
jquery では、addClass() メソッドを使用して元のスタイルに戻すことができます。構文形式は、「$("要素名").addClcss("属性名", "属性値") です。 ";" addClass()" メソッドは、選択した要素に 1 つ以上のクラスを追加しますが、既存のクラス属性は削除されません。

このチュートリアルの動作環境: Windows 7 システム、jquery バージョン 1.11.1、Dell G3 コンピューター。
test.html という名前の新しい HTML ファイルを作成して、jquery がデフォルトの CSS を復元する方法を説明します。

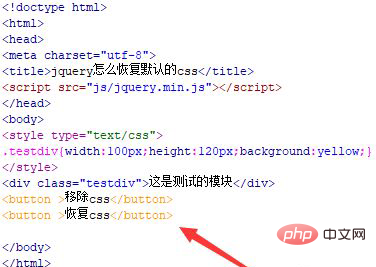
test.html ファイルで、div タグを使用してモジュールを作成し、div の class 属性を testdiv に設定します。
css タグで、testdiv クラス名のスタイルを定義し、幅を 100px、高さを 120px、背景色を黄色に設定します。

test.html ファイルで、button タグを使用して 2 つのボタンを作成します。1 つは「CSS の削除」と「CSS の復元」です。

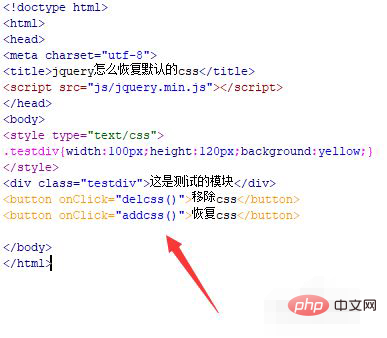
test.html ファイルで、onclick() クリック イベントを 2 つのボタン ボタンにそれぞれバインドします。ボタンがクリックされると、delcss() 関数と addcss がそれぞれ実行されます。()関数。

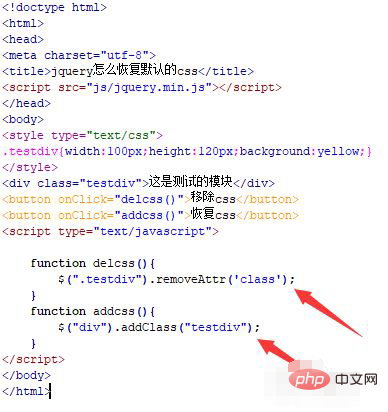
js タグ内に、delcss() 関数と addcss() 関数をそれぞれ作成し、delcss() 関数内で class(testdiv) を通じて div オブジェクトを取得します。そして、removeAttr() メソッドを使用してクラスを削除して CSS スタイルを削除し、addcss() 関数で要素名から div オブジェクトを取得し、addClass() メソッドを使用して元のクラスを div オブジェクトに追加して復元します。デフォルトのCSS。

test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。



JavaScript 上級チュートリアル]
以上がjqで元のCSSスタイルを復元する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。