
fixed は「固定」を意味し、要素を固定できる CSS 位置属性の属性値であり、スクロール バーがドラッグされても固定要素の位置は変わりません。視野内で、固定配置された「position:fixed」要素の位置は変更されません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。

#fixed は、position 属性の属性値です。要素の位置属性が固定に設定されている場合、要素は固定され、スクロール バーがドラッグされても固定要素の位置は変わりません。固定配置された要素の位置は視野内で変化しません。
固定固定配置と絶対配置は似ており、どちらも要素を移動してドキュメント フローから切り離すことができます。
文法:
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
「position:fixed;」は、top、bottom、left、right の 4 つの属性と組み合わせて使用され、そのうち「position:fixed;」は要素を固定にします。要素の位置を指定し、次に 4 つの属性、top、bottom、left、right を使用して、ブラウザを基準とした要素の位置を設定します。
4 つの属性 (top、bottom、left、right) がすべて使用されるわけではありません。これら 4 つの値の参照オブジェクトはブラウザの 4 つの端であることに注意してください。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
<h2 class="pos_abs">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
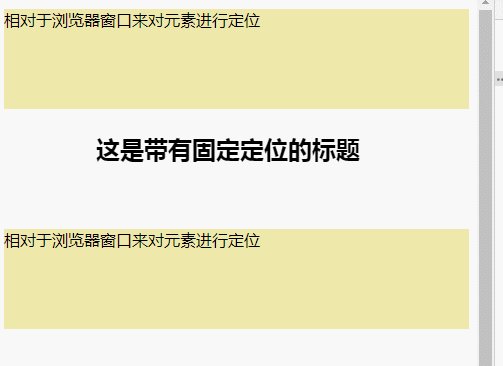
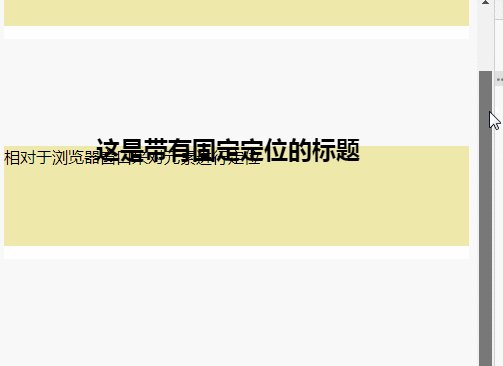
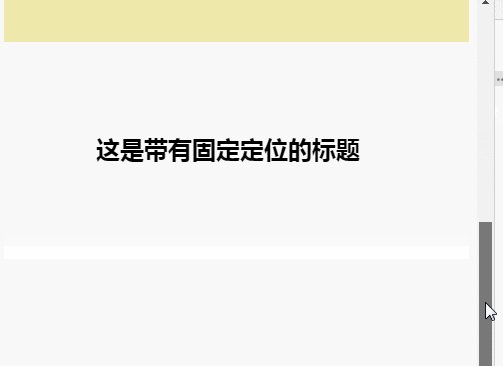
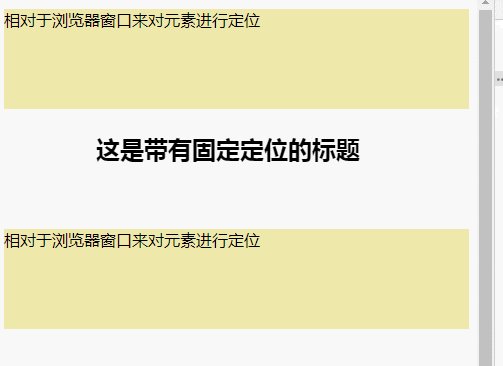
</html>レンダリング:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS固定ってどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



