
この記事では、JavaScript プロトタイプ チェーン継承の概念と原則について詳しく説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

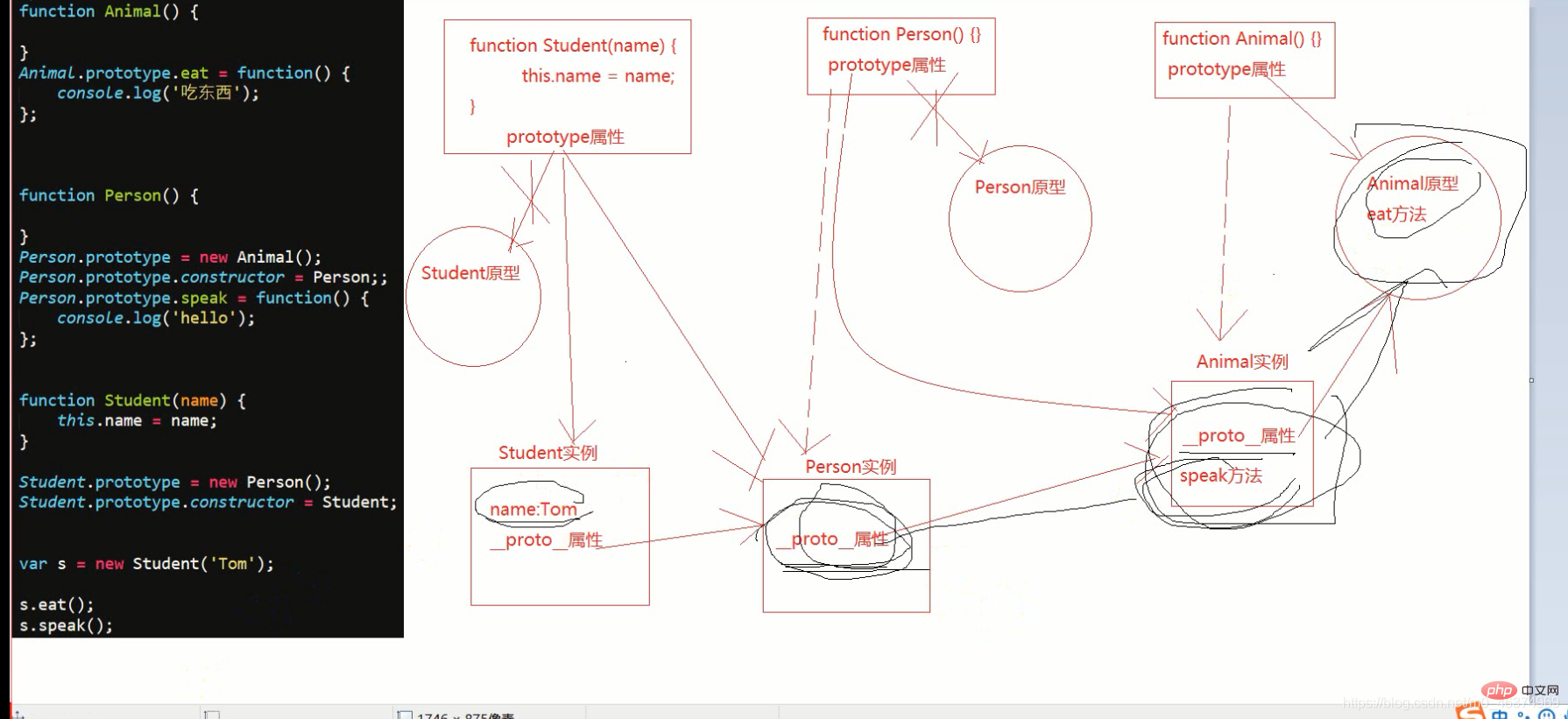
1. プロトタイプ チェーン
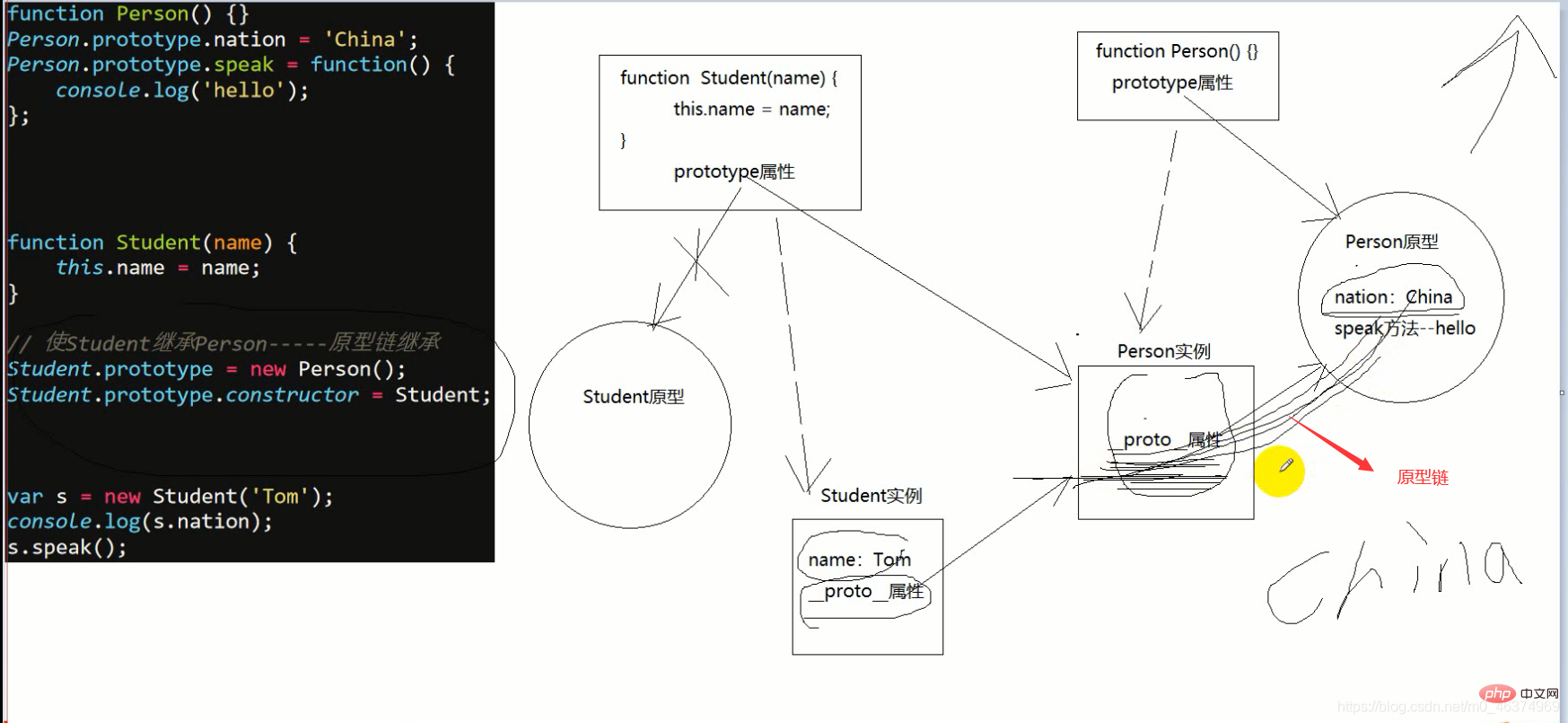
いわゆるプロトタイプ チェーンは、プロトタイプ チェーンを介した継承を指します。それらの間に確立されたチェーン構造は、プロトタイプチェーンと呼ばれます。
オブジェクトの属性を検索する場合、まずオブジェクトのプライベート属性から検索します。存在する場合は、対応する値が返されます。存在する場合は、 _proto__プロトタイプ内を検索します。プロトタイプ内に見つからない場合は、プロトタイプ チェーンに沿って上方向に検索を続けます。
 #2. プロトタイプ チェーンの形式
#2. プロトタイプ チェーンの形式
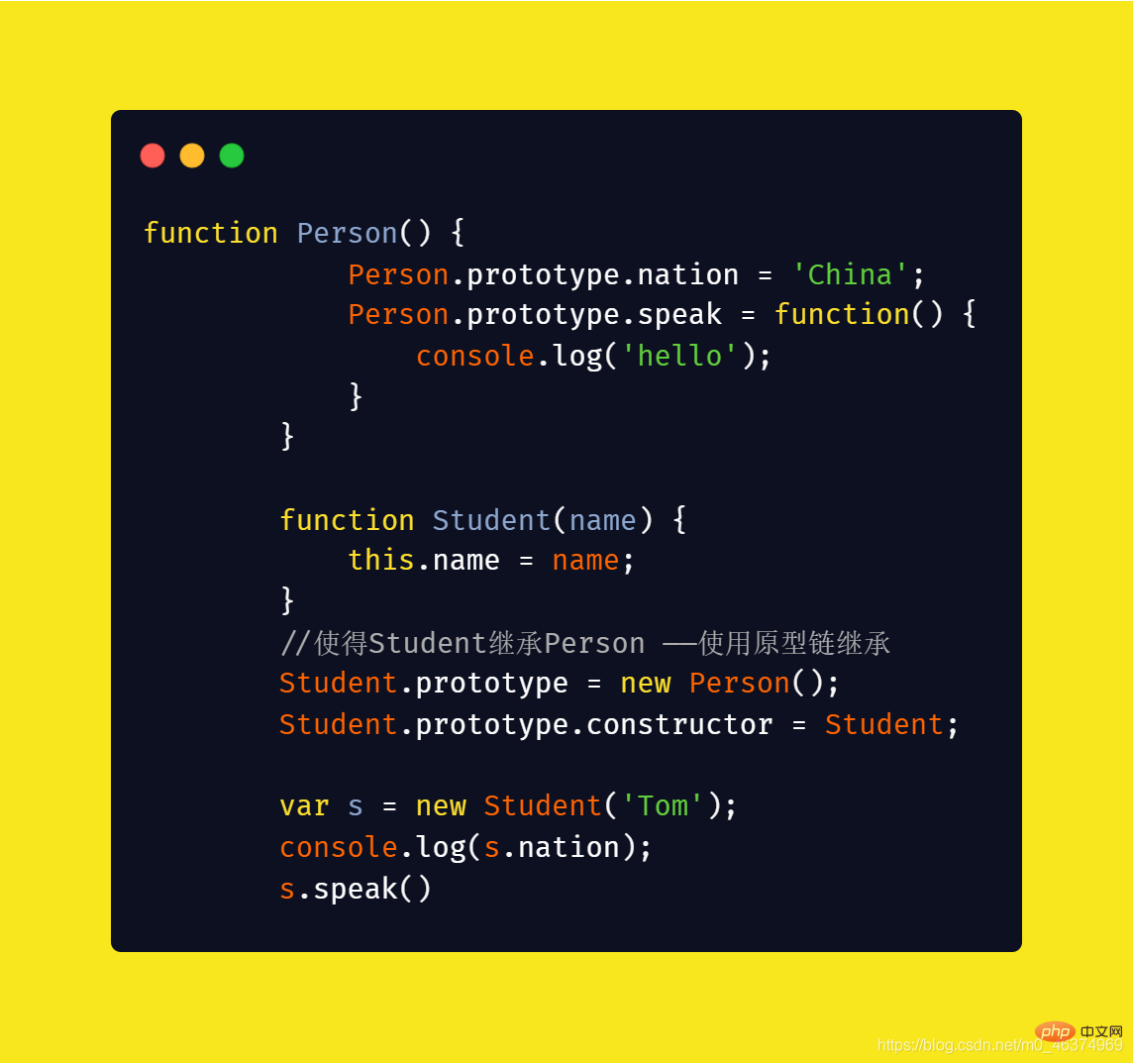
格式: function 构造方法1(形参1,形参2,形参3...){ this.属性名1=形参1; this.属性名称2=形参2; ... }function 构造方法2(形参1,形参2, 形参3,...){ this.属性名1=形参1; this.属性名称2=形参2 ; ...} 构造方法2.prototype= new 构造方法1(); 构造方法2.prototype.constructor=构造方法2的名称

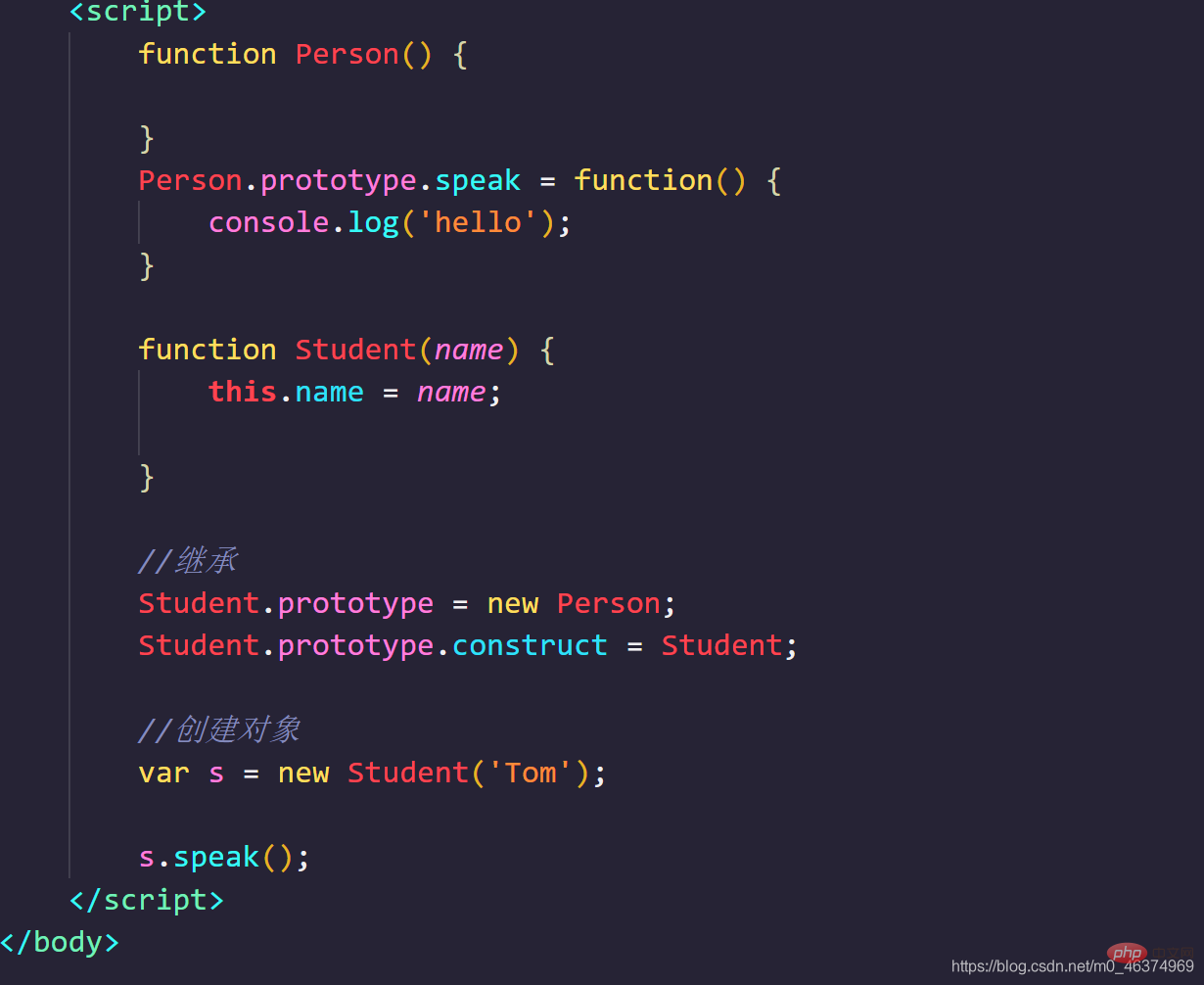
4. プロトタイプ チェーンの継承に関する注意点:
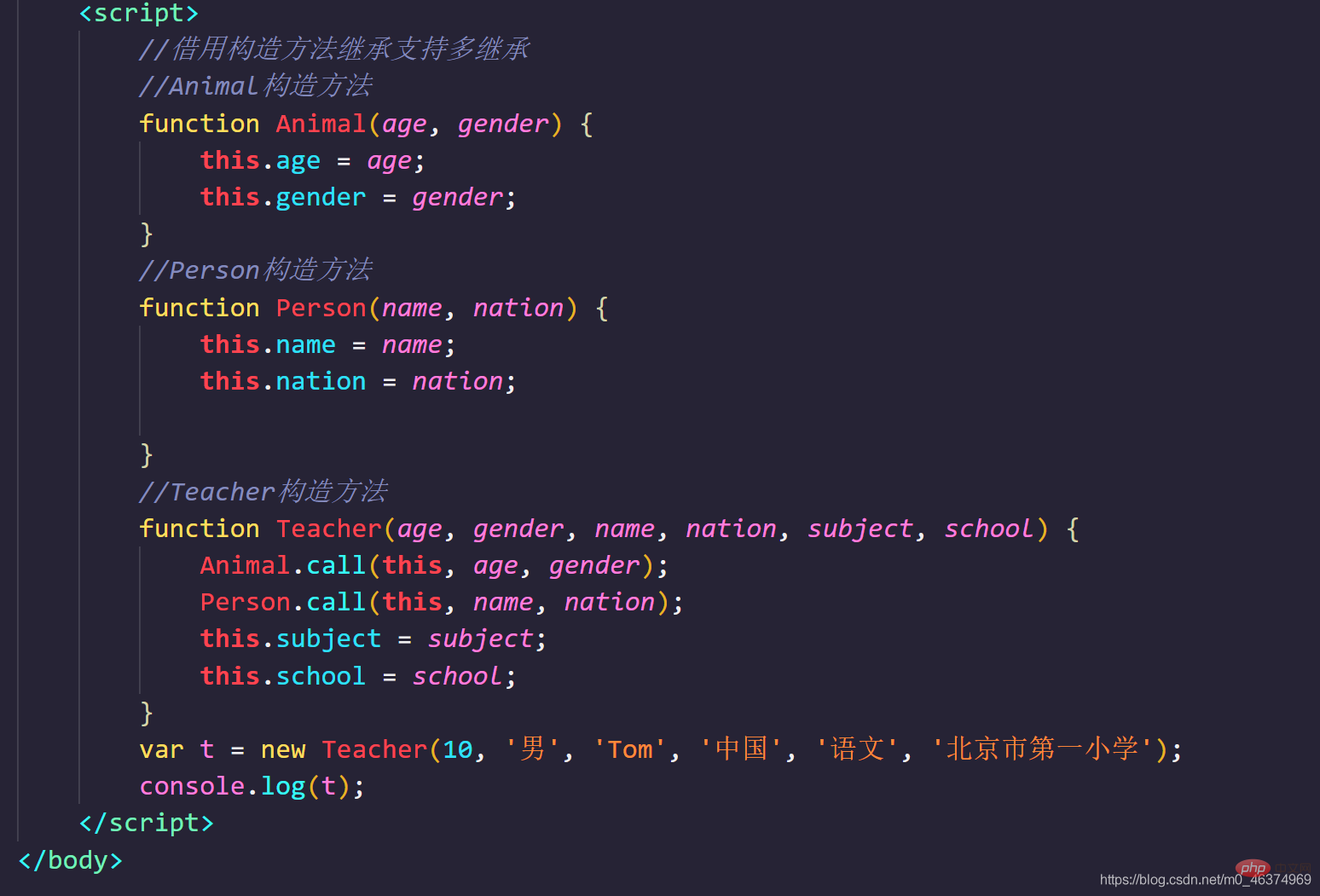
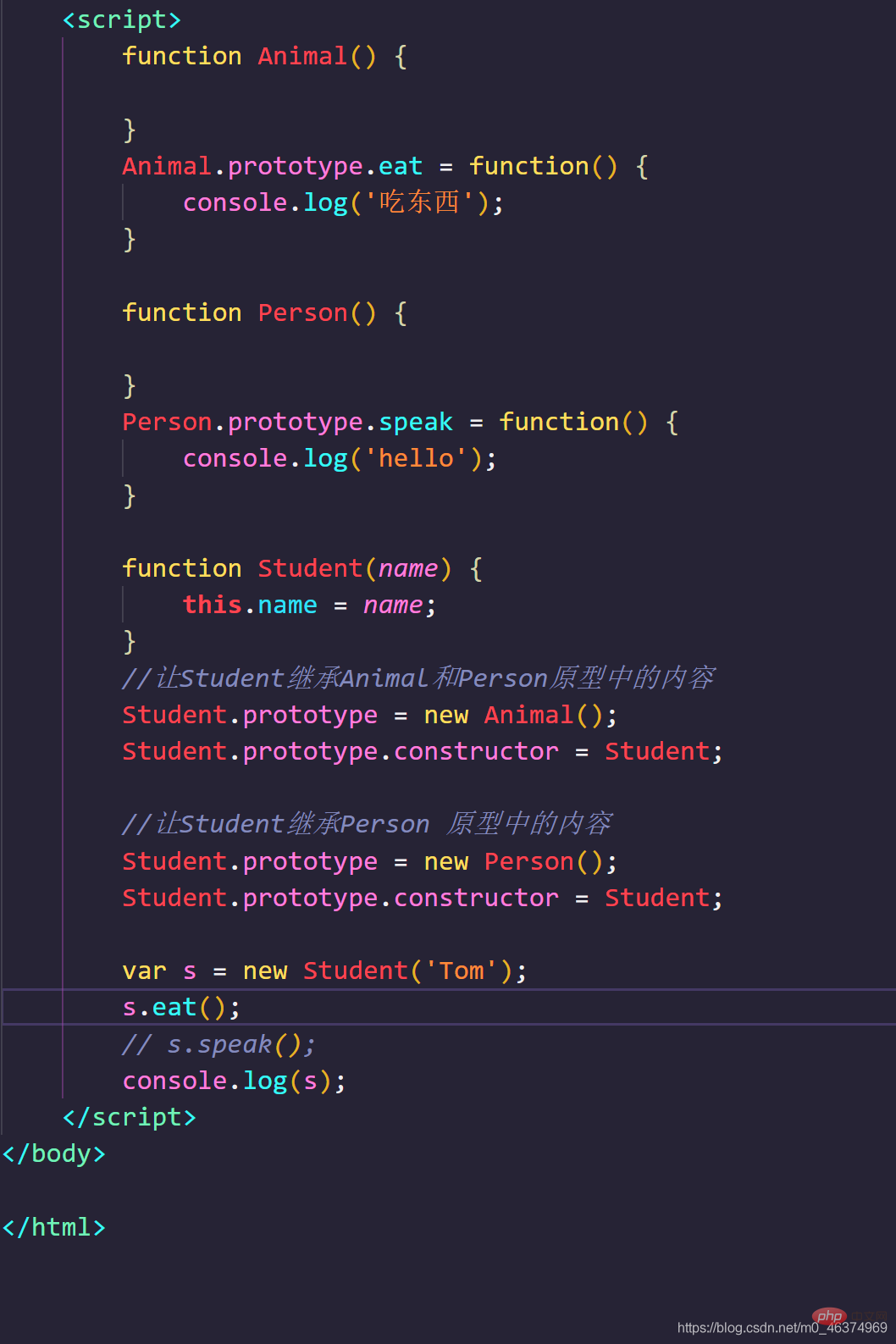
##プロトタイプ チェーンの継承は多重継承をサポートしません
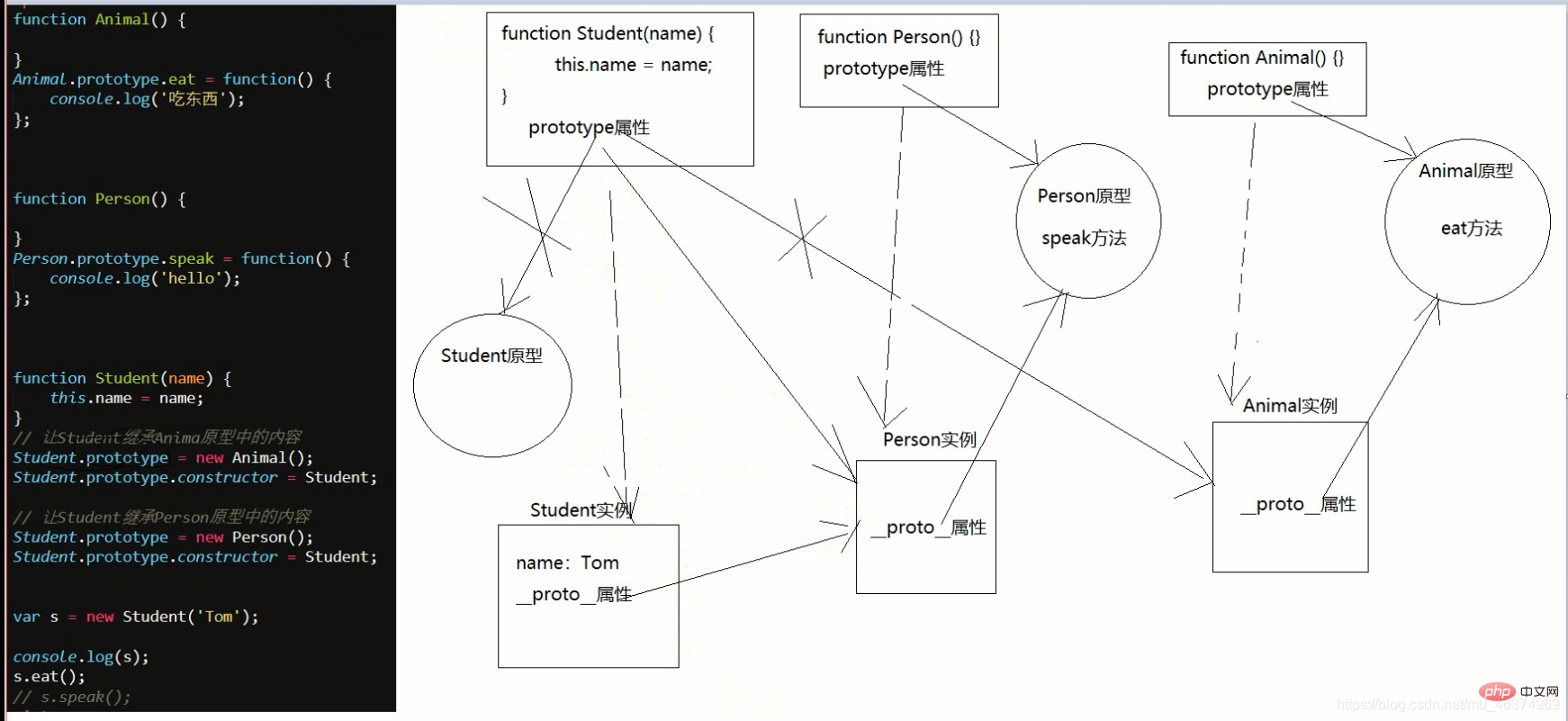
プロトタイプ チェーンの継承の図は多重継承をサポートしていません

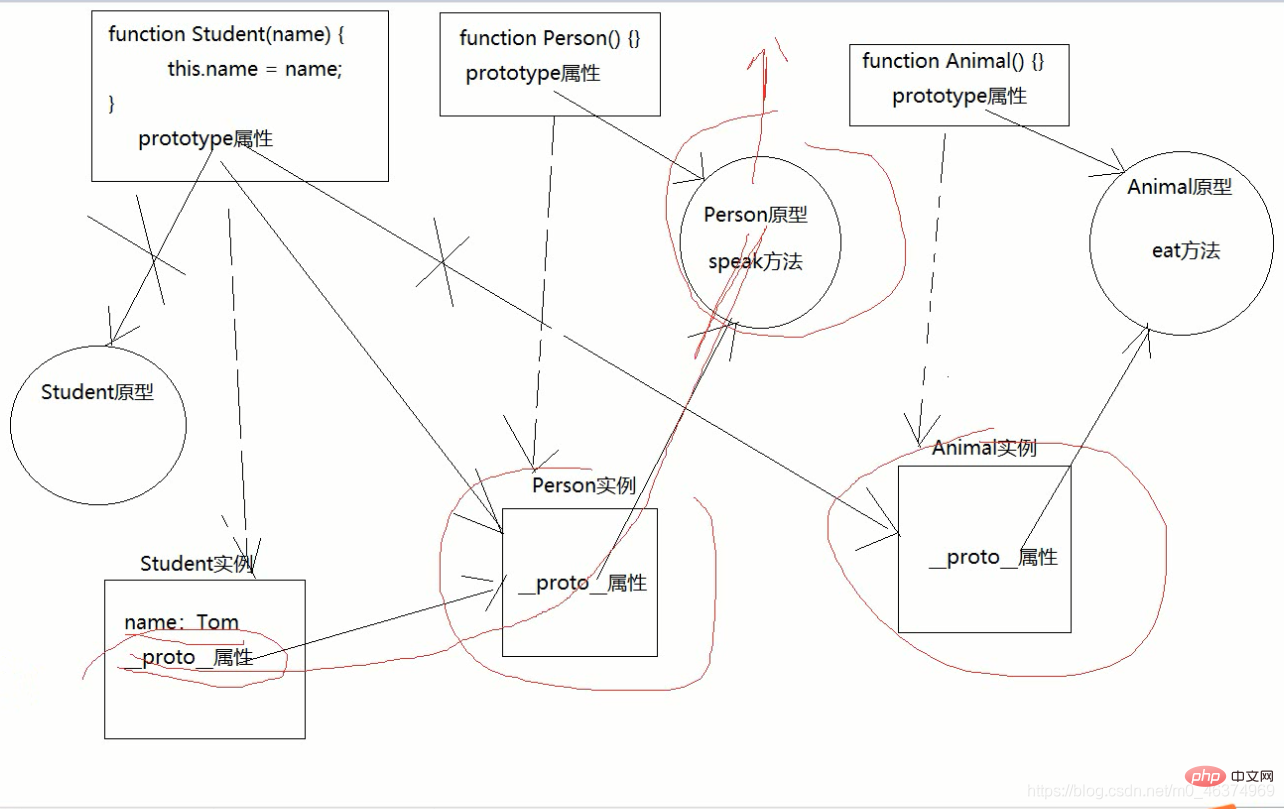
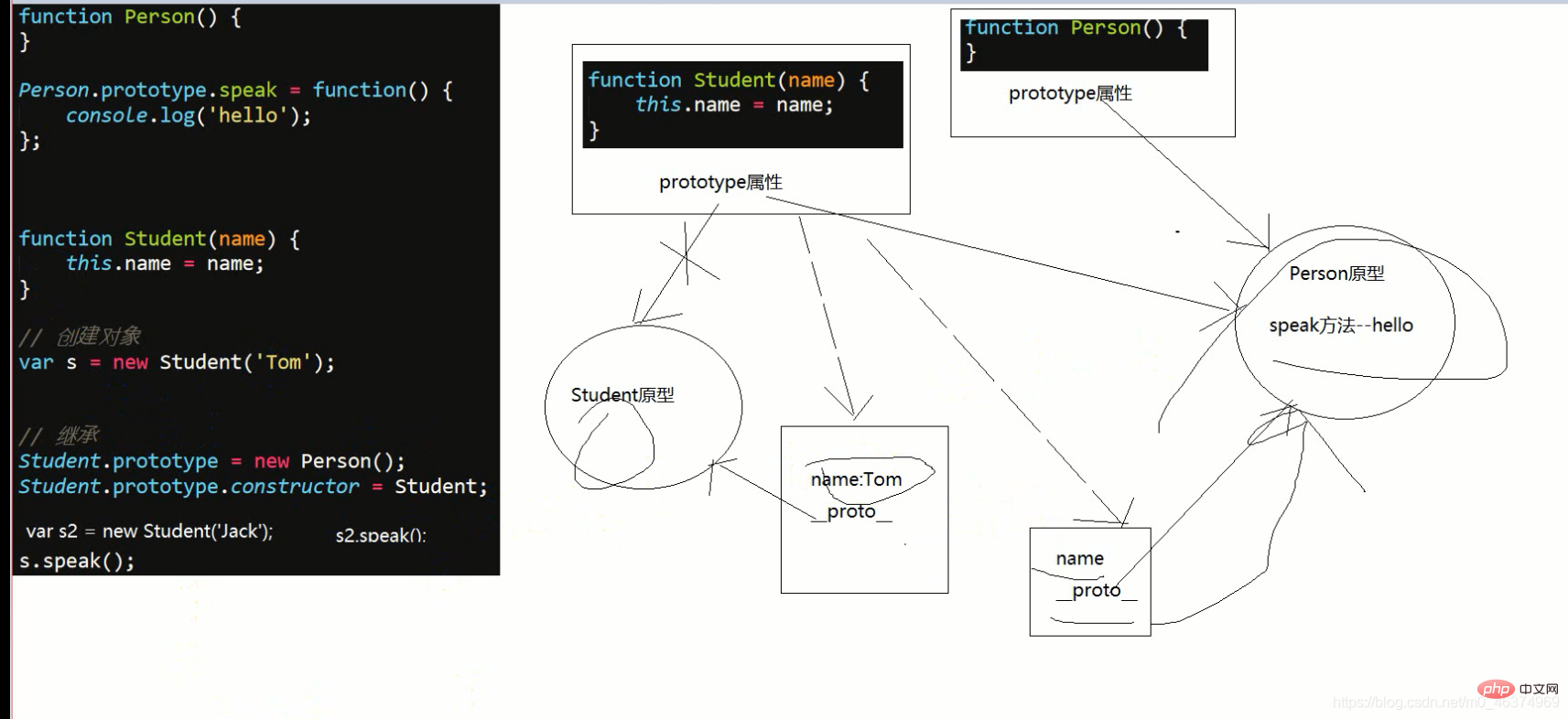
#5. プロトタイプ チェーンをサポートする原理の図多重レベル継承

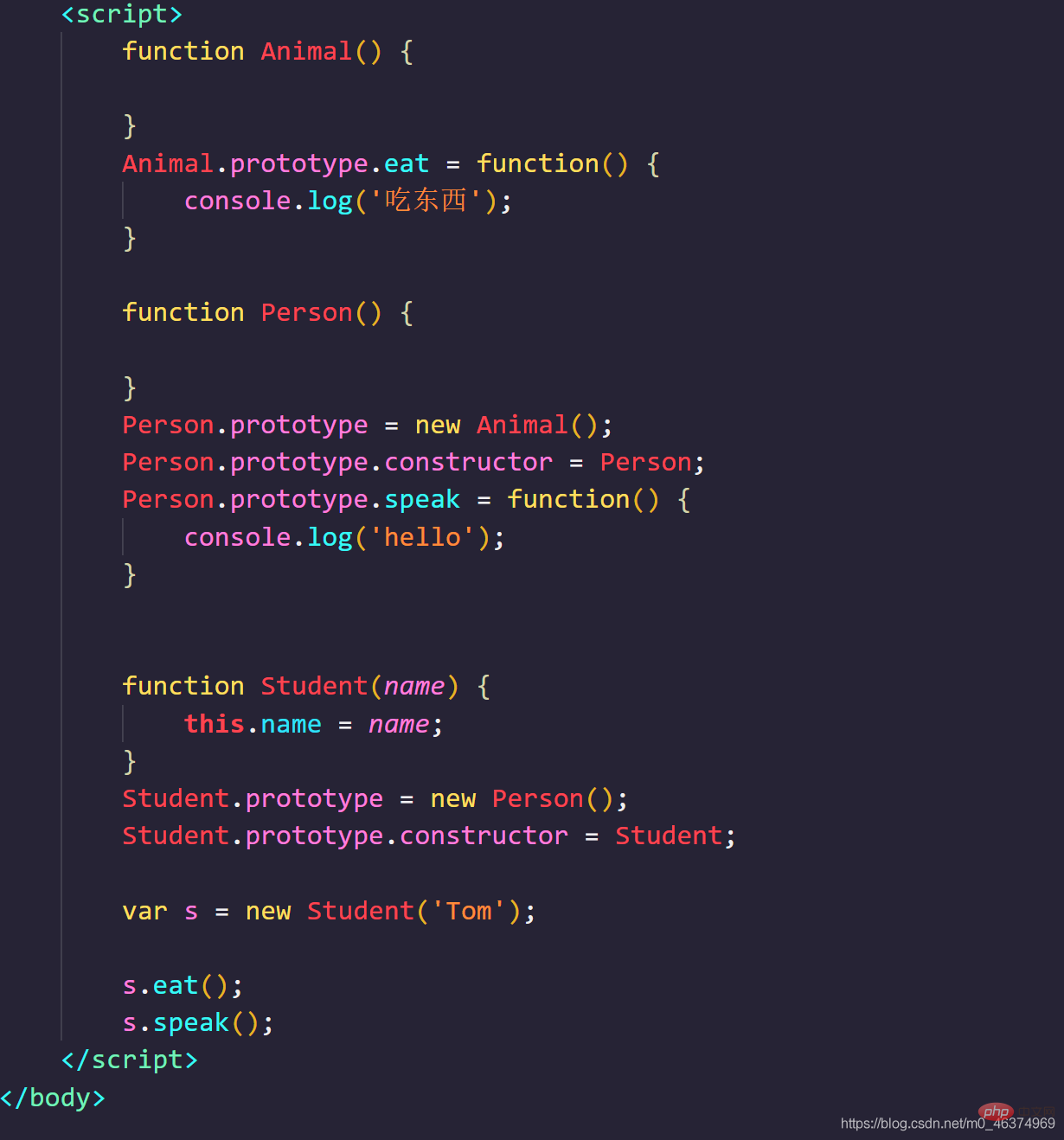
#6. プロトタイプチェーン継承を使用する場合は、継承後にオブジェクトを作成する必要があります。継承前の場合はオブジェクトを作成する必要があります。上位コンストラクタメソッドのプロトタイプの内容
 オブジェクトの作成は継承後に行う必要があります
オブジェクトの作成は継承後に行う必要があります

 オブジェクトは継承後に作成する必要があります。継承前である場合、作成されたオブジェクトは優れたコンストラクター メソッドのプロトタイプの内容
オブジェクトは継承後に作成する必要があります。継承前である場合、作成されたオブジェクトは優れたコンストラクター メソッドのプロトタイプの内容

 [推奨学習:
[推奨学習:
JavaScript 上級チュートリアル #]
#]
以上がJavaScript プロトタイプ チェーン継承の概念と原則を 1 分で理解できます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。