CSS で水平スクロール バーを非表示にする方法: 最初に HTML に div を記述し、次に本文にスタイルを追加し、最後に非表示にするスタイル定義にステートメント「overflow-x: hidden;」を追加します。水平スクロールストリップ。

#この記事の動作環境: Windows 7 システム、Dell G3 コンピューター、HTML5&&CSS3 バージョン。
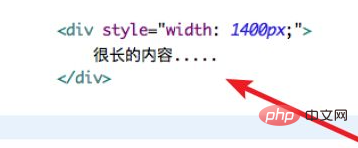
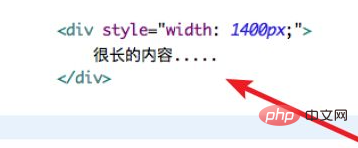
まず HTML に div を記述しますが、通常の状態ではスクロール バーはありません。

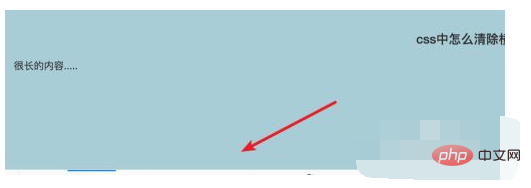
ページのコンテンツが非常に長い場合、または実際に大きな幅を設定した場合、スクロール バーが表示されます。

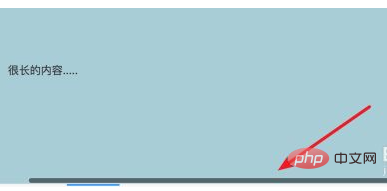
ページを実行すると、スクロール バーが表示されることがわかります。

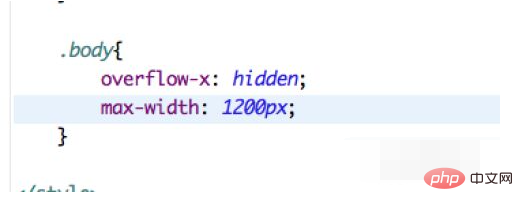
このスクロール バーを非表示にするには、まず本文にスタイルを追加します。

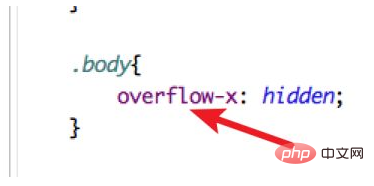
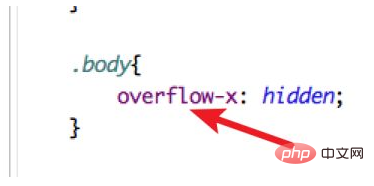
スタイル定義に、スタイル
overflow-x: hidden;
ログイン後にコピー
を追加します。 [推奨される学習:
css ビデオ チュートリアル ]

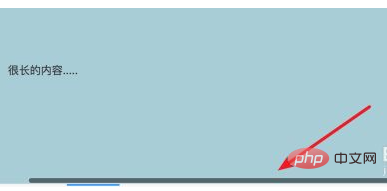
ページを再度実行すると、ページのスクロール バーが消えていることがわかります。

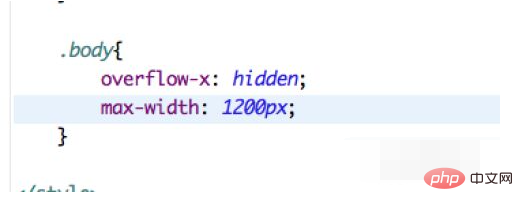
このメソッドはスクロール バーを非表示にします。コンテンツが非常に長い場合、コンテンツの一部が非表示になります。慎重に検討する必要があるため、設定するのが最善です。最大幅。自動的に折り返されます。

以上がCSSで水平スクロールバーを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。