
CSS でマージンを設定する方法: 1. margin 属性を使用して、1 つのステートメントで要素のすべてのマージンを設定します; 2. margin-top、margin-bottom、margin-left、および margin-right を使用します。属性、要素の上下左右のマージンをそれぞれ設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
1. マージン属性
margin 省略表記属性を使用して、1 つのステートメントですべてのマージン属性を設定します。この属性には 1 ~ 4 の値を指定できます。
#例:margin:10px 5px 15px 20px;
margin:10px 5px 15px;
margin:10px 5px;
margin:10px;
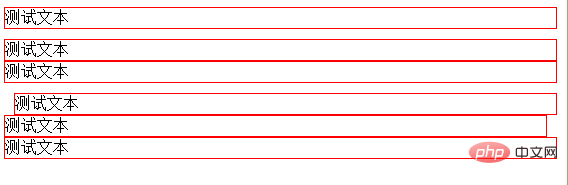
レンダリング:
(学習ビデオ共有: css ビデオ チュートリアル
css ビデオ チュートリアル
以上がCSSで余白を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



