この記事では、html cssでカスタム画像アップロードボタンを実装する方法を詳しく紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。


#通常の input[type='file'] の効果は非常に簡単です
 ファイル ボタンをカスタマイズしてファイルを選択できます:
ファイル ボタンをカスタマイズしてファイルを選択できます:
アイデアは次のとおりです:
配置を使用して、カスタマイズされたボタンで元のファイル選択ボタンを覆い、その後、元のボタンがトリガーされたときに元のボタンをトリガーします。カスタムボタンがクリックされました ファイルボタンのイベントを選択するだけです (このためにラベルを実装できます)
eg:
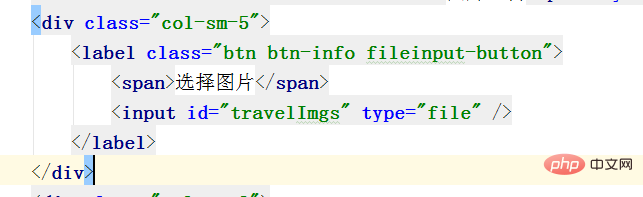
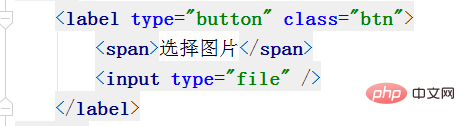
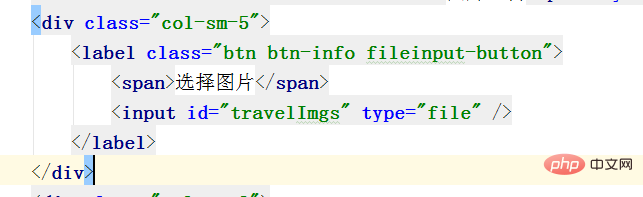
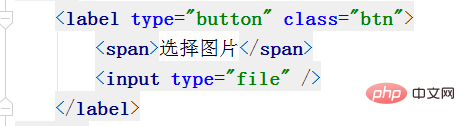
html:

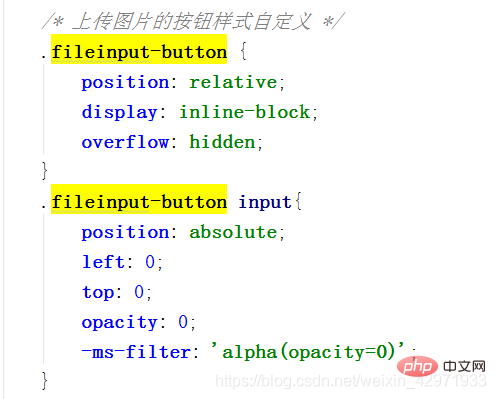
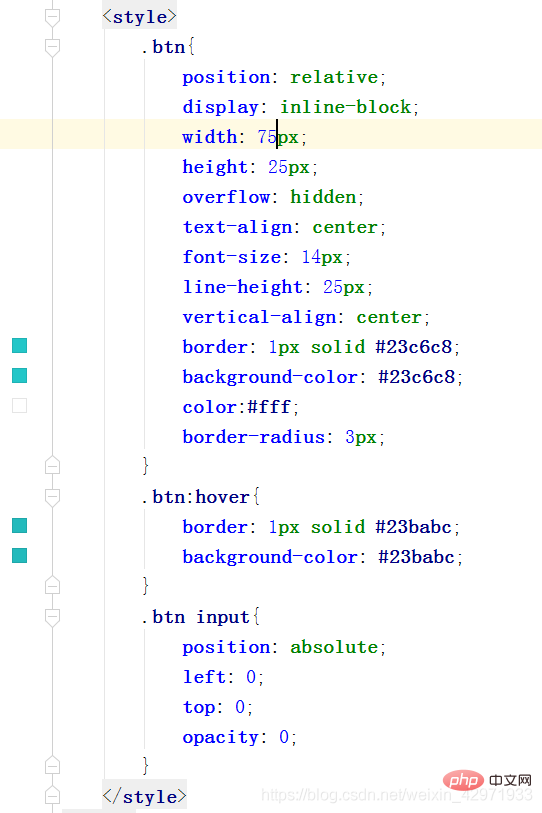
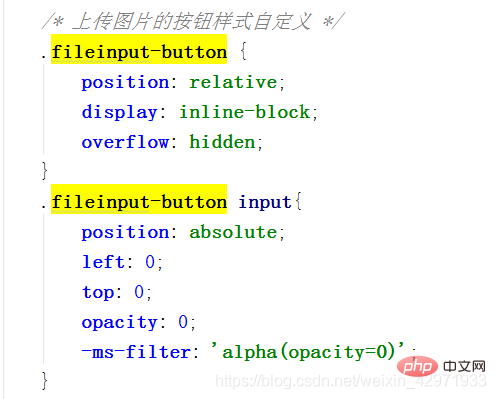
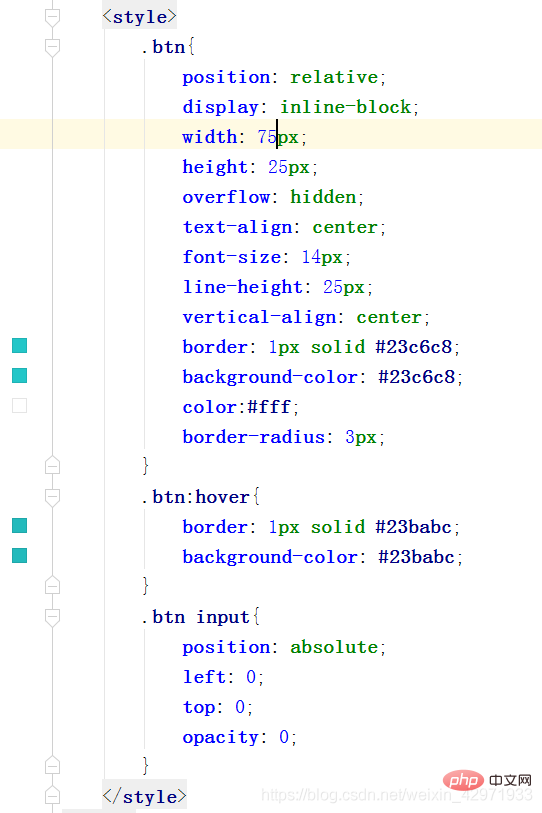
##css スタイル:

結果画像:

「画像を選択」ボタンをクリックし、選択したイベント画像がトリガーされ、画像を選択できるようになります。
上記はブートストラップを使用して実装されています。ネイティブのものは次のとおりです:
html:

CSS:
 ##レンダリング:
##レンダリング:
 クリックすると、ファイルを選択するフォルダーがポップアップします。
クリックすると、ファイルを選択するフォルダーがポップアップします。
推奨学習:
css ビデオ チュートリアル
以上がHTML+CSSでカスタム画像アップロードボタンを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



 ファイル ボタンをカスタマイズしてファイルを選択できます:
ファイル ボタンをカスタマイズしてファイルを選択できます: 



 ##レンダリング:
##レンダリング:  クリックすると、ファイルを選択するフォルダーがポップアップします。
クリックすると、ファイルを選択するフォルダーがポップアップします。 



