
HTMLでは、ヘッドノードにメタタグを追加し、HTMLファイルのエンコード形式を「」に合わせることで、HTML文字化けの問題を解決できます。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML ファイルの文字化けは、エンコード形式が一致していないことが原因で発生することが多いですが、HTML ファイルのエンコード形式が一致していれば問題ありません。
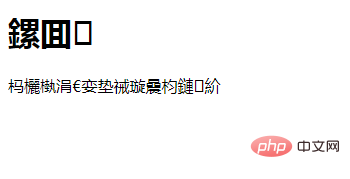
以下は中国語の文字化けした HTML です:
<!DOCTYPE html> <html> <body> <h1>标题</h1> <p>这是一段测试文本!</p> </body> </html>
レンダリング:

解決策:
タグをヘッド ノードに追加し、文字を UTF-8
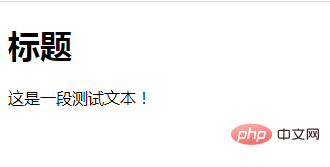
<!DOCTYPE html> <head> <meta charset="UTF-8"> </head> <html> <body> <h1>标题</h1> <p>这是一段测试文本!</p> </body> </html>
として宣言します。レンダリング:

# #Description: tag
要素は、検索エンジンの説明やキー、更新頻度のワードなど、ページに関するメタ情報を提供できます。 タグはドキュメントの先頭にあり、コンテンツは含まれません。 タグのプロパティは、ドキュメントに関連付けられた名前と値のペアを定義します。| 値 | 説明 | |
|---|---|---|
| character_set | ドキュメントの文字エンコーディングを定義します。 | |
| text | http-equiv または name 属性に関連するメタ情報を定義します。 | |
| content-type | デフォルトのスタイル
refresh content 属性を HTTP ヘッダーに関連付けます。 |
|
| アプリケーション名 | 著者### 説明### ジェネレーター
キーワード コンテンツ属性を名前に関連付けます。 |
scheme |
| HTML5 はサポートされていません。 コンテンツ属性値の翻訳に使用する形式を定義します。 | 推奨チュートリアル: 「 |
以上がHTML文字化け問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


