。チャンネルを変更し、それらを加算することで、さまざまな色を得ることができます。 RGBA カラー標準には、人間の視覚で認識できるほぼすべての色が含まれており、現在最も広く使用されているカラー システムの 1 つです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
rgba とはどういう意味ですか?
RGBA: 業界のカラー標準であるカラー モード。赤 (R)、緑 (G)、青 (B)、透明度 (A)、および透明度 (A) の 4 つのカラー チャネルを変更するために使用できます。それらを重ね合わせると、さまざまな色が得られます。 RGBA カラー標準には、人間の視覚で認識できるほぼすべての色が含まれており、現在最も広く使用されているカラー システムの 1 つです。

css では、RGBA 標準を使用して色の値を設定できますが、これには css rgba() 関数を使用する必要があります。rgba 関連の知識について学びましょう。
CSS rgba() 関数
rgba() 関数は、赤 (R)、緑 (G)、青 (B)、透明度 (A) の 4 つの色を重ね合わせて生成します。いろいろ いろいろな色。
Syntax
rgba(red, green, blue, alpha)
rgba() 関数には 4 つの値があります。つまり、
red は赤色の値を定義し、値の範囲は 0 ~ 255 です。 0% ~ 100% のパーセンテージを使用することもできます。
green は緑色の値を定義します。値の範囲は 0 ~ 255 で、パーセンテージ 0% ~ 100% も使用できます。
blue は青色の値を定義します。値の範囲は 0 ~ 255 で、0% ~ 100% のパーセンテージも使用できます。
透明度 (A) は 0 から 1 までの値を持ち、透明度を表します。
例: rgba() 関数を使用して色を設定する
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
body {
background: rgba(192, 192, 192);
}
#p1 {
background-color: rgba(255, 255, 255);
}
#p2 {
background-color: rgba(0, 255, 0);
}
#p3 {
background-color: rgba(0, 0, 255);
}
#p4 {
background-color: rgba(0, 0, 0,0.5);
}
#p5 {
background-color: rgba(255, 255, 0);
}
</style>
</head>
<body>
<p>RGBA 颜色:</p>
<p id="p1">白色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">黑色</p>
<p id="p5">黄色</p>
</body>
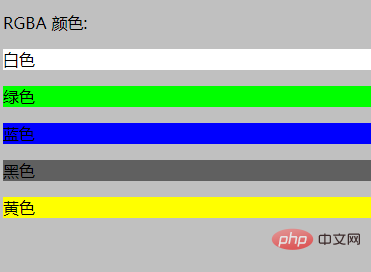
</html>効果:

推奨学習 : css ビデオ チュートリアル
以上がCSSのrgbaにはいくつの値がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




