この記事では、vscode の便利なプラグインを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。


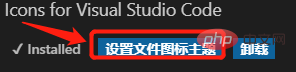
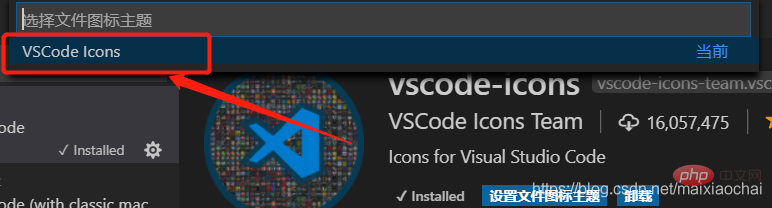
 ここをクリックしてアイコンを設定します
ここをクリックしてアイコンを設定します
 次に vscode を選択します-icons
次に vscode を選択します-icons


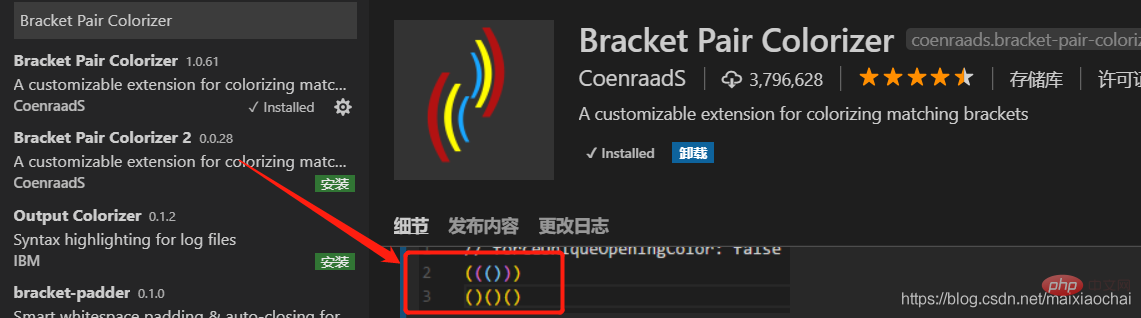
 ##ブラケット ペア カラーライザー
##ブラケット ペア カラーライザー
ペア カラー ブラケット
 設定同期
設定同期
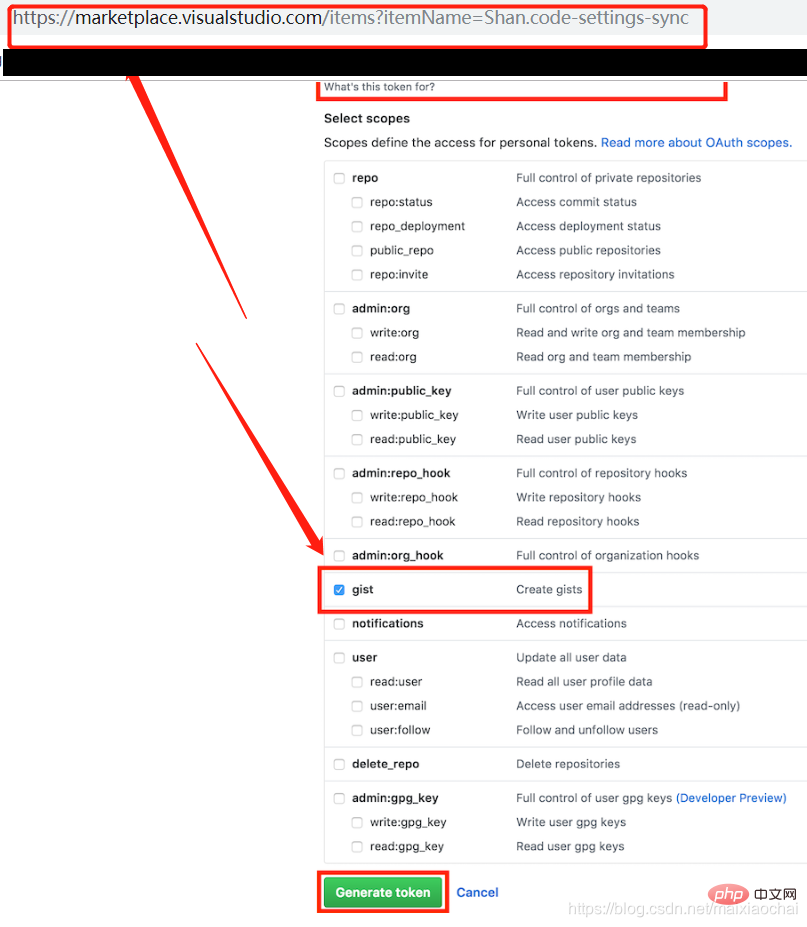
設定ファイルや設定ファイルなどの VS Code 設定を GitHub アカウントに同期できます。プラグインの設定などを再設定する場合は、VS Code を設定するときに同期するだけです。インストールが完了したら、Github トークンを追加するだけで、追加後は個人の好みに応じて残りを設定すれば、他のプラグインが自動的に完了します。
ここで言及する必要があるのは、多くの無責任なブログ投稿では、トークンのアクセス許可を選択するときにすべてを選択できるようにしていると言っていますが、これは実際には非常に危険な行為です。インストールするプラグインがたくさんあったので、最初は何か変だと感じましたが、あまり詳しく調べずにいたのですが、別のコンピューター上の VS Code の設定を同期する必要が生じたときに、 Setting Sync の公式 Web サイトを確認すると、非常に多くの権限が必要な場合、必要な権限は 1 つだけであることがわかりました。以下に示すように、
 Atom-material
Atom-material
"editor.fontSize": 16、"editor.fontWeight": "400"、"editor.lineHeight": 24、"editor.letterSpacing": 0.5
推奨設定の表示効果
 パスの自動補完
パスの自動補完
ディレクトリ内のファイルを自動的に検出し、自分で選択します。
注: VSCode 自体もパス認識をサポートしています。システムに付属するものを使用するか、このプラグインを使用するように設定する必要があります。そうでない場合、各パスの下にエントリのコピーが 2 つ存在します。
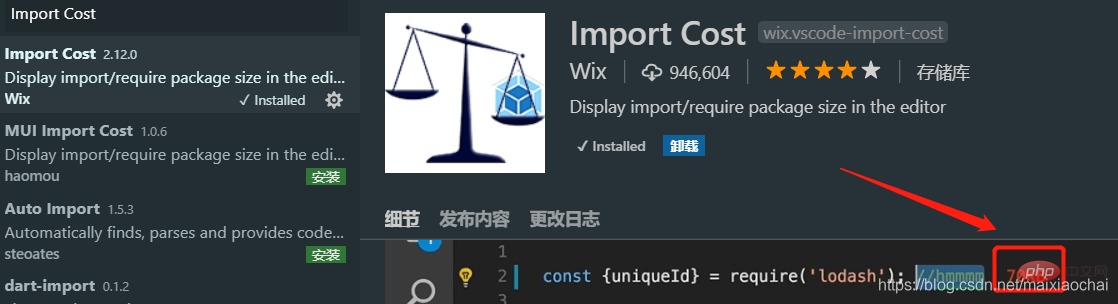
 8. インポートコスト
8. インポートコスト
インポートしたパッケージのサイズを行末に表示
これはJavaScriptのみ対応しているようです。
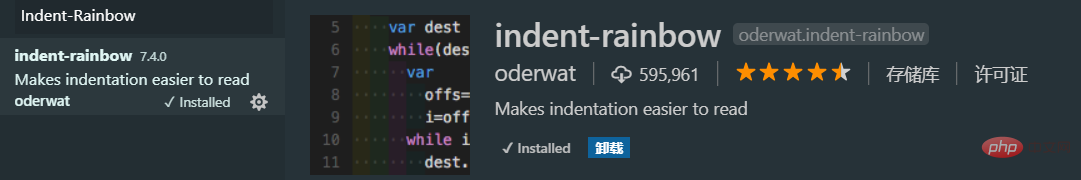
 インデント-レインボー
インデント-レインボー
色付きインデント
インデント効果
 vscodeに便利なプラグイン27個をおすすめ、まとめてインストール!
vscodeに便利なプラグイン27個をおすすめ、まとめてインストール!
は、コードの各行の作成者と送信時間を表示できます。
効果
 Git 履歴
Git 履歴
Git 履歴
 カラーハイライト
カラーハイライト
css/webで定義された色の視覚的な表示
 Quokka.js
Quokka.js
リアルタイム実行 JavaScript コード (簡単なデモに役立ちます)
 コード ランナー
コード ランナー
コードをすぐに実行します
 vscodeに便利なプラグイン27個をおすすめ、まとめてインストール!
vscodeに便利なプラグイン27個をおすすめ、まとめてインストール!
Vue ツール プラグイン

 #Pythonインデント
#Pythonインデント
Python インデントを自動的に修正する
 vscodeに便利なプラグイン27個をおすすめ、まとめてインストール!
vscodeに便利なプラグイン27個をおすすめ、まとめてインストール!
ヘッダー コメントの追加/更新プラグイン
 TODOハイライト
TODOハイライト
メモ内の TODO 項目をハイライトします。19 番目のプラグインである Todo Tree use
 Todo Tree
Todo Tree
自動終了タグ
自動タグ名変更
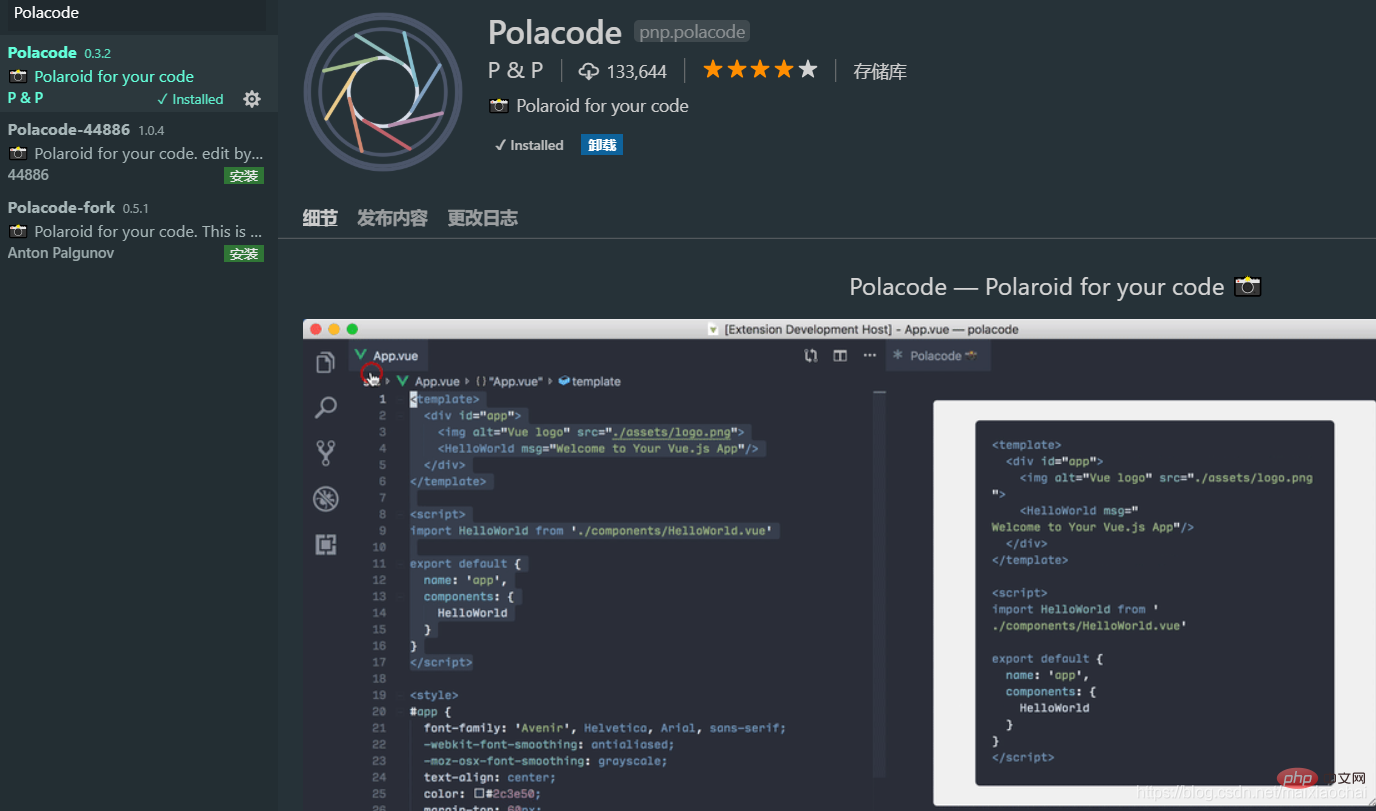
 コード スニペットにより画像が生成される
コード スニペットにより画像が生成される
 は、VS Codeに付属するものよりも優れた参照線であり、カスタマイズ可能です
は、VS Codeに付属するものよりも優れた参照線であり、カスタマイズ可能です
## カラー情報
色を表示します。 css 属性情報
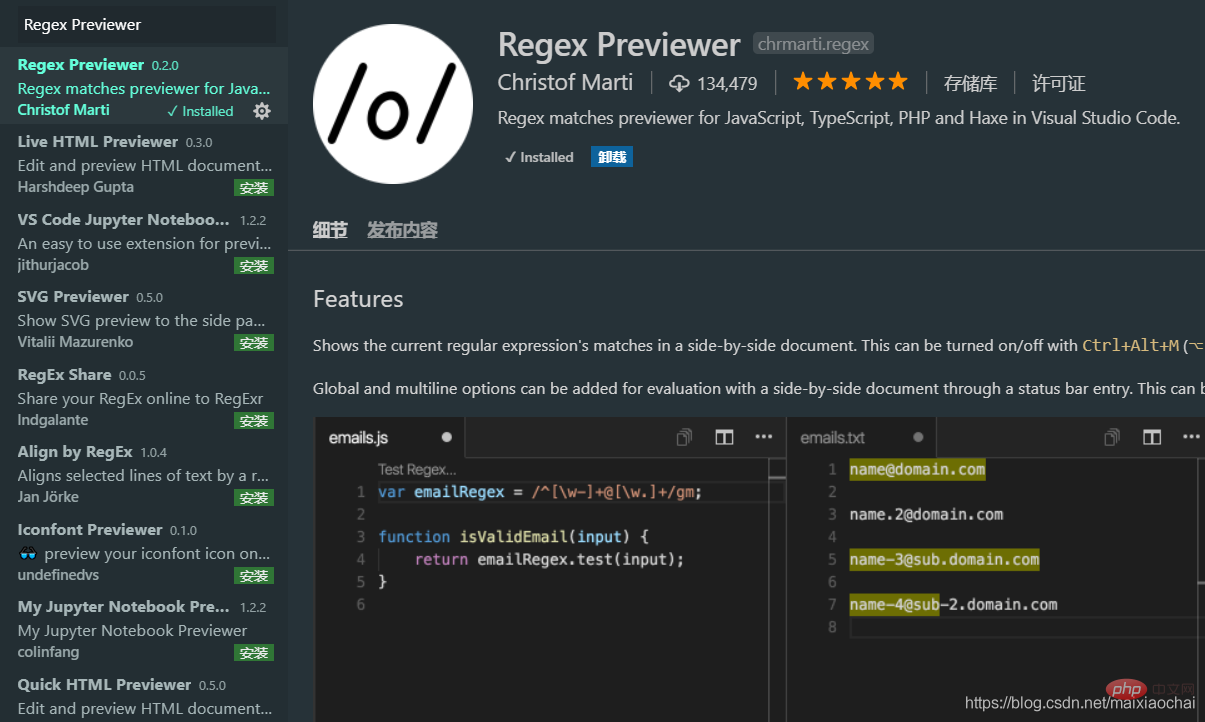
Regex Previewer
通常の結果プレビュー プラグイン
Mithril Emmet
注: 実際、vscode には Emmet プラグインが組み込まれています HTML および CSS コードを効率的に作成するためのプラグインで、ほとんどのコンテンツをすばやく入力できます
HTML および CSS コードを効率的に作成するためのプラグインで、ほとんどのコンテンツをすばやく入力できます
#たとえば、HTML ファイルを編集する場合、「tr*2>td*3」と入力して Enter キーを押すと、2 行 3 列の表ラベルがすぐに生成されます。 
vscode チュートリアル 」
」
以上がvscodeに便利なプラグイン27個をおすすめ、まとめてインストール!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。