
html5 には、contextmenu、contentEditable、hidden、draggable、「data-*」、placeholder、required、pattern、autofocus、autocomplete などの新しい属性があります。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
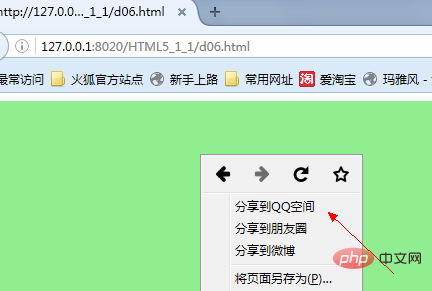
contextmenu の機能は、右クリック メニューを指定することです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="div1" style="height:900px; background: lightgreen;" contextmenu="menuShare">
</div>
<menu id="menuShare" type="context">
<menuitem label="分享到QQ空间" onclick="alert('QQ');"></menuitem>
<menuitem label="分享到朋友圈" onclick="alert('朋友圈');"></menuitem>
<menuitem label="分享到微博" onclick="alert('微博');"></menuitem>
</menu>
</body>
</html>実行効果:

contextmenu Html5 では、各要素に新しい属性がある: contextmenu。contextmenu はコンテキスト メニュー、つまり右クリックです。マウス 要素のメニューが表示されます。
menu 要素を右クリックするとメニューが表示されることを理解するには、HTML5 の別の新しい要素である menu についても理解する必要があります。名前が示すように、menu はメニューを定義します。menu 要素の属性: type: メニュー タイプ属性。 3 つの値があります 1) context: context; 2) toolbar: ツールバー; 3) list: list
です。
menuitem 属性:
label: メニュー項目によって表示される名前
icon: メニュー項目の左側に表示されるアイコン
onclick: メニュー項目をクリックすることによってトリガーされるイベント
要素のコンテンツを編集できるかどうかを指定します
属性値:
true -----要素のコンテンツは編集できます。 edit
false -----要素は編集できません Content
inherit -----親要素の contenteditable 属性を継承します
空文字列の場合、効果は true と同じです。
要素の contenteditable ステータスが true (contenteditable 属性が空の文字列、true、または継承で親要素のステータスが true) の場合、要素が編集可能であることを意味します。それ以外の場合、要素は編集できません。
document.body.contentEditable=true; 公開された Web サイトを変更できます
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>contentEditable属性</title>
</head>
<body>
<h2>contentEditable属性</h2>
<div contenteditable="true">
Hello contentEditable
</div>
</body>
</html>
hidden 属性は要素を非表示にするために使用されます。この属性を使用すると、要素はブラウザに表示されなくなります。
2 ブール値
true は、要素が表示されることを指定します。
false は、要素が非表示であることを指定します。
<div hidden="hidden">
Hello Hidden
</div>この属性をサポートしていない一部のブラウザ (IE8) と互換性を持たせるために、次のスタイルを CSS に追加できます:
*[hidden]{
display: none;
}var p1=document.querySelector("body #p1");
p1.innerHTML+=" +++";要素をドラッグできるかどうかを指定します
3 列挙値
true は要素がドラッグできるかどうかを指定します。
false は、要素がドラッグできないことを指定します。
auto はブラウザのデフォルト機能を使用します。
例:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<script src="Scripts/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
<title></title>
<style>
#p1,
#p3 {
height: 200px;
width: 200px;
border: 1px solid #00f;
margin-bottom: 10px;
}
#p2 {
height: 100px;
width: 100px;
background: yellow;
}
</style>
<script>
var p1, p2, p3, msg;
window.onload = function() {
p1 = document.getElementById("p1");
p2 = document.getElementById("p2");
p3 = document.getElementById("p3");
msg = document.getElementById("msg");
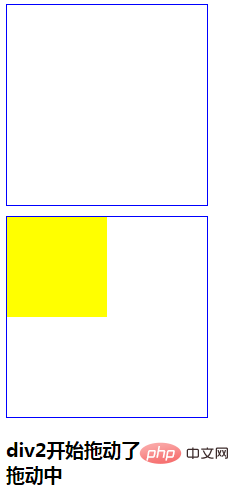
p2.ondragstart=function(){
msg.innerHTML+="p2开始拖动了<br/>";
}
p2.ondrag=function(){
msg.innerHTML+="拖动中<br/>";
}
p2.ondragend=function(){
msg.innerHTML+="拖动结束<br/>";
}
p1.ondragover = function(e) {
e.preventDefault();
}
p1.ondrop = function(e) {
p1.appendChild(p2);
}
p3.ondragover = function(e) {
e.preventDefault();
}
p3.ondrop = function(e) {
p3.appendChild(p2);
}
$("#p1").data("name","电池");
alert($("#p1").data("name"));
p1.setAttribute("data-order-price",998.7);
alert(p1.getAttribute("data-order-price"));
} </script>
</head>
<body>
<p id="p1" data-order-price="98.5" data-name="充电宝"></p>
<p id="p3"></p>
<p id="p2" draggable="true"></p>
<h3 id="msg"></h3>
</body></html>実行結果:

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title></head><body>
<p style="height: 300px; background: lightgoldenrodyellow;" ondrop="ondropEvent(event)" ondragover="ondragoverEvent(event)"></p>
<img src="img/x.png" width="200" draggable="true" ondragstart="ondragstartEvent(event)"/>
<img src="img/tv.png" width="200" draggable="true" ondragstart="ondragstartEvent(event)"/>
<script>
var target; function ondragstartEvent(e){
target=e.target; //记住当前被拖动的对象 console.log(e.target);
} function ondropEvent(e){
e.preventDefault();
e.target.appendChild(target);
} function ondragoverEvent(e){
e.preventDefault();
} </script></body></html>
値:
getAttribute('data-order-amount')
dataset.orderAmount
jQuery の data() メソッドにもアクセスできます
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>data-*</title>
<script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
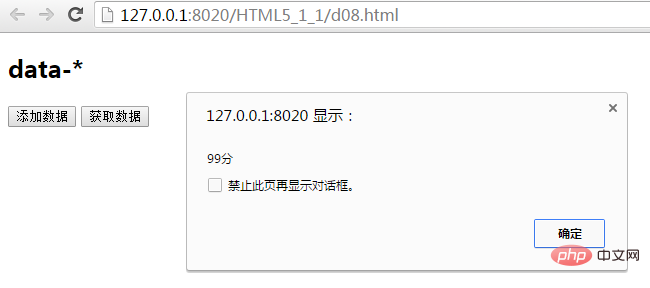
<h2>data-*</h2>
<p id="p1" data-student-name="Tom" data-stu='{"a":1,"b":2}'></p>
<button onclick="addData()">添加数据</button>
<button onclick="getData()">获取数据</button>
<script type="text/javascript">
var p1=document.getElementById("p1"); function addData()
{ //给p1添加属性data-student-name,值为rose p1.setAttribute("data-student-name","Rose");
$("#p1").data("stu-mark","99分");
} function getData()
{ //原生JavaScript
//alert(p1.getAttribute("data-student-name"));
//jQuery alert($("#p1").data("student-name"));
alert($("#p1").data("stu").a);
alert($("#p1").data("stu-mark"));
}
var x="{a:1}";
alert(eval("("+x+")").a); </script>
</body></html>
<p>
<label>邮箱:</label>
<input type="email" name="mail" id="mail" value="" placeholder="请输入邮箱"/>
</p>
<p>
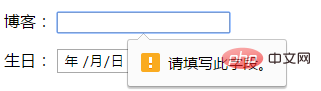
<label>博客:</label>
<input type="url" name="blog" id="blog" value="" required="required"/>
</p>
<p>
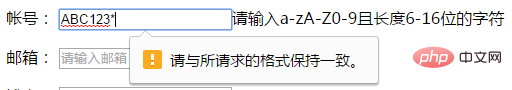
<label>帐号:</label>
<input type="text" required="required" pattern="^[0-9a-zA-Z]{6,16}$" />请输入a-zA-Z0-9且长度6-16位的字符
</p>
<p>
<label>博客:</label>
<input type="url" name="blog" id="blog" value="" required="required" autofocus="autofocus"/>
</p>

该属性默认是打开的。
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
<form action="demo_form.asp" method="get" novalidate="true"> <button formnovalidate="formnovalidate" >提交</button>
multiple 属性规定输入域中可选择多个内容,如:email 和 file
<input type="file" multiple="multiple” />
<p>
<label>相片:</label>
<input type="file" multiple="multiple"/>
</p>
推荐教程:html视频教程
以上がhtml5 には新しい属性がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



