
CSS でスクロール バーの幅を設定する方法: 1. 「::-webkit-scrollbar」疑似クラス セレクターを使用してスクロール バー全体を選択します; 2. スクロール全体の幅を設定しますbar から width 属性まで。構文形式は「::-webkit-scrollbar{width:width value;}」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
スクロール バーは現在多くのプロジェクトで使用されており、スクロール バーをシミュレートするために使用されることもあります。多くの大きなメールボックスは CSS スタイルを使用して設定されています。では、CSS でスクロール バーの幅を設定するにはどうすればよいですか? ?
CSS では、「::-webkit-scrollbar」疑似クラス セレクターと width 属性を使用して、スクロール バーの幅を設定できます。構文形式は次のとおりです:
::-webkit-scrollbar{ width:宽度值; }
次の疑似クラス要素セレクターを使用して、さまざまな Webkit ブラウザーのスクロール バー スタイルを変更することもできます:
::-webkit-scrollbar スクロール バーの全体部分
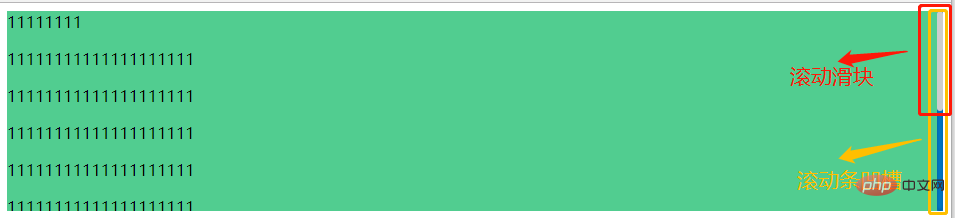
: :-webkit-scrollbar-thumb スクロール バー内の小さな四角 (つまり、スクロール バー スライダー) は上下に移動できます (または水平スクロール バーは左右に移動できます)
::-webkit-scrollbar-track スクロール バーのトラック (上の図のスクロール バーの溝に対応し、スクロール バーのスライダーである Thumb が含まれています)
::-webkit-scrollbar -button スクロール バーのトラックの両端にあるボタン。クリックすると小さな正方形の位置を微調整できます
/*滚动条样式*/ .cal_bottom::-webkit-scrollbar {/*滚动条整体样式*/ width:4px;/*高宽分别对应横竖滚动条的尺寸*/ height:4px; } .cal_bottom::-webkit-scrollbar-thumb {/*滚动条里面小方块*/ border-radius:5px; -webkit-box-shadow: inset005pxrgba(0,0,0,0.2); background:rgba(0,0,0,0.2); } .cal_bottom::-webkit-scrollbar-track {/*滚动条里面轨道*/ -webkit-box-shadow: inset005pxrgba(0,0,0,0.2); border-radius:0; background:rgba(0,0,0,0.1); }
1.、スタイル パート
2. ボディ パート
1111111111111111111111111111
11111111111111111111
11111111111111111111
11111111111111111111
11111111111111111111
11111111111111111111
11111111111111111111
11111111111111111111
11111111111111111111
11111111111111111111
#(学習ビデオ共有: css ビデオ チュートリアル
css ビデオ チュートリアル
以上がCSSスクロールバーの幅を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



