
HTML タグを削除する Javascript メソッド: まず、「document.getElementById(id value)」ステートメントを使用して、id 値に基づいて指定された html タグ オブジェクトを取得し、次に、remove() メソッドを使用してタグを削除します。 、構文形式は「Label object.remove()」です。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
js を使用して HTML タグを削除する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。

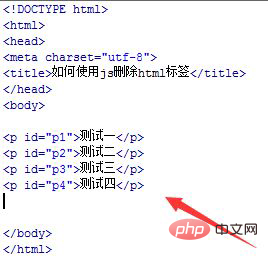
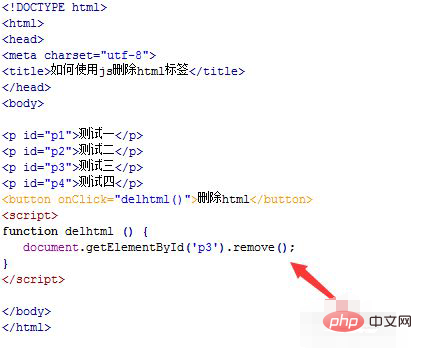
test.html ファイルで、p タグを使用してテキストの複数の段落を作成し、各 p タグの id 属性を同時に設定します。これは主に、以下では、js を使用して対応する p タグ オブジェクトを取得するために使用されます。

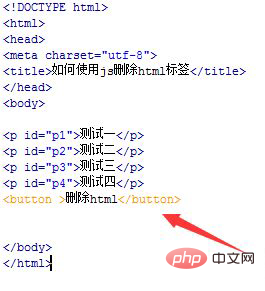
test.html ファイルで、button タグを使用して「HTML を削除」ボタンを作成します。

test.html ファイルで、onclick イベントをボタンにバインドします。ボタンがクリックされると、delhtml() 関数が実行されます。

test.html ファイルの js タグ内に delhtml() 関数を作成し、関数内の指定された p タグを削除します。

myfun() 関数では、getElementById() メソッドを通じて p タグ オブジェクトを取得し、remove() メソッドを使用して HTML を削除します。ここでは p3 の ID を持つ p タグを指定します。

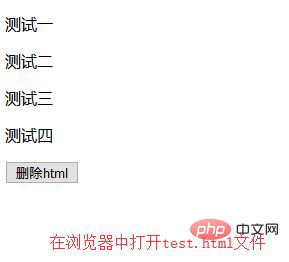
test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。


[推奨学習: JavaScript 上級チュートリアル]
以上がjs内のhtmlタグを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。