
CSS では、filter 属性を使用して画像の色を変更できます。画像要素に「filter: style value」スタイルを設定するだけです。 filter 属性は、要素の視覚効果 (ぼかしや彩度など) を定義する、オブジェクトに適用されるフィルター効果を設定または取得します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
写真の処理というと、PhotoShop などの画像処理ツールをよく思い浮かべます。フロントエンド開発者として、さまざまな状態に応じてアイコンにさまざまな色を表示させるなど、いくつかの特殊効果に対処する必要があることがよくあります。または、ホバリング時に画像のコントラストと影を処理します。

これらは PS ソフトウェアによって処理されると思いますか?いいえ、いいえ、これは純粋に CSS で書かれており、非常に魔法です。
CSS フィルター (フィルター) は、要素のぼかし、シャープ化、変色などのグラフィック特殊効果を提供します。フィルターは、画像、背景、境界線のレンダリングを調整するためによく使用されます。 MDN
CSS 標準には、事前定義された効果を実装した関数がいくつか含まれています。
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();

filter: none
は効果がありません。デフォルトのフィルターは noneです。
filter:blur( ) ガウスぼかし
画像にガウスぼかし効果を与えます。長さの値が大きいほど、画像がぼやけます。
試してみましょう
img { filter:blur(2px);; }

img { filter:brightness(70%); }
 ##contrast(%) Contrast
##contrast(%) Contrast
画像のコントラストを調整します。
img { filter:contrast(50%); }
 drop-shadow(h-shadow v-shadow ブラースプレッドカラー)
drop-shadow(h-shadow v-shadow ブラースプレッドカラー)
画像に影効果を設定します。シャドウは画像の下に合成され、特定の色でペイントできるマットのぼかしたオフセット バージョンにすることができます。この関数は、「inset」キーワードが許可されていないことを除き、タイプ
このソリューションを使用すると、実際に次の色を変更します。黒いアイコンが青いアイコンに変わるなど、一部のアイコン。
PNG形式の小さなアイコンへのCSS任意色着色技術
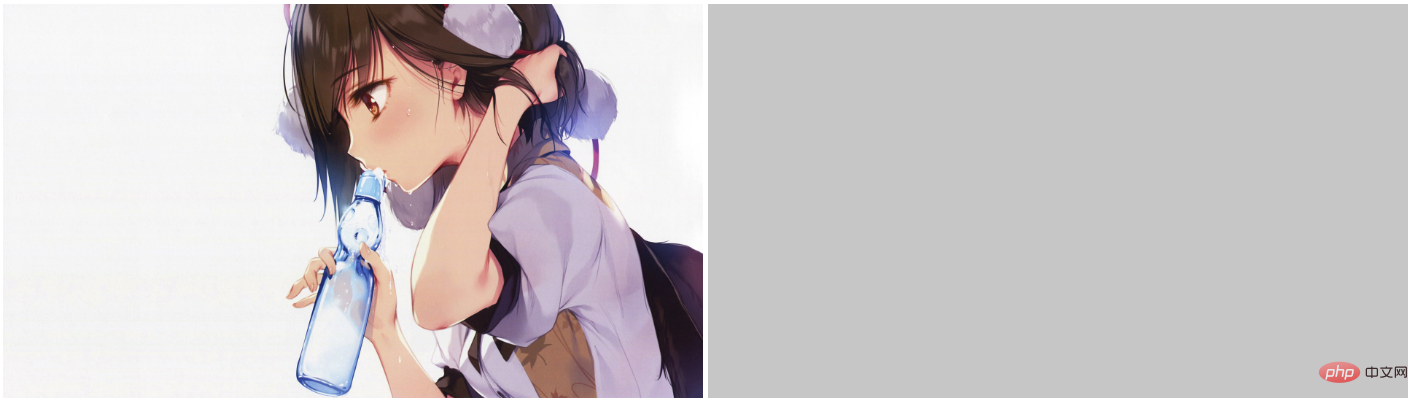
img { filter: drop-shadow(705px 0 0 #ccc); }
ここでは、同じサイズの灰色の領域を形成するように画像を投影します。
 hue-rotate(deg) 色相回転
hue-rotate(deg) 色相回転
img { filter:hue-rotate(70deg); }
ほら、妹がアバターになったよ!
 invert(%) 反転
invert(%) 反転
この関数の機能は、露出の効果と少し似た、入力画像を反転することです
img { filter:invert(100%) }
 grayscale(%) 画像をグレースケール画像に変換します
grayscale(%) 画像をグレースケール画像に変換します
この効果により、画像が古びて見え、時代の移り変わりを感じさせることができます。古代スタイルが好きな人は間違いなくこのエフェクトを気に入るはずです。
 こんな感じで設定できます
こんな感じで設定できます
img { filter:grayscale(80%); }
セピア(%)画像をこげ茶色に変換
妹にあげよう温かみのある色合い。
*{ filter: grayscale(100%); -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); }
はい、そうしたいからです。 filter:url() は、CSS フィルターを使用して画像を変更する究極の方法です。 CSS:filter は、svg フィルターを独自のフィルターとしてインポートできます。
なぜ filter:url() が画像変色に対する究極の解決策なのか? ゆっくり説明させてください。
我们先科普一下PS的工作原理,我们都知道网页是有三原色的R(红) G(绿) B(蓝),常见的RGBA还包括一个opicity值,而opcity值是根据alpha通道计算出来的。也就是说,我们见到的网页的每一个像素点都是由红蓝绿再加alpha四个通道组成,每一个通道我们称之为色板,PS中的8位板的意思就是2的八次方256,意思就是每一个通道的取值范围都是(0-255) SVG 研究之路 (11) - filter:feColorMatrix
如果我们可以改变每个通道的值是不是就能完美的得到我们想要的任意颜色了呢,原理上,我们可以像ps那样利用svg滤镜得到任何我们想要的图像,不仅仅是变色。我们甚至可以凭空生成一幅图像。
svg feColorMatrix大法好
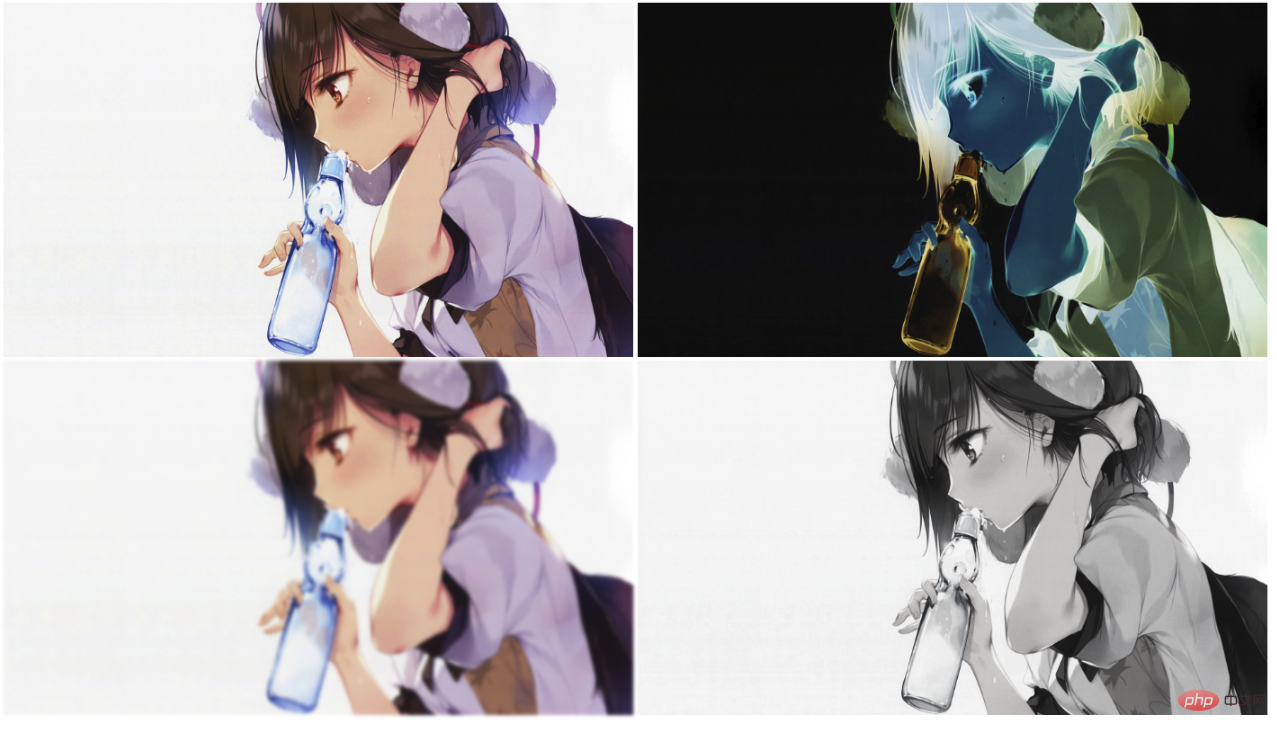
img { filter:url(#change); }
通过单通道我们可以将图片变成单一的颜色

通过双通道我们可以的到一些非常炫酷的PS效果

当然,在这里,只是举个例子,通过配置矩阵中的值,我们可以配置每一个像素点的值按照我们定义的规则显示
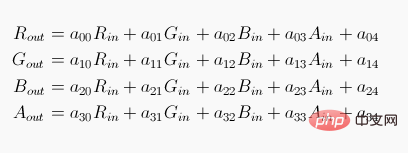
我们在这里详细讲一下feColorMatrix 矩阵的计算方式

其中Rin Gi
n Bin a(alpha) 为原始图片中每个像素点的rgba值
通过矩阵计算,得到的Rout Gout Bout Aout就是最终显示出来的rgba值。
将图片转为单色 拿棕色rgba(140,59,0,1)作为例子
根据上面的公式,我们可以简化一些计算,同一行中,只设置一个通道的值,其他通道为0
不难得出矩阵
0 0 0 0 目标值R 0 0 0 0 目标值G 0 0 0 0 目标值B 0 0 0 0 1
根据规则,只需要计算,255/想要显示的颜色对应通道 = 目标值
我们想要的棕色rgba(140,59,0,1) 换算成色板 rgba 为 140 59 0 255
可以算出目标值
0 0 0 0 0.55 0 0 0 0 0.23 0 0 0 0 0 0 0 0 0 1
总结

推荐学习:css视频教程
以上がCSSで画像の色を変える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。