
htmlのhidden属性は「hidden」です。 hidden 属性は、要素が非表示であることを指定します。この属性が設定されたタグ要素は非表示、つまり表示されません。構文形式は「<element hidden="hidden">」です。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
html の隠し属性は「hidden」です。
HTML 5 hidden 属性
hidden 属性は、要素が非表示であることを指定します。
非表示の要素は表示されません。
この属性を使用すると、要素は非表示になります。
hidden 属性は、特定の条件 (チェック ボックスをオンにするなど) が満たされた場合にのみユーザーが要素を表示できるように設定できます。その後、JavaScript を使用して非表示属性を削除し、要素を表示できるようになります。
#文法<element hidden="hidden">
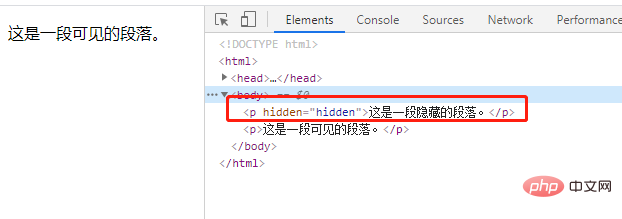
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>
 #推奨チュートリアル: "
#推奨チュートリアル: "
以上がHTMLの隠し属性とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




