
CSS における before の使い方は、要素の内容の前に新しい内容を挿入することであり、要素に「要素:前{属性:属性値;}」を設定するだけです。 「:before」セレクターは、挿入するコンテンツを指定するために content 属性を使用する必要があります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
定義と使用法
:before セレクターは、選択した要素のコンテンツの前にコンテンツを挿入します。
content 属性を使用して、挿入するコンテンツを指定してください。
例:
<!DOCTYPE html>
<html>
<head>
<style>
p:before
{
content:"台词:";
background-color:yellow;
color:red;
font-weight:bold;
}
</style>
</head>
<body>
<p>我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</body>
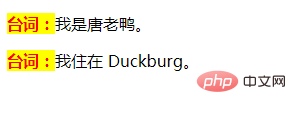
</html>実行結果:

推奨学習:css ビデオ チュートリアル
以上がCSS での before の使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



