CSS でマージンを設定する方法: 最初に HTML サンプル ファイルを作成し、次に本文の p タグを使用してテキスト コンテンツを定義し、最後にスタイル「p.margin {margin: 2cm 4cm 3cm 4cm}」を設定します。 。

#この記事の動作環境: Windows 7 システム、Dell G3 コンピューター、HTML5&&CSS3 バージョン。
margin 省略表現プロパティは、1 つの宣言ですべての margin プロパティを設定します。この属性には 1 ~ 4 の値を指定できます。
説明
この短縮プロパティは、要素のすべてのマージンの幅を設定するか、各側のマージンの幅を設定します。
ブロックレベル要素の垂直方向に隣接するマージンはマージされますが、インライン要素は実際には上下のマージンを占有しません。インライン要素の左右のマージンはマージされません。同様に、フローティング要素のマージンはマージされません。負のマージン値を指定することもできますが、使用する場合は注意してください。
注: 負の値も許可されます。
例:
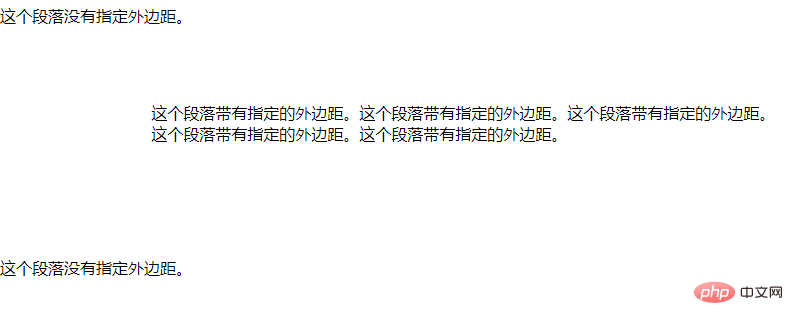
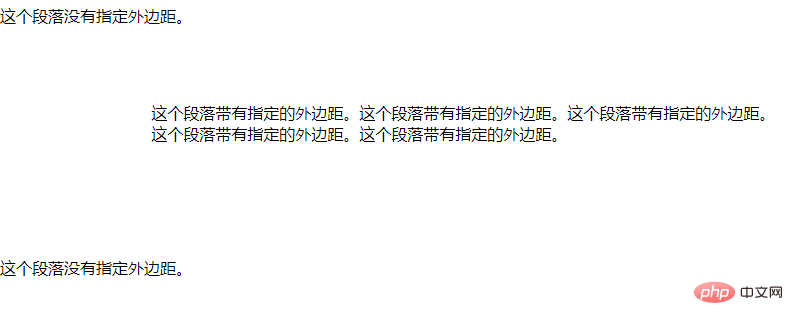
这个段落没有指定外边距。
这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。
这个段落没有指定外边距。
ログイン後にコピー
効果;

[推奨学習:
css ビデオ チュートリアル]
例 1
margin:10px 5px 15px 20px;
ログイン後にコピー
上マージンは 10px
右マージンは 5px
下マージンは 15px
左マージンは 20px
例 2
margin:10px 5px 15px;
ログイン後にコピー
上のマージンは 10px
左右のマージンは 5px
下のマージンは 15px
Example 3
margin:10px 5px;
ログイン後にコピー
上下の余白は 10px
左右の余白は 5px
例 4
All 4 つの余白はすべて 10px
以上がCSSで余白を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。