htmlカラー グラデーションの設定方法: 最初に HTML サンプル ファイルを作成し、次に div タグを使用してモジュールを作成し、次に css タグの "id(colorchange)" を通じて div スタイルを設定し、最後にリニアを使用します。 gradient 属性を使用して div の背景色のグラデーション効果を設定するだけです。

#この記事の動作環境: Windows 7 システム、Dell G3 コンピューター、HTML5&&CSS3 バージョン。
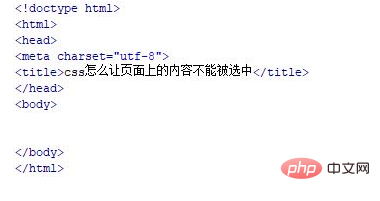
CSS で色のグラデーションを実現する方法を説明するため、test.html という名前の新しい HTML ファイルを作成します。

test.html ファイルで、div タグを使用して、グラデーション カラーを設定するモジュールを作成します。

test.html ファイルで、div タグの id 属性を colorchange に設定し、主にこの ID を使用して CSS スタイルを設定します。部門

test.html ファイルに、 タグを記述します。 page このタグ内にCSSスタイルを記述します。
[推奨学習:
HTML ビデオ チュートリアル ]

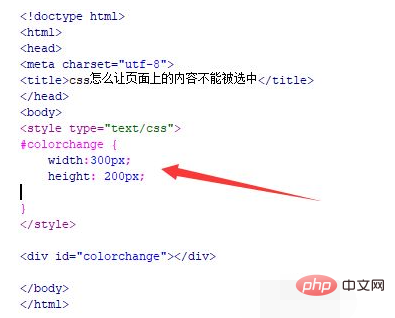
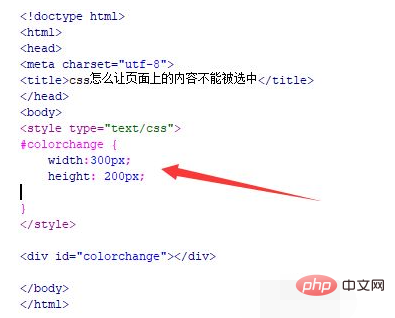
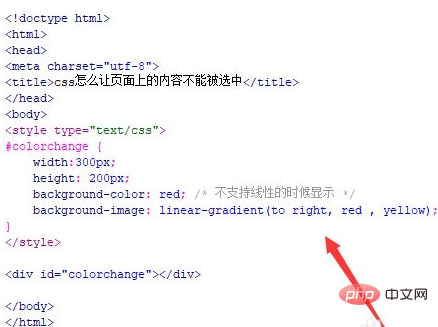
css タグで、id (colorchange) を使用して div のスタイルを設定します。 ) 、div の幅を 300px に、高さを 200px に設定します。

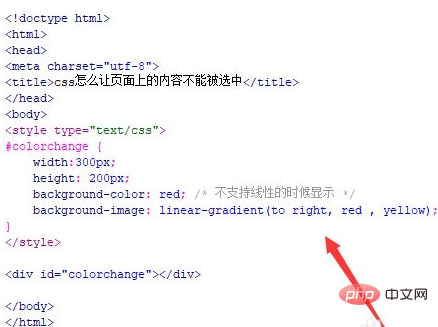
css タグで、background-image 属性の Linear-gradient を使用して div の背景色を左から右 (右へ) に設定します。 )、赤から黄色へのグラデーション。

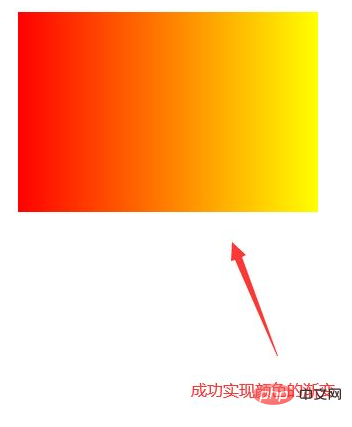
test.html ファイルをブラウザで開き、効果を確認します。

以上がHTMLで色のグラデーションを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。