
CSS では、width 属性と height 属性を使用してチェックボックスのサイズを設定できます。チェックボックス要素の「高さ: 値」スタイルと「幅: 値」スタイルを設定するだけです。 width 属性はチェック ボックスの幅を定義し、height 属性はチェック ボックスの高さを定義します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>document</title>
<style>
input[type="checkbox"] {
margin-right: 10px;
cursor: pointer;
width: 30px;
height: 30px;
position: relative;
}
</style>
</head>
<body bgcolor="bisque">
<div class="check-item">
<input type="checkbox" class="check-item-in" id="checkbox3" />正常复选框
<label for="checkbox3"></label>
</div>
</body>
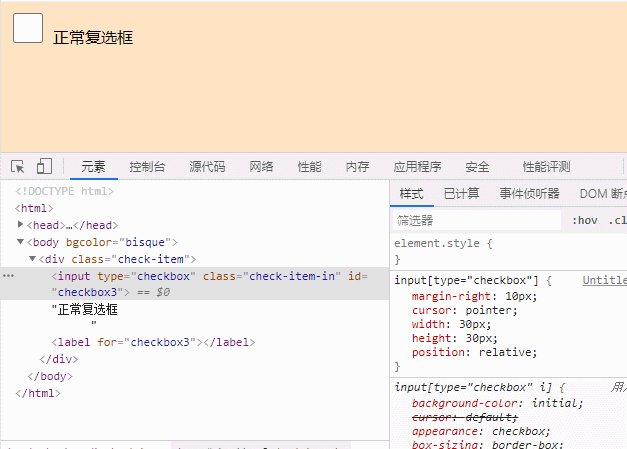
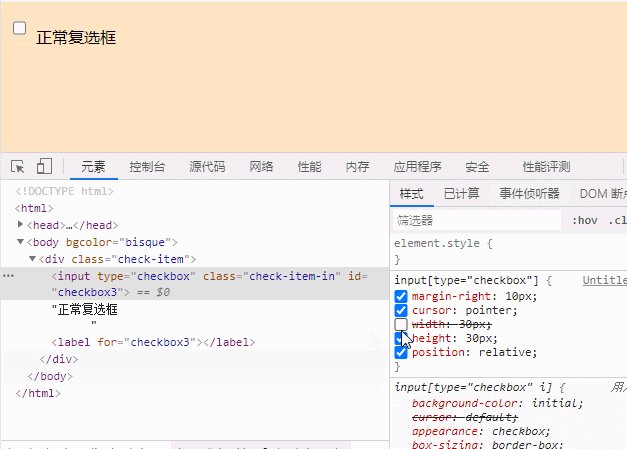
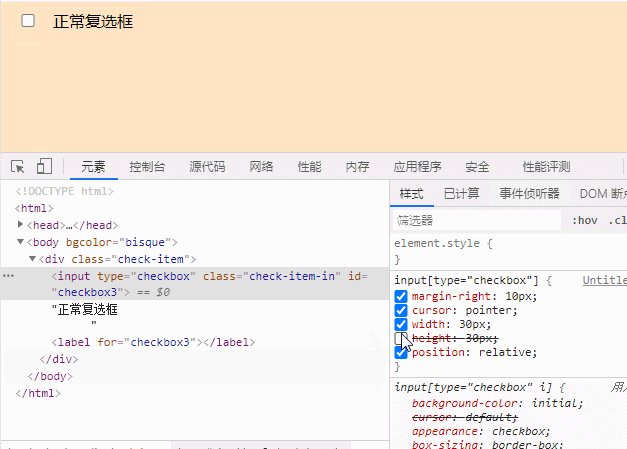
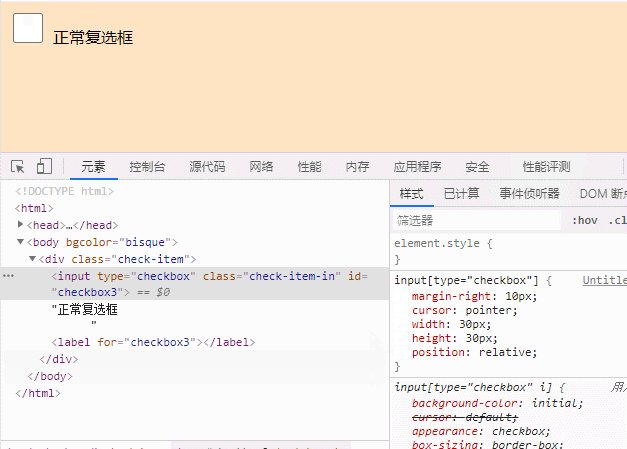
</html>効果は次のとおりです:

推奨学習: css ビデオ チュートリアル
以上がCSSでチェックボックスのサイズを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



