
CSS で行間を設定する方法は、行の高さ [line-height] を使用して行間を設定することです。行の高さ [line-height] の値が大きいほど、行間が広くなります。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
CSS で行間隔を設定する方法:
まず、CSS には行間隔を直接設定できるプロパティがないことを知っておく必要があります。 toline-height を使用して行間隔を設定します。line-height の値が大きいほど、行間隔も大きくなります。
Line-heightの値は、相対値または絶対値の特定の値に設定されます。サイズは固定です 絶対値がよく使用されますが、ユーザーがフォント サイズをカスタマイズできるフォーラムやブログの場合は、ユーザーが定義したフォント サイズで対応する行間を変更できるように、通常は相対値に設定されます。
line-height を使用して CSS で行間隔を設定するコード例を見てみましょう:
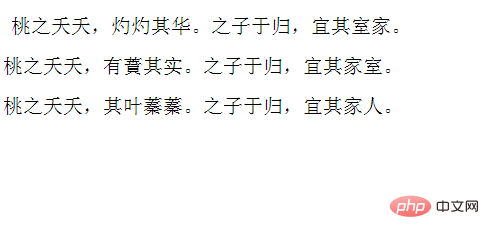
CSS で行間隔を設定する効果は次のとおりです:

推奨される関連チュートリアル:CSS ビデオ チュートリアル
以上がCSSで行間を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



