
Eclipse で HTML を記述する方法: 1. Java 開発モードを Web 開発モードに切り替え、新しい HTML プロジェクトを作成します; 2. [静的 Web プロジェクト] を選択して Web プロジェクトを作成し、WebContent ディレクトリに HTML を作成します。 3. 画像やその他のファイルを HTML に挿入するだけです。

注: まず第一に、他の Java がインストールされないように、Eclipse のバージョンは JavaEE バージョンである必要があります。 HTML編集時に使用されているコードを削除するとエラーが発生する Eclipseを起動する際、右クリックの「プロジェクトを閉じる」で未使用のJavaプロジェクトを閉じてください。
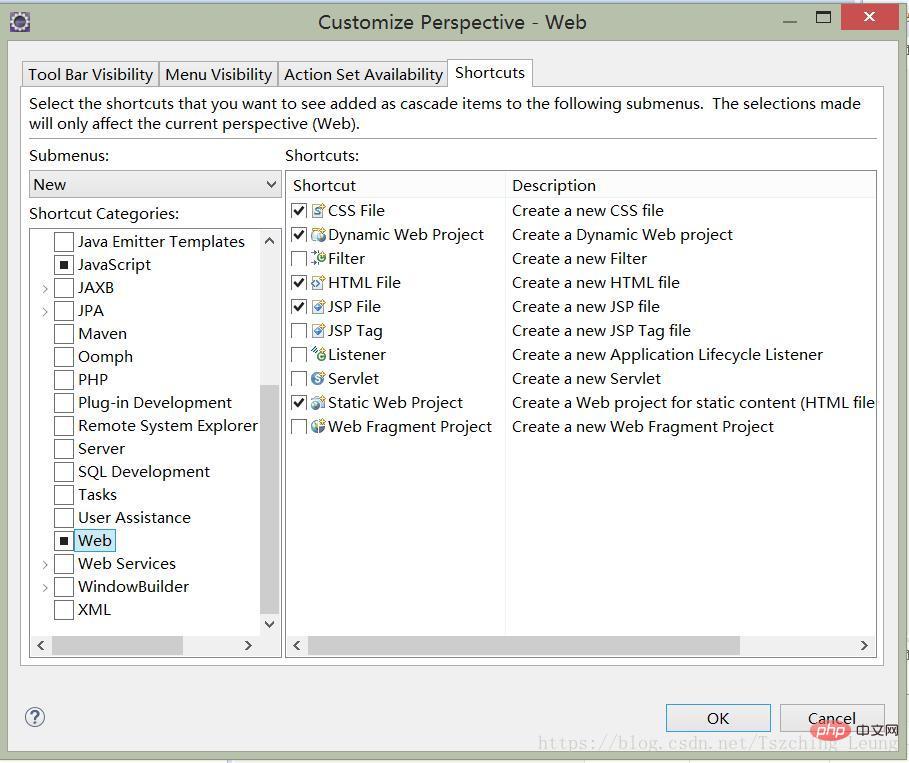
1. 新しい HTML プロジェクトを作成し、Java 開発モードから Web 開発モードに切り替えます。手順: Windows - パースペクティブ - パースペクティブのカスタマイズ。次の図を開いて、 [ショートカット] のチェックボックスをオンにし、[Web

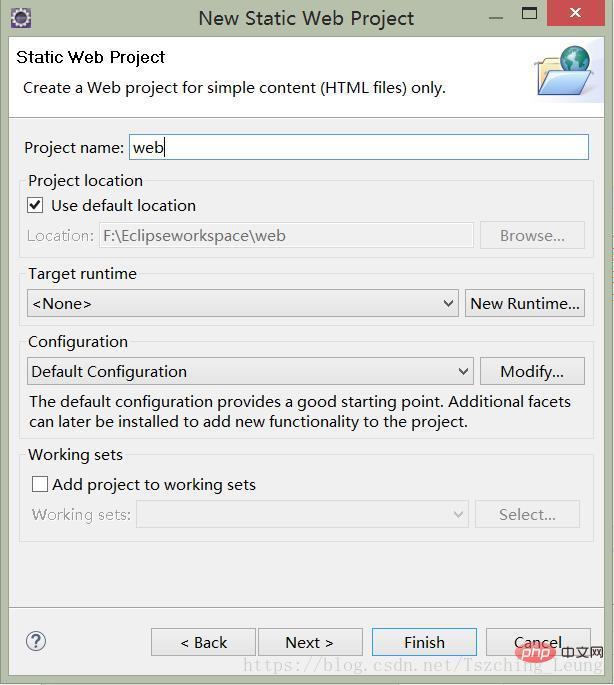
を選択します。 #2,「新規」-「プロジェクト」-「Web」を右クリックし、「静的 Web プロジェクト」を選択して、以下に示すように Web プロジェクトを作成します。

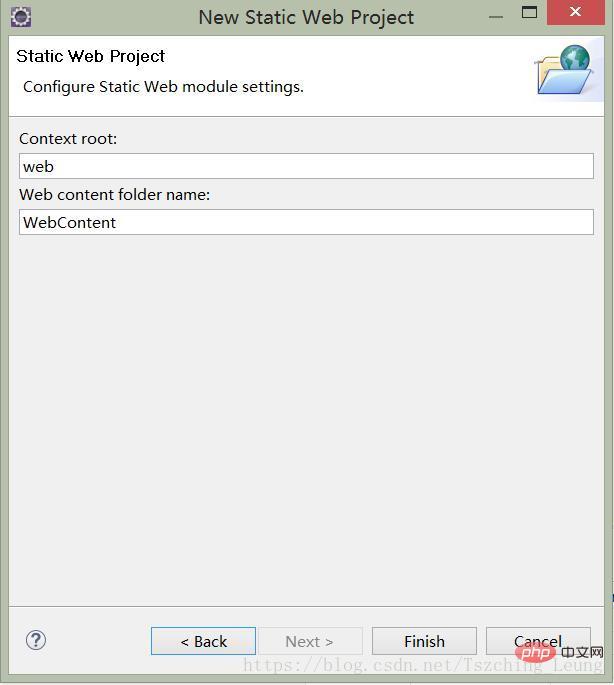
##以下に示すように [次へ] をクリックします。 Web コンテンツのフォルダー名はお好みの名前に設定できます。
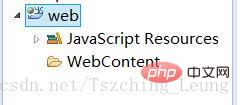
 [完了] をクリックして正常に作成すると、以下に示すように、新しく作成したプロジェクトがプロジェクト リストに表示されます。
[完了] をクリックして正常に作成すると、以下に示すように、新しく作成したプロジェクトがプロジェクト リストに表示されます。
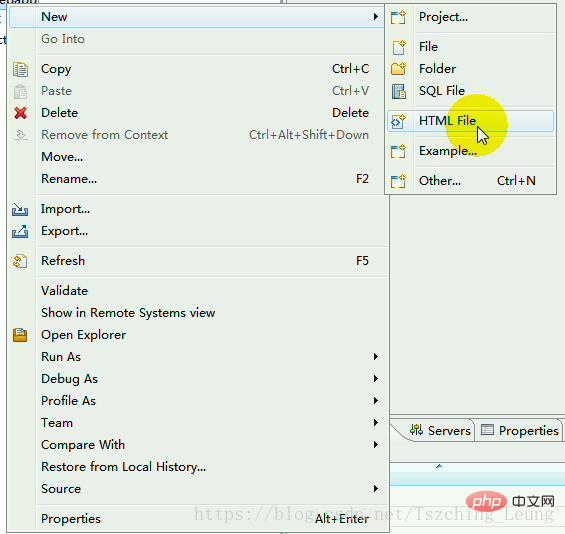
 次に、WebContent ディレクトリに HTML ファイルを作成し、右クリックして [新規作成 - HTML ファイル]
次に、WebContent ディレクトリに HTML ファイルを作成し、右クリックして [新規作成 - HTML ファイル]
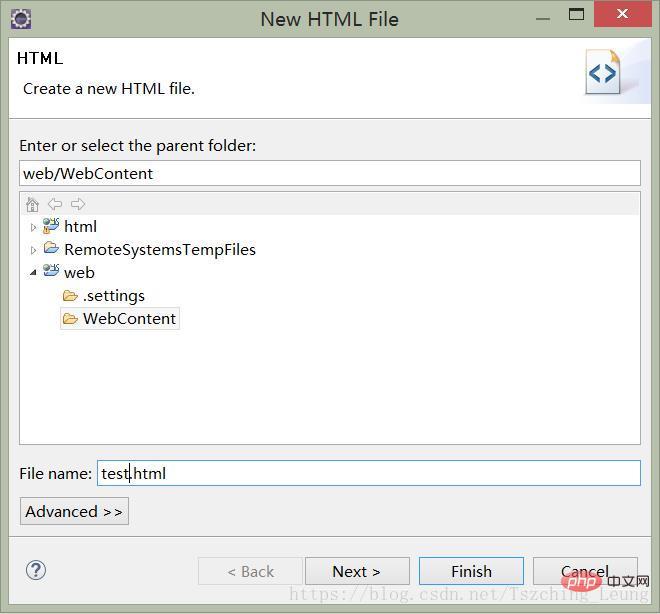
[HTML ファイル] をクリックして、以下に示すように HTML ファイルを作成します。ファイル名を入力し、[完了] をクリックして作成を完了します。 
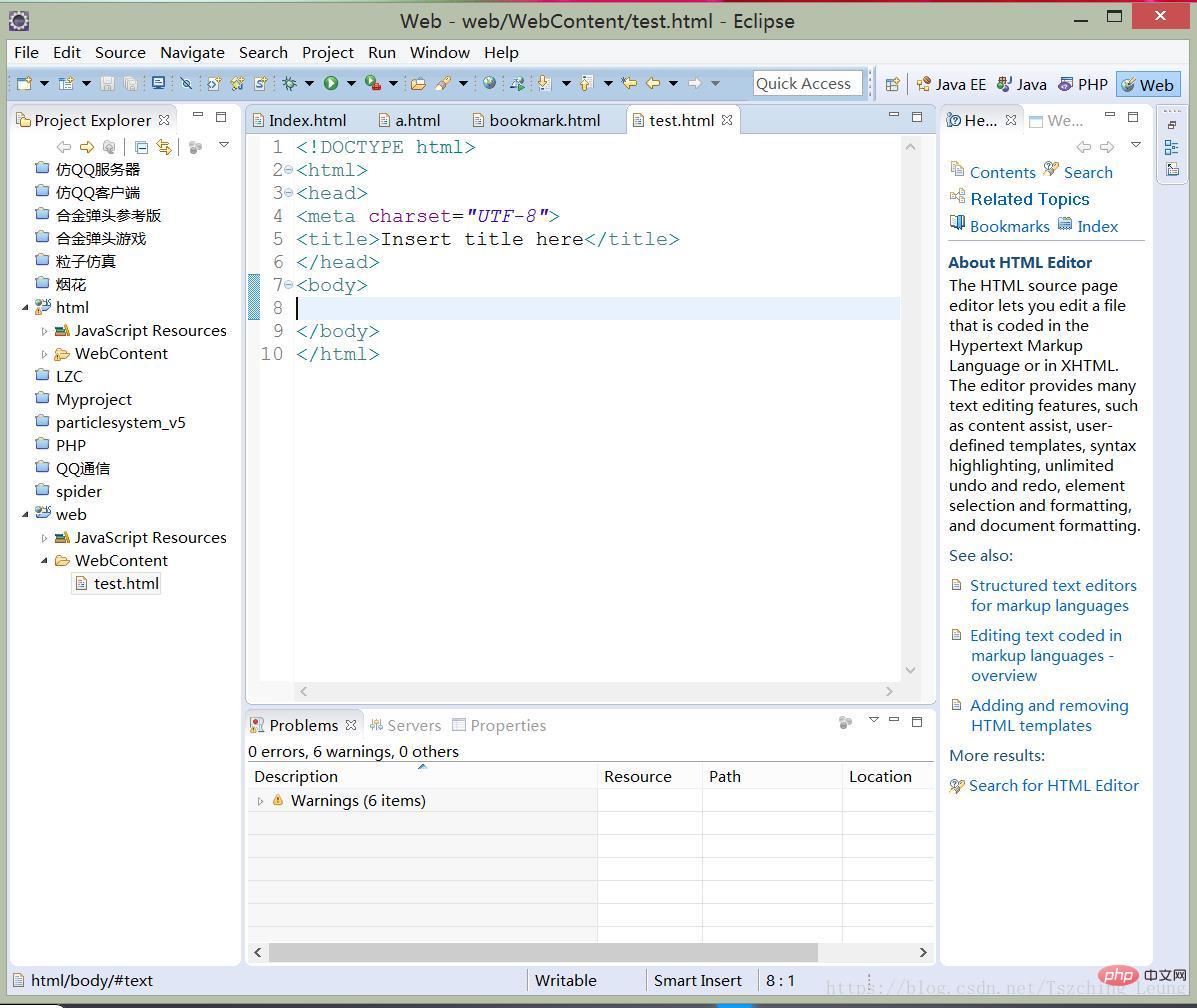
 作成が完了しました。OK 以下に示すようにコードを記述します。
作成が完了しました。OK 以下に示すようにコードを記述します。
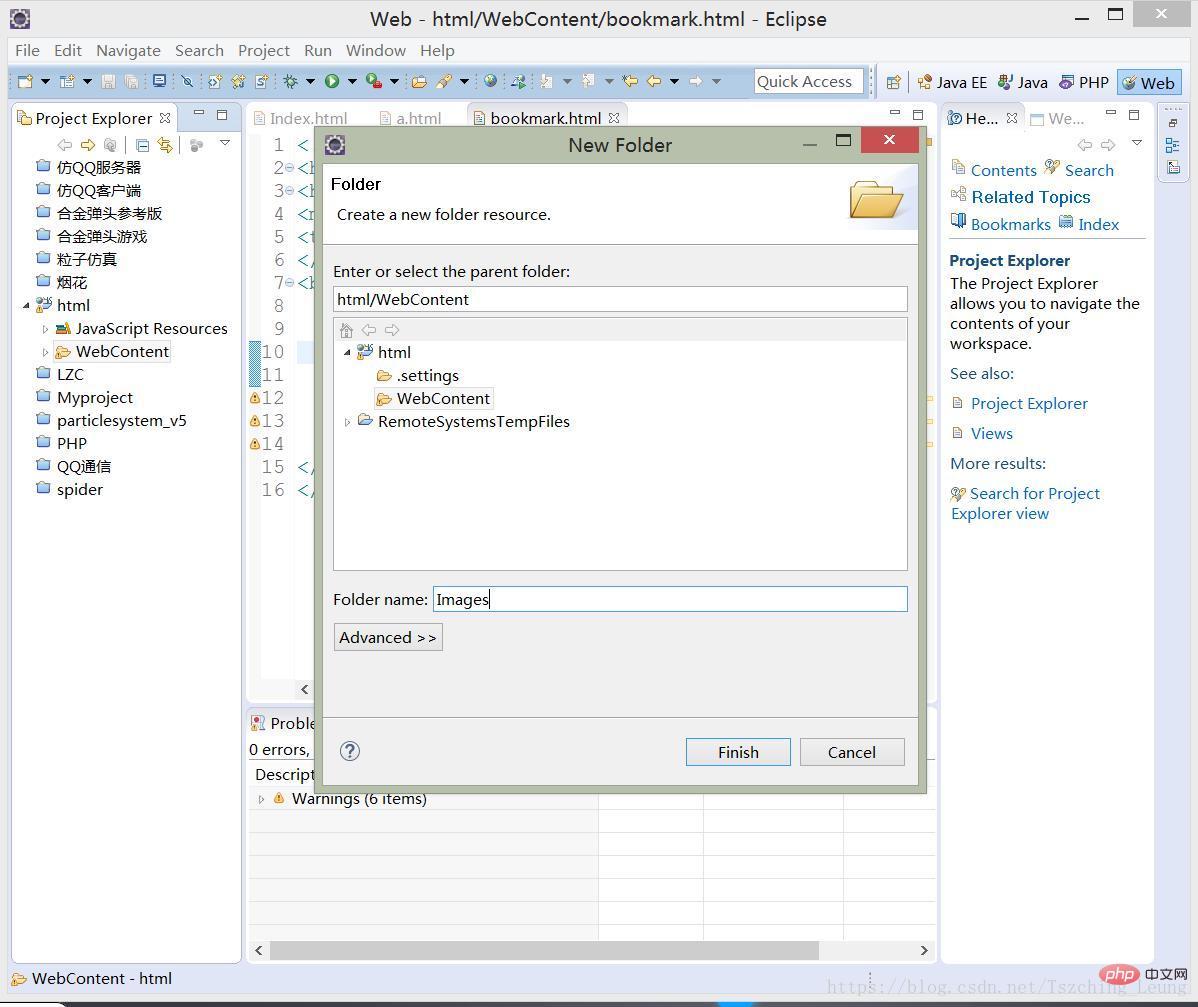
#3, 
#フォルダー名を入力して完了し、次のディレクトリを作成します。 画像
 ##詳細については、 HTML/CSS の知識がある場合は、
##詳細については、 HTML/CSS の知識がある場合は、
HTML ビデオ チュートリアルコラムをご覧ください。
以上がEclipseでHTMLを書く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


