
css3 の新機能には次のものが含まれます: 1. "E[att^=value]"、"E[att$=value]" およびその他の属性セレクター; 2. ":root"、":not" 、「 :empty」およびその他の疑似クラス; 3. ボックスシャドウ、トランジション、トランスフォームおよびその他の属性。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
#CSS3 セレクター
#属性セレクター##E[ att^=値]
##:nth -child( n) および:n 番目の最後の子(n)
:n 番目のタイプ(n) および:n 番目の最後のタイプ(n)
:ターゲット
:空
CSS3 の境界線と角の丸い
CSS3 の角の丸いborder-radius
CSS3 の背景とグラデーション
background-image: 要素の背景画像を設定します。
定義: 2 つ以上の指定された色の間で表示できる変換トランジション## Linear-gradient(): 線形グラデーション。
radial-gradient(): 放射状グラデーション。
CSS3 遷移
transition-property: トランジション プロパティ名。

構文:
transform: none(默认)|transform-functions;
transform-origin: x-axis y-axis z-axis;
translateZ(z):指定元素在Z轴中的位移。
scale3d(x,y,z):定义 3D 缩放转换。
scaleX(x):通过设置 X 轴的值来定义缩放转换。
scaleY(y):通过设置 Y 轴的值来定义缩放转换。
scaleZ(z):通过设置 Z 轴的值来定义缩放转换。
rotate3d(x,y,z,angle):定义 3D 旋转。
rotateX(x):定义沿着 X 轴的 3D 旋转。
rotateY(y):定义沿着 Y 轴的 3D 旋转。
rotateZ(z):定义沿着 Z 轴的 3D 旋转。
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n):定义 3D 转换,使用 16 个值的 4x4 矩阵。
CSS3动画
定义:使元素从一种样式逐渐变化到另外一种样式的效果。
animation:为元素添加动画,是一个简写属性。
animation-name:为 @keyframes 动画名称。
animation-duration:动画指定需要多少秒或毫秒完成。
animation-timing-function:设置动画将如何完成一个周期。
animation-delay:设置动画在启动前的延迟间隔,可以是秒或毫秒。
animation-iteration-count:定义动画的播放次数。

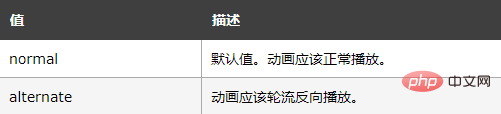
animation-direction:指定是否应该轮流反向播放动画。

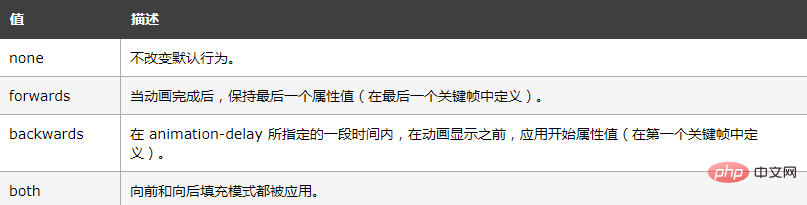
animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。默认情况下,CSS 动画在第一个关键帧播放完之前不会影响元素,在最后一个关键帧完成后停止影响元素。该属性可重写该行为。

animation-play-state:指定动画是否正在运行或已暂停。

@Keyframes规则:使用@keyframes规则,你可以创建动画。
语法:
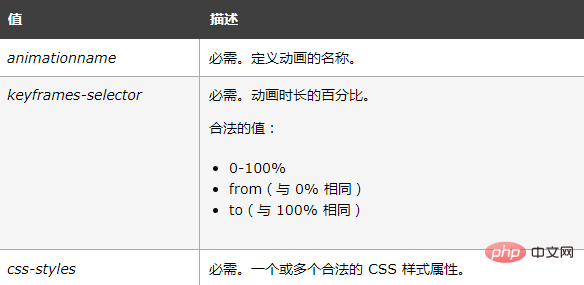
@keyframes animationname {keyframes-selector {css-styles;}}

@keyframes mymove { 0% {top:0px; left:0px; background:red;} 25% {top:0px; left:100px; background:blue;} 50% {top:100px; left:100px; background:yellow;} 75% {top:100px; left:0px; background:green;} 100% {top:0px; left:0px; background:red;} }
推荐学习:css视频教程
以上がcss3の新機能とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


