
Laravel の旅のこの章では (覚えておいてください、私はこれらの記事を書きながら学んでいるので、これは最も現実的なチュートリアル シリーズの 1 つになります!)、Laravel プロジェクトについて詳しく説明します。プロジェクトの構造を調査し、移行について理解し、可能な限り単純な方法で MVC アーキテクチャを詳しく説明します。
プロジェクト構造を探索する?️
データベースのセットアップと移行について学ぶ?️
MVC の理解と MVC 要素の作成?
新しく作成した Laravel プロジェクトで VSCode を初めて起動すると、ディレクトリ構造が少し怖く感じるかもしれません。各主要ディレクトリの機能の概要を次に示します:
良いニュース: 今すぐすべてを知る必要はありません。このチートシートを手元に置いておいてください!
悪いニュース: シリーズが進むにつれて、これらについて学ぶ必要があります。その目的を思い出していただくために、「知識チェックポイント」を追加します。
Laravel を体験してみよう!ターミナルを開いて次のように入力します:
次に、ブラウザに移動して、localhost:8000 にアクセスします。次のようなものが表示されるはずです:

重要: サーバーと DB が実行されていることを確認してください (前の記事で説明したように、XAMPP を使用している場合)。
JavaScript に慣れている場合は、phpArtisan Serve が npm run dev に似ていると考えてください。
Artisanは、Laravel に付属する強力なコマンドライン ツールで、さまざまなタスクを簡単かつ迅速に実行できます。 serve コマンドはローカル開発サーバーを起動します。作業が進むにつれてアーティザンをさらに使用していきますので、今はあまり心配しないでください。
Web アプリは本質的にデータベースのラッパーです。 Laravel はさまざまなデータベースをサポートしています:
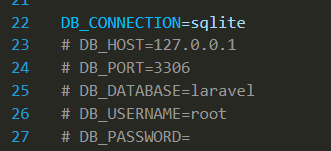
設定する必要はありません。これはデフォルトのデータベースです。
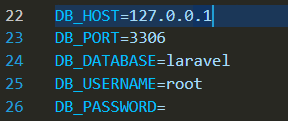
.env ファイルを編集して、MySQL 構成のコメントを解除します。
SQLite 構成

MySQL 構成

.env ファイルは、構成のオンとオフを切り替えるためのスイッチボードのようなものです。
今後の記事で MVC について詳しく説明する前に、いくつかのサンプルを使って簡単に概要を理解しましょう。
MVC はModel-View-Controllerの略です。これは、アプリケーション内の関心事を分離するデザイン パターンです。
メッセージを保存するための Greeting モデルは次のとおりです。
ビューには挨拶メッセージが表示されます:
コントローラーは挨拶メッセージを取得し、ビューに渡します。
// app/Http/Controllers/GreetingController.php namespace App\Http\Controllers; use App\Models\Greeting; use Illuminate\Http\Request; class GreetingController extends Controller { public function show() { $greeting = Greeting::first(); return view('greeting', ['message' => $greeting->message]); } }
In this setup:
In future articles, we'll dive deeper into each component and explore more complex examples. Stay tuned! ?
以上がLaravel を学ぶベイビーステップの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。