
html透明度を設定する方法: 1. 「background-color:rgba(0,152,50,0.7);」を通じて不透明度を設定します; 2. 半透明の粒子画像またはグラデーション半透明の PNG 画像を使用します; 3. 透明度と背景を使用しますこれを実現するには、色または背景画像を使用します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
HTML CSS プログラミングでは、通常、半透明の背景を実現する 3 つの方法があります。 RGBA、PNG、CSS フィルターを使用しています。
最初は HTML5 の透明性です。H5 では透明な背景色がサポートされていますが、残念ながら H5 では透明な背景色がサポートされています。背景色は rgba の書き込みのみをサポートし、次のような 16 進数の書き込みはサポートしません。透明度の設定
一般的に、Firefox、Webkit、および khtml キャンプで透明性を実現する方法は非常に簡単です。IE9 および IE9 以降のブラウザでは、上記の HTML5 の透明度設定を使用します。ただし、この方法はIE9以下のブラウザでは全く無効です。
HTML ビデオ チュートリアル
][推奨:css ビデオ チュートリアル
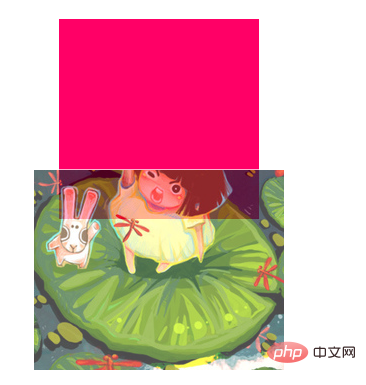
]2 番目の方法は、半透明の粒子画像、パターン、またはグラデーション半透明 PNG 画像を使用することです。この方法は、IE6 が PNG の不透明度を変更するためにプラグインを使用する必要があるというバグを除き、互換性があります。##サポートは非常に良く、設定の繰り返しや配置も可能、サイズもH5まで設定可能ですが、Webページの究極を追求するなら、読み込む画像は少ない方が良いです。
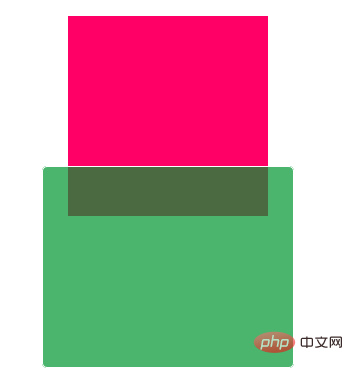
(パーティクル: 均等な透明度で画像を 5px * 5px 未満にトリミングするため、読み込み速度が大幅に速くなります)background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明
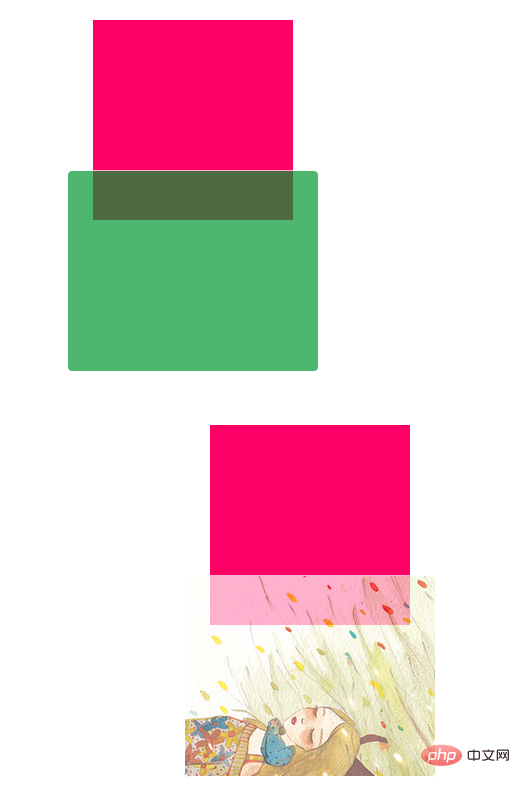
 3 番目の方法は、透明な背景色または背景画像を使用することです。
3 番目の方法は、透明な背景色または背景画像を使用することです。
background:url(path/my_png_bg.png) no-repeat center center scroll;
background-color:rgb(0,152,50); opacity:0.7;
そして、ここで問題が発生します。IE6 ~ IE8 は不透明度をまったくサポートしていないため、IE のフィルターを考慮する必要がありますIE には多くのフィルターがあり、その中にアルファ チャネルがあります。透明度を設定するために使用されます
background:url(path/my_bg.jpg) no-repeat center center scroll; opacity:0.7;
filter:(opactity=70)
background-color:rgb(0,152,50); opacity:0.7; filter:alpha(opacity=70);
#注: 不透明度またはアルファの値は、透明度が「非」であることを強調します
要約すると、3 番目のオプションを使用することをお勧めします。
background:url(path/my_bg.jpg) no-repeat center center scroll; opacity:0.7; filter:alpha(opacity=70);
以上がHTMLで透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


