
CSS で div 境界線を削除する方法は、div に border-style 属性を追加し、その属性値を none に設定することです ([p.none {border-style:none;}] など)。属性値 none は「なし」を意味します。

#例:
border-style:dotted solid double dashed;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
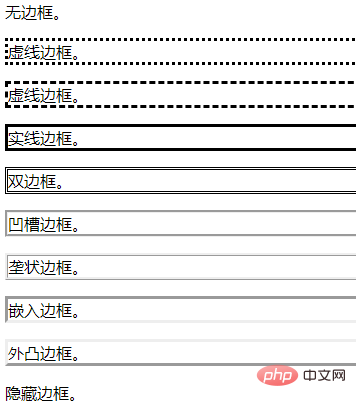
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
</html> 関連ビデオ共有:  CSS ビデオ チュートリアル
CSS ビデオ チュートリアル
以上がCSSでdivの境界線を消す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


