
JavaScript でノードを追加する方法: 1. appendChild() を使用します。構文は「親ノード.appendChild(追加されるノード)」です。 2. insertBefore() を使用します。構文は「親」です。 node.insertBefore(追加予定)" 挿入ノード、挿入位置)"。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JS にノードを追加するには 2 つの方法があります
1.appendChild()
追加するノードを指定した親の末尾に追加するため、appendとも呼ばれます
使用法:親node.appendChild(追加するノード)
コード:
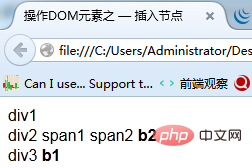
document.onclick = function(){ oDiv2.appendChild(oB2);//将b2追加到div2里面的最后面 }
イラスト:

2.insertBefore()
挿入された指定した親の指定したノードの前にノードを追加します
使用方法:親のnode.insertBefore(挿入するノード、指定したノード)
JSコード:(注:実行ごと)新しいメソッドを追加すると前のメソッドはコメントアウトされます。分かりやすいように一度ここでコメントします。前のメソッドをコメントアウトしたコードは次の記事には掲載しません)
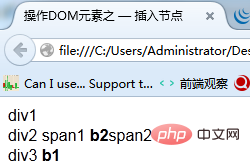
document.onclick = function(){ //oDiv2.appendChild(oB2);此处将上一个方法注释 oDiv2.insertBefore(oB2,oSpan2);//将b2插入到div2中的span2前面 }

すべてのブラウザがこのメソッドをサポートしていますが、2 番目のパラメータ ノードが存在しない場合は置き換えられることに注意してください。 IE および Safari では、追加するノードは appendChild() メソッドを使用して指定された親に追加されますが、他の主流ブラウザ (Firefox、Chrome、Opera など) ではエラーが報告されるため、ノードを挿入する際には、最初に 2 番目のパラメーター ノードが存在するかどうかを確認します。
[推奨される学習:JavaScript 上級チュートリアル]
以上がJavaScript でノードを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。