
htmlSong Ti の設定方法: 最初に HTML サンプル ファイルを作成し、次に h1 タグを通じてテキスト行を設定し、最後に「font-family: Song Ti;」スタイルを追加して Song Ti を設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
Song Ti の設定例は以下のとおりです。
HTML では、h1 タグのフォントを設定する場合、「font-family」を使用し、h1 のフォントスタイルを「font」に設定します。 -family: ' Song Ti'". の場合、h1 タグの内容に表示されるフォントは宋朝です。
具体的なコード:
<style> h1{ font-family:宋体; font-weight:normal; } </style> <h1>测试字体</h1>
(注: h1 タグのフォントが新しいフォントに設定されていない場合、デフォルトのフォントは Songdynasty になるため、h1 フォントを設定する必要がある場合は

拡張情報:
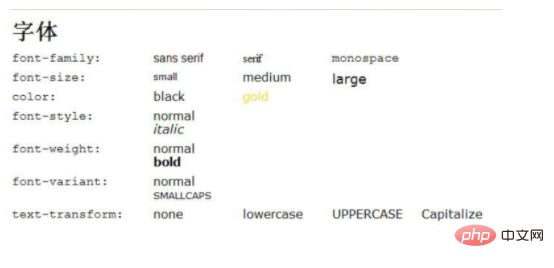
H1 タグのその他のフォント スタイル
1. フォントの略語属性。この機能は、すべてのフォント固有のプロパティを 1 つのステートメントで設定することです。
2. font-size: フォント サイズを設定します。
3. フォント サイズの調整: 優先フォントが使用できない場合、代替フォントがインテリジェントに拡大縮小されます。 (CSS2.1 ではこの属性が削除されました。)
4. Font-stretch: フォントを水平方向に引き伸ばします。 (CSS2.1ではこの属性が削除されました。)
5. font-style: フォントスタイルを設定します。 font-variant は、テキストを小文字または通常のフォントで表示します。
6. フォントの太さ: フォントの太さを設定します。
推奨学習: 「html ビデオ チュートリアル 」
以上がHTMLで宋王朝を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

