テーブルの行を非表示にする方法: 1. tr タグの hidden 属性を構文 "
" で使用します; 2. tr タグの style 属性を使用し、 「display: none」スタイル、構文「
」を追加します。 
このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
#html でテーブルの行を非表示にする方法
方法 1: tr タグの hidden 属性を使用する
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr hidden="hidden">
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
ログイン後にコピー

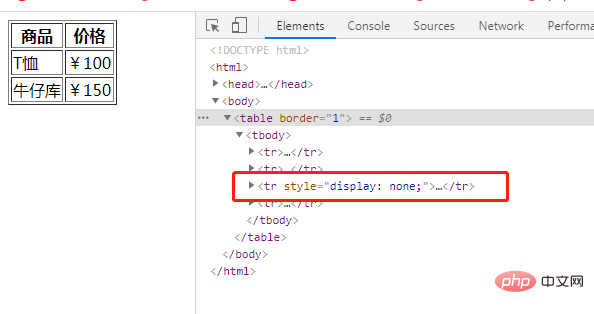
方法 2: tr タグの style 属性を使用し、「display: none;」style# を追加します。 ##<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr style="display: none;">
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
ログイン後にコピー
 推奨チュートリアル:
推奨チュートリアル:
html ビデオ チュートリアル、css ビデオ チュートリアル
以上がHTMLテーブルの行を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
