
CSS では、visibility 属性を使用して、プレースホルダーを非表示に設定できます。構文は「visibility:hidden;」です。この属性は、要素が表示されるかどうかを指定します。値が「hidden」の場合、これは要素が非表示であることを意味しますが、ページ上のスペースも占有し、ページのレイアウトに影響します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
Visibility 属性の概要:
Visibility は継承可能です。親要素に Visibility:hidden を設定すると、子要素もこの属性を継承します。ただし、visibility:visible が子要素にリセットされると、子要素は再度表示されます。これは、display: none
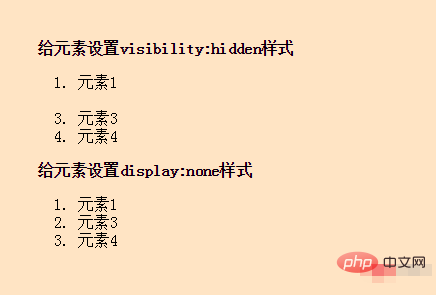
visibility: hidden とは定性的に異なり、カウンタ数には影響しません。図に示すように、visibility: hidden は要素を非表示にしますが、そのカウンタはまだ実行されています。これは表示とはまったく異なります: none
例:
<body>
<div>
<strong>给元素设置visibility:hidden样式</strong>
<ol>
<li>元素1</li>
<li style="visibility:hidden;">元素2</li>
<li>元素3</li>
<li>元素4</li></ol>
</div>
<div>
<strong>给元素设置display:none样式</strong>
<ol>
<li>元素1</li>
<li style="display:none;">元素2</li>
<li>元素3</li>
<li>元素4</li></ol>
</div>
</body>レンダリング:

推奨研究: cssビデオチュートリアル
以上がCSSでプレースホルダーの非表示を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



